
강의 중급 11425
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17717
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11416
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - vscode vue 파일의 js 부분에 원하는 코드 프롬프트가 없는 문제(강조 표시되지 않음)를 해결하는 방법은 무엇입니까?
2017-05-19 10:29:54 0 1 686
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 900
2023-09-05 14:46:42 0 1 782
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 661
코스소개:이 기사에서는 초점이 맞춰진 jQuery 특수 효과 플러그인 효과를 소개합니다. jFade를 사용하여 마우스가 지나가는 그림을 강조 표시하고 어둡게 합니다. 이는 매우 실용적이며 참조용으로 권장됩니다.
2016-05-16 논평 0 1750

코스소개:1. 그림을 삽입하려면 [삽입]--[그림]-[파일에서] 명령을 순서대로 클릭하세요. 열리는 [그림 삽입] 대화 상자에서 Ctrl을 누른 채 마우스로 클릭한 후 삽입할 그림을 선택하세요. 삽입한 후 [ 열기] 명령 버튼을 클릭합니다. 삽입된 열두 별자리 그림을 선택하고 더블 클릭하여 [개체 형식 설정] 대화 상자에 진입한 후 [크기] 탭을 클릭하고 그림과 같이 높이를 3cm, 너비를 4cm로 설정한 후 [ OK] 버튼을 눌러 설정을 완료하고 마우스를 드래그하여 열두 별자리의 순서를 올바르게 조정하세요. 각 그림의 가로는 4cm이고, 그림 12장의 가로는 48cm이므로 첫 번째 마우스 그림의 가로 위치는 25.4cm-48cm=-22.6cm입니다. 첫 번째 마우스 그림을 더블 클릭하여 [개체 서식] 대화 상자로 들어갑니다.
2024-04-17 논평 0 1141

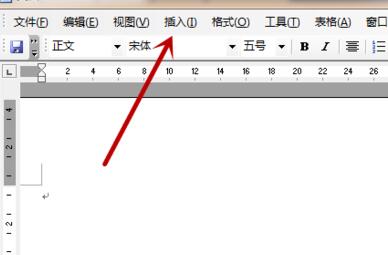
코스소개:word2003을 열고 인터페이스 상단의 [삽입] 버튼을 클릭하면 그림과 같이 삽입 기능 옵션이 열립니다. 열리는 옵션에서 그림과 같이 내부의 [그림]을 클릭합니다. 그 안에서 [파일로부터]를 클릭하고, 다른 것을 클릭하지 않으면 그림과 같이 파일 선택 창이 열립니다. 그런 다음 안쪽을 클릭하여 삽입할 그림을 선택하고, 그림과 같이 [삽입] 버튼을 클릭하세요. 그 이후에는 그림이 성공적으로 삽입되었으나 그림과 같이 위치와 크기가 부적절하다는 것을 알 수 있습니다. 그런 다음 삽입된 그림을 클릭하고 주변 지점을 통해 그림의 크기를 조정합니다. 그림에 마우스를 누른 상태에서 마우스를 움직여 그림과 같이 그림의 위치를 조정하세요.
2024-04-26 논평 0 732
코스소개:MixItUp 필터링 및 정렬 jQuery 플러그인은 마우스를 이미지 위로 가져갈 때 설명을 표시하는 jQuery 필터링 및 정렬 플러그인입니다. 분류되고 정렬된 콘텐츠에 대한 아름다운 애니메이션 필터링 및 정렬 기능을 제공하는 가볍지만 강력한 jQuery 플러그인입니다. 포트폴리오 사이트, 갤러리, 사진 블로그 및 분류되거나 정리된 콘텐츠에 적합합니다.
2016-05-16 논평 0 2312