
강의 중급 11277
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17602
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11310
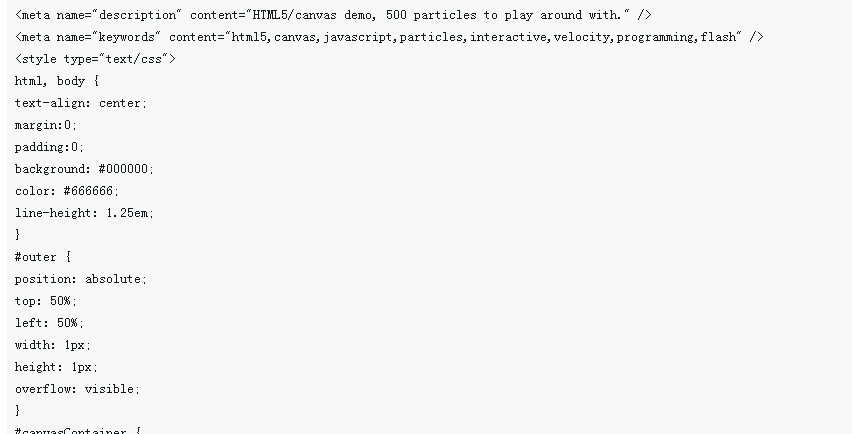
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
마우스를 올리면 애니메이션이 일시 중지되지만 마우스가 떠나면 계속되는 방법
2024-04-01 09:43:54 0 1 456
javascript - 캔버스 디자인 마우스 그리기 기능은 한 번의 스트로크로 여러 개의 평행한 색상 선을 그립니다.
2017-06-13 09:24:08 0 1 1259
javascript - 이상한 문제를 발견했습니다. 탭을 닫으면 제가 작성한 CSS 애니메이션이 자동으로 일시중지됩니다.
2017-06-30 09:52:30 0 1 848
javascript - 캔버스를 사용하여 전자 서명을 구현하고 캔버스에 마우스 좌표를 배치합니다.
2017-05-16 13:36:00 0 1 578

코스소개:JavaScript에서 마우스 드래그 라인 기능을 구현하는 방법은 무엇입니까? 개요: 마우스 드래그 라인 기능은 많은 프로젝트에서 매우 일반적이며 대화형 차트 생성, 스케치 그리기 등에 사용할 수 있습니다. 이 글에서는 JavaScript를 사용하여 마우스 드래그 라인 기능을 구현하는 방법을 소개하고, 독자가 이를 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 소개: 웹 개발에서는 고도의 대화형 효과를 구현해야 하는 경우가 많으며 마우스 드래그 라인 기능은 일반적인 요구 사항 중 하나입니다. 마우스를 드래그하면
2023-10-19 논평 0 1147

코스소개:이번에는 마우스 바인딩 입자 흐름 애니메이션을 만들기 위해 JS+HTML5를 가져오겠습니다. JS+HTML5로 마우스 바인딩 입자 흐름 애니메이션을 만들 때 주의 사항은 무엇입니까?
2018-05-14 논평 0 1562

코스소개:이번 글에서는 캔버스를 이용해 마우스를 누른 채 움직여 궤적을 그리는 샘플 코드를 주로 소개하고 있는데 내용이 꽤 좋아서 참고용으로 올려봅니다.
2018-06-11 논평 0 4541

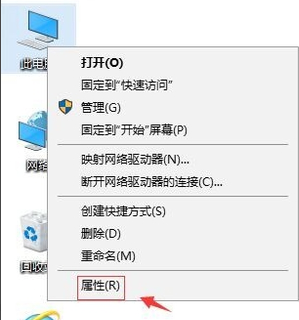
코스소개:몇몇 친구들이 Win10을 사용하는 과정에서 마우스가 움직일 때 점선 상자가 자동으로 그려지는 상황이 발생했다고 보고했습니다. 그렇다면 Win10에서 마우스가 움직일 때 점선 상자가 자동으로 그려지는 현상은 어떻게 해야 할까요? 여기에서는 Win10에서 마우스를 움직일 때 점선 프레임을 자동으로 그리는 솔루션에 대해 편집자가 자세히 설명합니다. 필요한 친구들은 한 번 살펴보세요. 1. 바탕 화면에서 "내 PC"를 마우스 오른쪽 버튼으로 클릭하고 옵션 목록에서 "속성"을 선택하여 엽니다. 2. 새 인터페이스에 들어간 후 왼쪽 열에서 "고급 시스템 설정" 옵션을 클릭합니다. 3. 열리는 창 인터페이스에서 상단의 "고급" 탭을 클릭한 후 "설정" 버튼을 클릭합니다.
2024-04-07 논평 0 770
코스소개:이 기사에서는 주로 마우스 이벤트에 대한 응답과 시간 함수 타이밍 트리거를 결합하여 애니메이션 그라데이션을 형성하는 관련 기술을 포함하는 버퍼링된 그라데이션 애니메이션 효과를 사용하여 마우스가 통과한 후 DIV 상자를 팝업하는 JS+CSS의 구현 방법을 소개합니다. 도움이 필요한 친구는 Down을 참조할 수 있습니다.
2016-05-16 논평 0 1678