
강의 중급 11352
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17653
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11367
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 840
2023-09-05 14:46:42 0 1 734
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 627
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 597
2023-09-05 15:34:44 0 1 1014

코스소개:1. ai 또는 eps 형식의 벡터 아이콘을 검색하세요. 2. ai를 열고 빈 공간을 두 번 클릭하여 자료를 가져옵니다. 3. 재질을 선택하면 그림에서 볼 수 있듯이 각 캐릭터가 그룹화되어 있습니다. 그룹화를 취소하려면 마우스 오른쪽 버튼을 클릭하세요. 4. 그룹해제 후 작은 아이콘을 개별적으로 선택하고 Ctrl+C로 복사해 주세요. 5. PPT 인터페이스로 이동하여 ctrl+alt+v를 눌러 선택적으로 붙여넣고 향상된 메타파일을 선택합니다. 아래 이미지를 붙여넣으세요. 6. 아직 끝나지 않았습니다. 이미지를 마우스 오른쪽 버튼으로 클릭하고 팝업 창에서 그룹 해제를 선택합니다. 7. 선택창을 열면 그래픽이 여러 개의 작은 벡터 그래픽으로 구성되어 있는 것을 볼 수 있습니다. 8. 이때 옷을 노란색으로 바꾸는 등 그래픽을 수정할 수 있습니다.
2024-03-26 논평 0 841

코스소개:이번 글에서는 HTML에서 아이콘의 크기를 설정하는 방법에 대해 설명하겠습니다. 아이콘은 웹 페이지의 특정 작업을 나타내는 기호입니다. 아이콘 글꼴에는 기호와 문자 모양이 포함되어 있습니다. 아이콘을 제공하고 HTML 웹 페이지에서 사용할 수 있는 여러 아이콘 라이브러리(글꼴)가 있습니다. 웹 개발자가 자주 사용하는 대표적인 아이콘 글꼴은 FontAwesome, BootstrapGlyphicons 및 Google의 Material Icons입니다. FontAwesome - 이 라이브러리는 상업용 및 개인 용도로 완전히 무료입니다. 이 글꼴은 519개의 무료 확장 가능한 벡터 아이콘을 제공합니다. 이는 쉽게 사용자 정의할 수 있으며 원래 Bootstrap으로 개발되었습니다. BootstrapGlyphicons - 단색 아이콘입니다.
2023-09-03 논평 0 1807

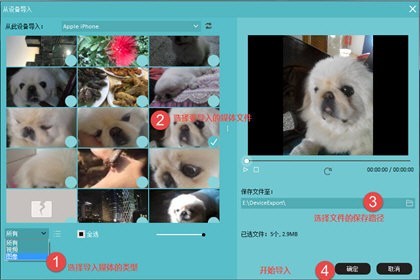
코스소개:1. 새 프로젝트를 생성하려면 Wondershare Shearer를 시작하고 메인 인터페이스의 왼쪽 상단에 있는 [파일] 메뉴를 찾아 [새 프로젝트]를 클릭하고 선택한 다음 화면비를 16:9 또는 4:3( 이것은 일반적으로 사용되는 수평 버전입니다) 비율). 휴대폰 화면을 꽉 채우고 싶다면 커팅 시 9:16 프로젝트를 새로 생성하고, 커팅 후 출력 해상도로 1080:1920을 사용하세요. 대부분의 사용자가 크롭 후 전체 화면으로 전환할 수 없는 이유는 자료의 크기가 새 프로젝트의 크기와 일치하지 않고 새 프로젝트의 크기를 설정해야 하기 때문입니다. 이 시점에서 프로젝트가 빌드되고 편집을 시작할 수 있습니다. 2. 재료를 선택하여 단일 재료 선택: 내 미디어를 입력하고 썸네일을 클릭하여 재료를 선택하고 여러 재료를 선택합니다. Ctrl 키를 길게 누른 다음 마우스로 필요한 재료를 클릭하고 트랙에 일괄 드래그 앤 드롭합니다.
2024-06-02 논평 0 335

코스소개:SVG(Scalable Vector Graphics)는 어떤 크기에서도 손실 없이 크기를 조정할 수 있는 고품질 벡터 그래픽을 생성할 수 있는 형식으로 널리 인기를 얻고 있습니다. SVG 사용의 또 다른 이점은 특정 기본 설정에 따라 그래픽 색상을 변경할 수 있다는 것입니다. 웹 사이트의 톤을 조정하거나 특정 목표에 맞게 색상 팔레트를 미세 조정하려는 경우 CSS를 사용하여 SVG의 색상을 쉽게 수정할 수 있습니다. 이 기사에서는 특정 요소 식별부터 색상 자체 조정까지 SVG 색상을 수정하는 과정을 단계별로 안내합니다. 웹 디자이너, 개발자 또는 SVG 그래픽을 개인화하려는 호기심 많은 학습자라면 이 기사는 여정을 시작하는 데 필요한 모든 지식을 제공할 것을 약속합니다. CSS를 사용하여 SVG 요소 배치 CSS는 캐스케이드(Cascade)를 나타냅니다.
2023-09-01 논평 0 2914

코스소개:Meitu Taotao는 일괄 이미지 처리에 중점을 둔 온라인 상점 판매자를 위한 효율적인 도구입니다. Meitu Taotao는 장식 재료 추가, 개인화된 테두리 디자인, 정확한 텍스트 주석 등을 포함한 강력한 이미지 편집 기능을 통합하여 이미지 미화 요구 사항을 완벽하게 충족합니다. Meitu Taotao는 한 번에 여러 이미지의 일괄 처리를 지원하므로 작업 효율성이 크게 향상되고 판매자가 쉽고 빠르게 이미지 처리를 완료하여 시간과 노력을 절약할 수 있습니다. 제품 디스플레이 사진이든 매장 프로모션 사진이든 Meitu Taotao는 온라인 매장을 다른 매력으로 빛나게 만드는 데 도움을 줄 수 있습니다. Meitu Taotao에 워터마크를 추가할 수 있나요? Taotao Meitu에 워터마크를 추가하는 방법은 무엇입니까? 1. 사진 일괄 가져오기: *Meitu Taotao로 처리해야 하는 사진을 가져오려면 "사진 일괄 가져오기" 버튼을 사용하세요. 1. 배치 이미지
2024-09-02 논평 0 1014