
강의 중급 11019
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17088
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 10780
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
html-css에 이런 종류의 테두리를 추가하는 방법은 무엇입니까?
그림에서 볼 수 있듯이 그림의 네 모서리에 테두리를 추가하여 이 효과를 어떻게 얻을 수 있습니까?
2017-05-16 13:34:16 0 6 916
2017-05-16 13:20:57 0 3 692
javascript - 모바일 선택 플러그인이지만 데이터는 자체적으로 정의됩니다.
오른쪽의 효과와 유사하지만 내부의 데이터는 우선 모바일 단말기의 효과입니다. 배경에서 얻은 데이터.
2017-06-14 10:54:06 0 2 612
CSS를 사용하여 이미지 경로를 변경하면 작동하지 않습니다.
2023-07-20 22:29:02 0 0 1640
HTML5는 그림의 페이드인, 페이드아웃과 다양한 그림의 역동적인 효과를 구현합니다.
2017-09-29 16:35:57 0 1 1800

코스소개:웹디자인에서 사진은 빼놓을 수 없는 요소 중 하나입니다. 그림 뒤집기 효과와 같이 그림에 특수 효과를 수행해야 하는 경우가 종종 있습니다. 그렇다면 CSS3를 사용하여 이미지 뒤집기 효과를 얻는 방법은 무엇입니까? 이 기사에서는 CSS3에서 이미지 뒤집기 효과를 얻는 방법을 자세히 소개합니다. 1. CSS3에서 이미지 뒤집기 효과 구현 CSS3에서는 이미지 뒤집기를 달성하는 두 가지 방법을 제공합니다. 1. 변환 속성을 사용하여 이미지를 뒤집습니다. 2. backface-visibility 속성을 사용하여 이미지를 뒤집습니다. 2. tran을 사용합니다.
2023-04-23 논평 0 3034

코스소개:일반적으로 우리는 자바스크립트 코드(JQuery)로 구현되는 일부 스크롤 이미지 효과를 사용합니다. 그러나 Html5와 CSS3가 널리 사용되는 오늘날에는 자바스크립트 코드를 대체하여 몇 가지 일반적인 효과를 얻을 수 있습니다. CSS3가 그림 스크롤 효과를 구현하는 방법.
2020-07-08 논평 0 6820

코스소개:웹 페이지에서 그림이 회전하는 것을 자주 볼 수 있습니다. 이러한 그림 회전은 어떻게 이루어 집니까? 이 기사에서는 CSS3를 사용하여 이미지 회전 애니메이션 효과를 얻는 방법을 소개합니다.
2018-09-12 논평 0 10885

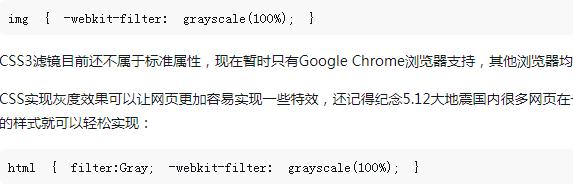
코스소개:CSS는 CSS 스타일을 통해 컬러 이미지를 회색으로 표시하여 이미지의 회색조 효과를 얻습니다. 이는 이미지의 색상 모드를 회색조로 조정하는 것과 같습니다. CSS는 다음 방법을 통해 회색조 효과를 얻을 수 있습니다.
2016-05-16 논평 0 2030
코스소개:이 글에서는 Imagick을 사용하여 PHP에서 다양한 그림 효과를 구현하는 예제를 주로 소개합니다. 이 글에서는 오프셋 이미지, 그림 크기 변경, 텍스트 이미지 생성, 이미지 블러 처리 등에 대해 설명합니다. 필요한 친구들은 참고할 수 있습니다.
2018-05-15 논평 0 5505