
강의 중급 11438
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17731
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11433
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 910
2023-09-05 14:46:42 0 1 793
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 672
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 644
2023-09-05 15:34:44 0 1 1064

코스소개:캔버스 그래픽은 일반적으로 직사각형, 원, 경로, 다각형, 호, 텍스트, 이미지, 그라데이션, 그림자 및 이미지 합성과 같은 유형으로 구분됩니다. 자세한 소개: 1. 직사각형은 캔버스 그래픽의 가장 기본적인 도형 중 하나입니다. 직사각형의 시작점 좌표, 너비 및 높이를 지정하여 직사각형을 그릴 수 있습니다. 2. 원을 그리려면 중심을 지정해야 합니다. 좌표 및 반경. 캔버스는 원을 그리는 "arc()" 메소드를 제공하여 시작 각도와 끝 각도를 설정하여 부분적인 원이나 호를 그릴 수 있습니다.
2023-08-22 논평 0 1722

코스소개:1. 삽입 탭에서 도형을 클릭하고 이등변삼각형을 선택한 후 페이지에 도형을 그립니다. 2. 이등변삼각형을 선택하고 Ctrl 키를 누른 채 마우스를 드래그하여 몇 장 복사하여 그림과 같은 위치에 배치합니다. 3. 그런 다음 원을 삽입하고 부채꼴 모양 아래에 배치합니다. 4. 삼각형과 원을 다양한 색상으로 채우고 선이 없도록 설정하세요. 5. 원 가운데 [디렉토리]라는 단어를 입력하고, 삼각형 안에 작은 디렉토리 제목을 입력하세요. 6. 도형을 모두 선택하고 [개체 서식]을 마우스 오른쪽 버튼으로 클릭한 후 오른쪽에 팝업되는 속성 설정 창에서 도형 옵션을 선택하고 효과를 클릭한 후 그림자에 적당한 그림자를 추가하면 부채꼴 모양의 디렉터리가 생성됩니다. 만들어진.
2024-03-27 논평 0 1064

코스소개:1. 다음 APPstore 아이콘의 각 요소를 분석해 보세요. ? 약간의 그림자가 있는 아래쪽 흰색 원? 파란색 그라데이션 원의 두 번째 레이어? 상단 직사각형은 두 개의 브러시로 잘립니다. 2. 먼저 아래쪽 흰색 원을 그리고 그림자 효과를 만듭니다. 3. 파란색 그라데이션을 메인 컬러로 한 원인 중간 레이어를 그립니다. 4. 가장 중요한 부분이자 가장 어려운 부분이 브러쉬인데 주로 직사각형과 삼각형으로 구성되어 있습니다. 5. 모양 클리핑이 필요한 부분이 많고, 브러시 헤드에서 고정점 편집이 필요합니다. 6. 최종 배경을 추가하고 그라데이션 색상으로 조정합니다.
2024-03-26 논평 0 691

코스소개:400*400픽셀의 새 캔버스를 만들고 배경색 사각형 도구로 채우고 모든 사각형을 병합하여 스마트 개체로 변환합니다. 극좌표 둥근 직사각형, 반경 70. 둥근 사각형을 한 레이어 아래로 이동하고 컬러바 레이어를 조정하여 아래 레이어만 적용되도록 합니다. 직사각형을 복제하고 가운데쪽으로 축소하고 두 개의 둥근 직사각형(연한 회색 사용) 다각형(3번째 변, 부드러운 모서리)에 획을 긋고 직접 선택 도구로 조정하고 그림자를 추가하고 윤곽선을 변경하고 복사하고 수직으로 뒤집습니다. , 그리고 브러시를 사용하여 간단히 수정하세요.
2024-04-17 논평 0 1142

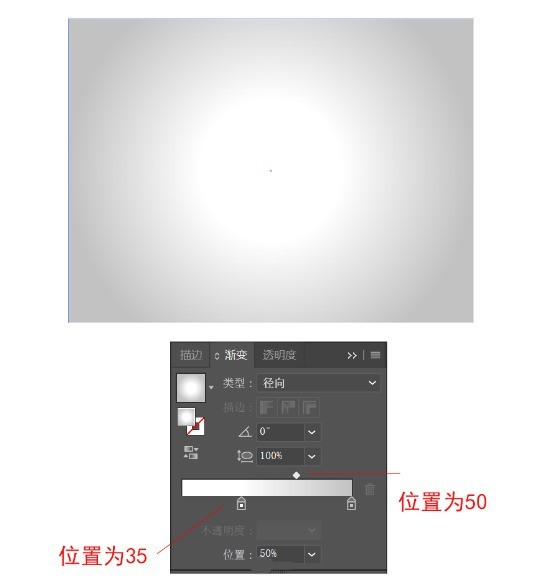
코스소개:먼저 새 800X600px 캔버스를 만든 다음 직사각형 도구를 사용하여 배경과 동일한 크기의 직사각형을 그리고 색상 값 #000000으로 채웁니다. 그런 다음 그라디언트 도구를 사용하여 그림에서 #FFFFFF에서 #C2C2C2까지 방사형 그라디언트를 그립니다. 계속해서 타원 도구를 선택하고 캔버스를 클릭하고 너비와 높이를 340px로 채우고 색상 값은 #040456입니다. 그런 다음 타원 도구를 사용하여 구 아래에 타원을 구의 그림자로 그립니다. 색상 값은 #000000이고 불투명도는 20%로 설정됩니다. 그림자를 선택하고 모양 > 새 효과 추가 > 스타일화 > 반경 10px의 페더로 이동합니다. 다각형 도구를 선택하고 캔버스의 다른 곳을 클릭한 후 반경을 40px, 변 수를 3, 획 두께를 0.3p로 설정합니다.
2024-05-06 논평 0 1224