
강의 중급 11394
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17705
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11400
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 893
2023-09-05 14:46:42 0 1 778
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 655
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 625
2023-09-05 15:34:44 0 1 1043

코스소개:JS 및 Baidu Maps를 사용하여 지도 거리 측정 기능을 구현하려면 특정 코드 예제가 필요합니다. 지도 거리 측정 기능은 지도에서 두 지점 사이의 거리를 측정하는 것입니다. 프론트 엔드 개발에서는 Baidu Map API와 결합된 JS를 사용하여 이 기능을 구현할 수 있습니다. 먼저 바이두 지도의 API 라이브러리를 소개해야 합니다. HTML 파일에 다음 코드를 추가하여 도입할 수 있습니다: <scriptsrc="http://api.map.baidu.com/api?v=2.0&
2023-11-21 논평 0 1371

코스소개:휴대폰에 특수 측정 도구를 설치하고 측정 도구를 클릭한 후 측정 도구의 메인 페이지에서 측정 거리를 선택하면 동시에 휴대폰을 통해 거리를 측정할 수 있습니다. 도구에는 다양한 측정 기능도 있습니다.
2019-07-08 논평 0 21547

코스소개:Baidu 지도에서 두 지점 사이의 거리를 측정하는 방법은 무엇입니까? 먼저 바이두 지도를 열고 홈페이지에 들어가 오른쪽 하단의 '나'를 클릭해 개인 센터에 들어갑니다. 그런 다음 개인 센터 페이지에서 공통 기능 섹션 옆에 있는 모든 기능을 클릭합니다. 페이지에 들어간 후 아래로 스크롤합니다. 범위 지정 기능 옵션을 찾은 다음 두 지점 사이의 거리 측정을 시작할 수 있습니다. 바이두 지도에서 두 지점 사이의 거리를 측정하는 방법 1. 바이두 지도에 들어가서 아래 메뉴 바에서 내를 클릭한 후 자주 사용하는 기능 오른쪽에 있는 모든 기능을 클릭합니다. 2. 하단으로 스크롤하여 아래 거리 측정을 클릭하세요. 3. 거리를 측정할 위치를 지도에 표시하세요.
2024-06-26 논평 0 518

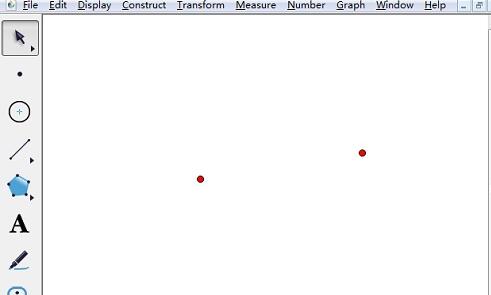
코스소개:1단계: 두 개의 점 그리기 기하학적 스케치패드를 열고 사이드바의 [점 도구]를 클릭한 후 캔버스를 마우스로 두 번 클릭하고 두 개의 점을 그립니다. 2단계: 좌표 거리 측정 사이드 바의 [Move Arrow Tool]을 사용하여 방금 그린 두 점을 선택하고 메뉴 바에서 [Measure] - Coordinate Distance를 클릭하면 좌표 거리를 확인할 수 있습니다. 두 지점 중 하나가 측정되었습니다.
2024-06-02 논평 0 656

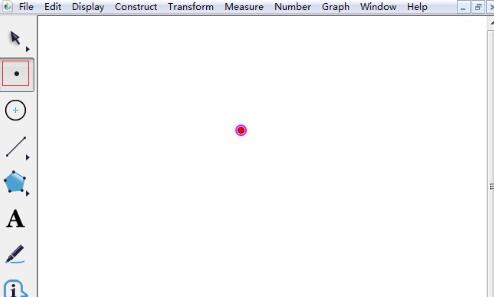
코스소개:1단계: 점을 그립니다. 기하학적 스케치패드를 열고 왼쪽 사이드바의 [점 도구]를 클릭한 후 스케치패드에서 마우스를 클릭하여 점을 그린 후 2단계에서 직선을 그립니다. 왼쪽 사이드바의 [Line Segment Ruler Tool]을 클릭하고 캔버스에 직선을 그리고 3단계 거리를 측정한 후 왼쪽 사이드바의 [Move Arrow Tool]을 선택하고 방금 그린 점과 선을 선택한 후 위쪽을 클릭합니다. 메뉴 바 [측정] 메뉴의 드롭다운 메뉴에서 [거리] 명령을 선택하면 점에서 선까지의 거리가 측정되고 점에서 선까지의 거리 데이터가 측정된 것을 확인할 수 있습니다. 드로잉 보드의 왼쪽 상단에 표시됩니다.
2024-06-05 논평 0 812