
강의 중급 11327
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17632
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11338
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
페이지를 다시 로드한 후 사이드바 메뉴에서 선택한 항목을 상단에 유지하는 방법
2024-02-17 14:49:08 0 1 365
제목 다시 작성: 화면 너비에 따라 Vue.js 이벤트 방출
2024-03-28 10:37:34 0 1 462
본 강좌의 권한 관리는 완벽하지도, 엄격하지도 않습니다.
2019-08-14 15:46:00 0 0 1338
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 724
코스소개:jQuery 다중 이미지 무한 루프 애니메이션 효과를 기반으로 이 기사에서는 jQuery를 기반으로 사이드바 메뉴를 기울이는 특수 효과 코드를 공유합니다. 관심 있는 친구는 아래에서 참조할 수 있습니다.
2016-05-16 논평 0 1098

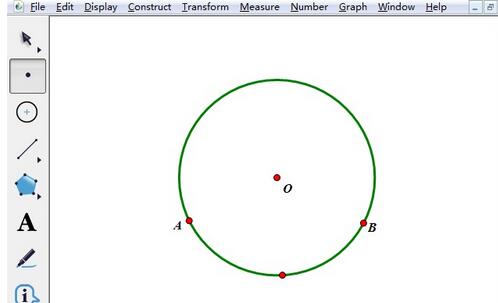
코스소개:원을 그립니다. 기하 작화판을 열고 왼쪽 사이드바에서 [원 도구]를 선택한 후 작화판에 원 O를 그린 후 [점 도구]를 사용하여 그림과 같이 원 위에 두 점 A, B를 그립니다. 호를 구성합니다. [이동 도구]를 이용하여 점 A, B, 원 O를 차례로 선택하고 상단 메뉴 바의 [구성] 메뉴를 클릭한 후 드롭다운 메뉴에서 [원호 위의 호] 명령을 선택하여 호 AB를 구성합니다. , 그림에 표시된 것처럼. 선분을 구성합니다. 왼쪽 사이드 바에서 [Line Segment Tool]을 선택하고 점 O와 A를 연결하여 선분 OA를 구성하고, 마찬가지로 그림과 같이 선분 OB와 AB를 구성합니다. 불필요한 물건을 숨기고 활 모양을 만드세요. 원과 불필요한 선분, 점을 선택하고 단축키 [Ctrl+H]를 눌러 숨기면 그림과 같은 활 모양이 완성됩니다.
2024-04-17 논평 0 1111

코스소개:win10 작업 표시줄에는 많은 아이콘이 있지만 그 중 대부분은 우리가 일반적으로 사용하지 않는 것이므로 바탕 화면이 어수선해 보입니다. 일부 네티즌들은 win10에서 작업 표시줄을 숨기고 싶어하지만 win10에서 작업 표시줄을 숨기는 방법을 모릅니다. 아래 편집기는 win10에서 작업 표시줄을 숨기는 방법을 알려줍니다. 구체적인 방법은 다음과 같습니다. 1. "시작" 메뉴를 엽니다. 2. "설정" 애플리케이션을 엽니다. 3. "개인 설정"을 선택하세요. 4. 화면 왼쪽에서 '작업 표시줄'을 선택하세요. 5. "데스크톱 모드에서 작업 표시줄 자동 숨기기"를 찾아 선택합니다. 6. 슬라이더를 "켜기"로 전환합니다. 이 시점에서는 작업 표시줄이 더 이상 화면에 나타나지 않습니다. 만약 너라면
2023-07-17 논평 0 7084

코스소개:HTML과 CSS를 사용하여 고정 사이드바 레이아웃을 구현하는 방법 웹 디자인에서 고정 사이드바 레이아웃은 일반적이고 실용적인 레이아웃 방법입니다. 고정 사이드바 레이아웃을 사용하면 탐색 메뉴, 검색 창 또는 기타 중요한 콘텐츠를 웹페이지 한쪽에 고정하여 페이지가 스크롤될 때 계속 표시되도록 할 수 있습니다. 이번 글에서는 HTML과 CSS를 활용하여 간단하고 실용적인 고정 사이드바 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예시를 제공하겠습니다. 먼저 기본 HTML 구조를 만들어야 합니다. HTML 문서에서
2023-10-20 논평 0 972

코스소개:기하학적 스케치패드를 열고 왼쪽 사이드바에서 [원 도구]를 선택한 후 스케치패드에서 마우스를 클릭하여 중심점 O를 결정한 다음 마우스를 드래그하여 적절한 위치에 놓아 원을 그립니다. [점 도구]를 이용하여 원 위에 두 점 A, B를 그린 후, [이동 화살표 도구]를 이용하여 두 점과 원을 선택한 후 상단 메뉴바에서 [구성] - [원호]를 클릭합니다. 호를 구성하려면 원을 선택하여 숨기고 그림과 같은 부채꼴 모양을 얻습니다. 호에 점을 구성합니다. [이동 화살표 도구]를 이용하여 호 AB를 선택하고, 상단 메뉴바의 [구성] - [호 위의 점] 명령을 클릭하여 호 AB 위에 점 P를 작도하고, [선분 도구]를 이용하여 작도합니다. 선분 OP를 선택하고 [ 이동 도구]를 사용합니다. 선분 OP와 점 P를 선택하고(점 O는 선택되지 않음) 상단 메뉴바 [구성]을 클릭합니다.
2024-04-16 논평 0 379