
강의 중급 11273
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17598
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11309
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
모바일의 버튼이 계속 초점을 맞추거나 활성 상태를 유지하여 CSS 애니메이션에 문제를 일으킴
2023-08-28 15:14:37 0 1 513
javascript - JS에서 팝업 창을 원활하게 전환하는 방법은 무엇입니까?
예를 들어, 페이지를 클릭하면 팝업창이 뜹니다. 팝업창에 있는 내용은 버튼이 있고, 클릭하면 대화상자가 뜹니다. 팝업 효과가 있지만 부드럽게 전환되는 방법은 무엇입니까?
2017-05-18 10:56:53 0 7 660
javascript - 애니메이션을 표시하고 숨길 수 있는 좋은 솔루션이 있습니까?
2017-06-30 09:59:55 0 5 1038
새 라우터 페이지의 구성 요소는 전체 페이지를 수동으로 새로 고친 후에만 로드됩니다.
2024-03-29 12:20:42 0 1 400

코스소개:먼저 컷아웃 앱을 열고 만들기 시작 버튼을 클릭하세요. 아래 그림과 같이 소재 라이브러리 버튼을 클릭하고 검색창에 풍경이라는 단어를 입력한 후 영상 소재를 선택하고 하단의 추가 버튼을 클릭합니다. 영상자료를 선택하고 하단의 편집 버튼을 클릭한 뒤 크롭을 선택하고, 아래 그림과 같이 9:16을 선택합니다. 타임라인을 분할하려는 위치로 드래그한 후, 아래 그림과 같이 하단의 분할 버튼을 클릭하세요. 분할된 소재의 전반부를 선택하고 하단의 애니메이션 버튼을 클릭한 후 결합된 애니메이션에서 회전 및 착지를 선택하고 아래 그림과 같이 효과 적용 지속 시간을 최대로 늘립니다. 분할소재의 후반부를 선택하고 하단의 입장 애니메이션 버튼을 클릭한 후 아래 그림과 같이 아래로 던지기 효과를 선택합니다. 최상위 레이어로 돌아가서 하단의 특수 효과 버튼을 클릭하고 화면 효과에서 선명 효과를 선택한 후 특수 효과의 지속 시간을 분할과 비교합니다.
2024-04-28 논평 0 460

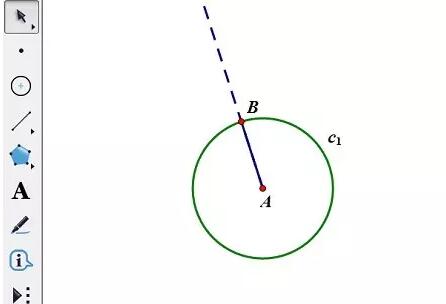
코스소개:1. 기하학적 스케치패드를 열고 빈 영역에 선분 AB를 그립니다. 점 A를 중심으로 선분 AB를 반경으로 하여 원 c1을 그립니다. 점 A를 중심으로 r을 반경으로 하는 c2에서 교차 광선은 점 C에 있고 광선의 수직선 l은 점 C를 통해 그려집니다. 3. D를 중심으로 하고 선분 CB를 반지름으로 하여 원 c1 위에 임의로 점 D를 그리고 원 c3에 임의로 점 E를 그리고 DE를 연결하고 선분을 다음과 같이 그립니다. DE 점 D를 중심으로 5회 회전합니다. c3 턴테이블을 가져옵니다. 4. 액션 버튼을 만듭니다. 점 D와 E를 동시에 선택하고 [편집] - [조작 버튼] - [애니메이션] 옵션을 클릭하여 팝업 애니메이션 속성 대화 상자에서 점 D가 원 c1을 중심으로 중간 속도로 이동하도록 설정합니다. E 원 c3을 중심으로 시계 방향으로 중간 속도로 이동합니다.
2024-04-22 논평 0 487

코스소개:카운트다운 스톱모션 효과 애니메이션을 설정하는 방법 구체적으로 설정하는 방법은 편집기를 참조하세요. 먼저 아래 그림과 같이 Cutout의 전문 버전을 엽니다. 아래 그림과 같이 미디어 버튼을 클릭한 후 소재 라이브러리 버튼을 클릭하고 검색창에 풍경이라는 단어를 입력한 후 비디오를 선택하고 비디오 트랙에 추가합니다. 특수효과 버튼을 클릭한 후, 기본에서 카운트다운 특수효과를 선택하고, 아래 그림과 같이 특수효과 트랙에 추가합니다. 아래 그림과 같이 타임라인을 특수효과 끝부분으로 이동시킨 후 영상자료를 선택한 후 정지 버튼을 클릭하세요. 영상 자료를 선택하고 삭제 버튼을 클릭하면 아래 그림과 같이 영상이 삭제됩니다. 아래와 같이 레트로 버튼을 클릭하고 흰색 테두리 효과를 선택한 다음 효과 트랙에 추가합니다. 텍스트 버튼을 클릭하고 기본 텍스트를 선택한 후 텍스트 트랙에 추가하고 텍스트 내용을 변경하세요.
2024-06-13 논평 0 1157

코스소개:PPT 메인 인터페이스에 들어가서 삽입 버튼을 클릭하고 그림 버튼을 클릭하고 해당 그림을 선택하고 그림 삽입 작업을 완료하고 해당 그림을 클릭하고 도구 모음에서 애니메이션 버튼을 클릭하고 애니메이션 설정 인터페이스에 들어가서 사용자 정의 애니메이션을 클릭하십시오. 애니메이션 인터페이스의 버튼을 클릭하여 애니메이션 효과를 설정하세요. 오른쪽에 있는 그림의 시작 및 종료 스타일을 설정하세요. 장에서 그림의 효과 설정에 주의하세요. 2. 사진 항목을 으로 설정해야 효과를 얻을 수 있습니다. 7. 설정이 완료되면 클릭하여 미리 볼 수 있습니다.
2024-04-17 논평 0 682

코스소개:pixaloop에서 나비 특수 효과를 만드는 방법(pixaloop의 나비 특수 효과를 만드는 방법) 많은 네티즌들이 이를 구체적으로 작동하는 방법을 모르고 있습니다. 먼저 [pixaloop] 앱을 열고 상단의 앨범 아이콘을 클릭하여 새 프로젝트를 생성합니다. [애니메이션] 버튼을 클릭한 다음 [Route] 버튼을 클릭하고 동적으로 설정하려는 위치를 탭하고 드래그합니다. 이동 경로로 이동합니다. 그런 다음 고정해야 할 위치를 잠급니다. 마지막으로 오버레이를 클릭하고 Es09를 선택하여 나비 효과를 만든 후 내보냅니다.
2024-06-18 논평 0 309