
강의 중급 11330
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17632
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11347
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - JS에서 팝업 창을 원활하게 전환하는 방법은 무엇입니까?
예를 들어, 페이지를 클릭하면 팝업창이 뜹니다. 팝업창에 있는 내용은 버튼이 있고, 클릭하면 대화상자가 뜹니다. 팝업 효과가 있지만 부드럽게 전환되는 방법은 무엇입니까?
2017-05-18 10:56:53 0 7 685
그림과 같이 버튼을 클릭하면 사용자 정의 상자가 팝업되는 구현 원리는 무엇입니까? 안내를 요청하세요!
2017-05-18 10:52:37 0 3 676
PHP 중국어 웹사이트 입문 튜토리얼의 예제를 실행할 때 응답이 없는 이유는 무엇입니까?
2021-01-08 19:44:12 0 1 1074
javascript - 클릭 이벤트가 두 번 트리거되어야 하는 이유는 무엇입니까? 온라인 대기 중, 긴급! ! !
2017-05-18 10:59:32 0 6 740
코스소개:텍스트 상자를 클릭하면 인기 태그 팝업 효과를 얻을 수 있는 방법이 많이 있습니다. 이 글에서는 jQuery를 사용하여 이를 달성하는 방법을 자세히 소개합니다. 관심 있는 친구들은 놓치지 마세요.
2016-05-16 논평 0 1612
코스소개:이 기사에서는 주로 자바스크립트 팝업 상자 및 페이지 요소 스타일 작업과 관련된 기술을 포함하여 NetEase 클릭 팝업 프롬프트 및 배경 어둡게 하기 효과를 모방하는 js 구현을 소개합니다. 필요한 친구는 이를 참조할 수 있습니다. .
2016-05-16 논평 0 998

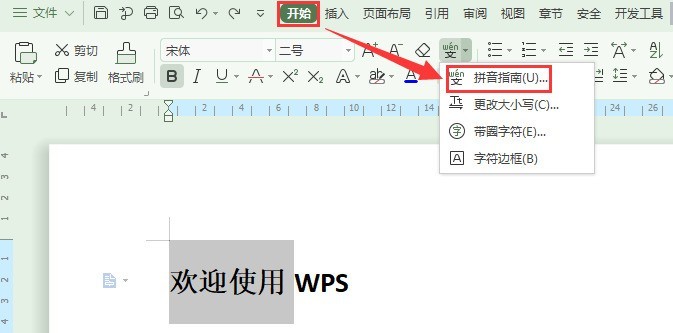
코스소개:1. 문서를 열고 병음이 필요한 한자를 선택한 후 [시작] ---> [병음 안내]를 클릭하세요. 2. 팝업된 [병음 안내] 인터페이스에서 [확인]을 클릭하세요~. 3. 효과는 다음과 같습니다~.
2024-04-18 논평 0 418

코스소개:JavaScript는 웹 페이지에서 팝업 상자 기능을 어떻게 구현합니까? 웹 개발에서는 사용자 정보 표시, 작업 확인 등과 같은 대화형 효과를 얻기 위해 팝업 상자 기능을 사용해야 하는 경우가 많습니다. JavaScript는 웹 페이지 팝업 상자 기능을 쉽게 구현할 수 있는 몇 가지 내장 메서드와 속성을 제공합니다. 1. 경고() 메서드를 사용하여 프롬프트 상자를 표시합니다. 가장 일반적인 팝업 상자는 사용자에게 메시지를 표시하고 사용자가 "확인"을 클릭할 때까지 기다리는 데 사용할 수 있는 경고() 메서드입니다. " 버튼을 누르면 팝업창이 닫힙니다. 코드 예시는 다음과 같습니다.
2023-10-18 논평 0 2694

코스소개:1. 먼저 파일을 클릭하세요. 2. 그림의 빨간색 상자와 같이 팝업 메뉴에서 옵션을 선택합니다. 3. 그림의 빨간색 상자처럼 저장 형식에서 단일 파일 웹 페이지를 클릭하여 선택한 후 아래 게시를 클릭합니다. 4. 팝업 대화 상자에서 왼쪽 하단의 브라우저에서 게시된 웹 페이지 열기를 선택한 후 오른쪽의 빨간색 상자에서 게시를 클릭합니다. 5. 이 시점에서 효과는 그림과 같으며 워크시트를 웹 페이지로 성공적으로 게시했습니다. 6. 설정이 완료된 후, 저장된 파일은 추후 활용이 가능합니다.
2024-03-29 논평 0 824