
강의 중급 11332
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17635
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11348
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2023-08-23 17:18:53 0 2 471
CSS로 블록의 가장자리를 수정하여 페더링 효과를 얻는 방법 알아보기
2023-08-16 18:38:07 0 1 716
ios - 스크린샷을 찍은 후 날짜 선택기만 회색-검은색 그림자와 함께 나타납니다.
전체창을 스크린샷으로 찍었는데, 스크린샷 이후의 사진이 실제 사진과 다릅니다.. 위 스크린샷 코드는 검은 그림자가 나타나는 이유입니다.
2017-06-22 11:53:12 0 1 1248
javascript - 모바일 선택 플러그인이지만 데이터는 자체적으로 정의됩니다.
오른쪽의 효과와 유사하지만 내부의 데이터는 우선 모바일 단말기의 효과입니다. 배경에서 얻은 데이터.
2017-06-14 10:54:06 0 2 650

코스소개:CSS에서는 "그림 요소 {애니메이션: 이름 시간}@keyframes 이름 {0%{opacity:1;}99%{opacity:1;}100%{opacity:0;}}" 스타일을 그림에 추가할 수 있습니다. 요소, 그림이 1초 동안 나타났다가 사라지는 효과를 얻습니다.
2021-12-14 논평 0 4137

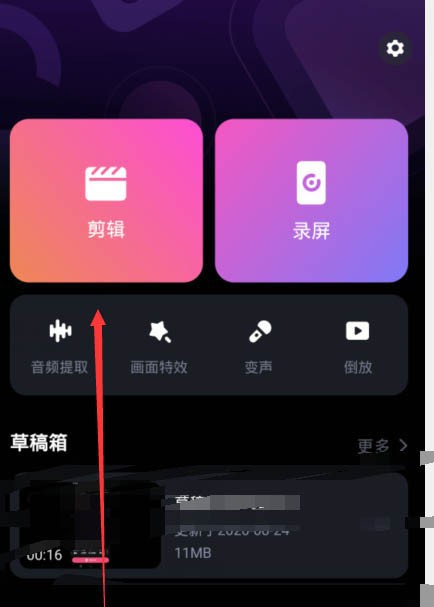
코스소개:1. 머스트컷 홈페이지에 접속하여 좌측 상단의 [편집]을 선택하여 로컬 영상을 가져옵니다. 2. 비디오 편집 인터페이스로 들어가서 왼쪽의 하단 도구 모음을 밉니다. 3. 필요한 PIP 기능을 찾아 [PIP] 옵션을 클릭하세요. 4. 비디오 자료 패널 옵션에서 추가된 PIP 자료를 입력하세요. 5. PIP 설정 옵션인 [혼합 모드] 버튼을 입력하세요. 6. 해당 모드에서 [효과]를 선택하고 오른쪽 상단의 체크 표시를 클릭하면 작업이 완료됩니다.
2024-06-12 논평 0 997

코스소개:1. 머스트컷 홈페이지에 접속하여 좌측 상단의 [편집]을 선택하여 로컬 영상을 가져옵니다. 2. 비디오 편집 인터페이스로 들어가서 왼쪽의 하단 도구 모음을 밉니다. 3. 필요한 PIP 기능을 찾아 [PIP] 옵션을 클릭하세요. 4. 비디오 자료 패널 옵션에서 추가된 PIP 자료를 입력하세요. 5. PIP 설정 옵션인 [혼합 모드] 버튼을 입력하세요. 6. 해당 모드에서 [효과]를 선택하고 오른쪽 상단의 체크 표시를 클릭하면 작업이 완료됩니다.
2024-06-05 논평 0 473

코스소개:이미지 라이트박스 효과를 얻기 위해 JavaScript를 사용하는 방법은 무엇입니까? 소셜 미디어와 웹 디자인의 발전으로 사진 라이트박스 효과는 많은 웹사이트에서 일반적인 대화형 효과 중 하나가 되었습니다. 이미지 라이트박스는 이미지를 클릭하면 화면 중앙에 확대된 이미지가 표시되는 효과입니다. 이는 사용자 경험을 향상시킬 뿐만 아니라 이미지의 세부사항을 더 잘 표시합니다. 이 기사에서는 JavaScript를 사용하여 간단한 이미지 라이트박스 효과를 구현하는 방법을 알아봅니다. 먼저 HTML 페이지가 필요합니다.
2023-10-18 논평 0 783

코스소개:이미지 줌 효과는 마우스를 올리거나 클릭하면 이미지가 확대되는 응용 효과입니다. 이 효과는 주로 웹사이트에서 사용됩니다. 이 효과는 이미지에 사용자 세부 정보를 표시하려는 상황에서 유용합니다. 마우스 오버 효과를 만드는 방법에는 두 가지가 있습니다. JavaScript와 CSS 사용하기 이 기사에서는 CSS를 사용하여 이 효과를 얻는 방법을 살펴보겠습니다. 이 문서에는 두 부분의 코드가 포함되어 있습니다. 첫 번째 부분에는 HTML 코드가 포함되고 두 번째 부분에는 CSS 코드가 포함됩니다. HTML 코드: 이 기사에서는 HTML을 사용하여 호버 효과에 대한 이미지 크기 조정의 기초를 만듭니다.
2020-05-28 논평 0 318