
강의 중급 11222
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17566
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11276
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - H5 기술을 사용하여 WeChat Alipay 결제 바코드와 유사한 전체 화면 및 가로 모드로 자동 전환을 구현하시겠습니까?
2017-06-14 10:50:51 0 3 1222
javascript - Tinymce 편집기에서 콘텐츠 이미지 크기 조정을 비활성화하는 방법은 무엇입니까?
2017-07-05 10:41:20 0 1 1168
Vuetify를 사용하여 모바일 화면에서 테이블의 전체 너비를 얻을 수 있나요?
2023-08-30 20:56:28 0 1 614
화면 크기에 맞는 버튼 만들기 - 배경 이미지 사용법에 대한 자세한 설명
2023-08-16 13:38:12 0 1 606

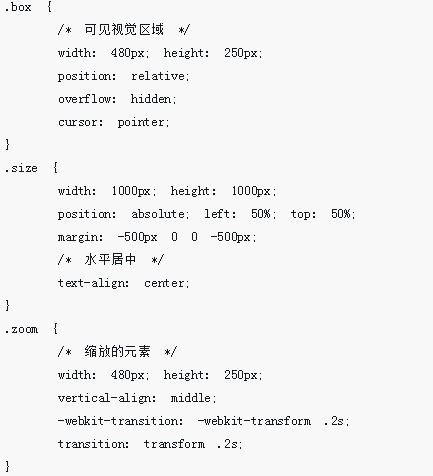
코스소개:이번에는 CSS3를 사용하여 이미지의 마우스 플로팅 확대를 구현하는 방법을 소개하겠습니다. CSS3를 사용하여 이미지의 마우스 플로팅 확대를 구현할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
2018-03-22 논평 0 2030
코스소개:이번 글에서는 이미지 돋보기 기능을 구현하기 위한 jquery를 주로 소개합니다. 필요한 친구들은 참고하면 됩니다.
2016-05-16 논평 0 1541

코스소개:JavaScript를 사용하여 이미지 돋보기 기능 구현 웹 디자인에서 이미지 돋보기 기능은 사용자가 이미지 위에 마우스를 올리면 로컬 세부 정보를 확대하여 사용자 경험을 향상시키는 일반적이고 실용적인 기능입니다. 이 기사에서는 JavaScript를 사용하여 간단한 이미지 돋보기 기능을 구현해 보겠습니다. 먼저 사용할 이미지를 준비해야 합니다. "image.jpg"라는 이미지가 있고 이를 사용하여 돋보기 기능을 구현한다고 가정합니다. 동시에, 우리는 또한 필요합니다
2023-08-09 논평 0 2200

코스소개:이번에는 마우스와 그림 사이의 대화형 확대 효과를 구현하기 위한 JS+CSS3을 소개하겠습니다. 마우스와 그림 사이의 대화형 확대 효과를 구현하기 위한 JS+CSS3의 주의 사항은 무엇입니까? 보세요.
2018-05-12 논평 0 2143

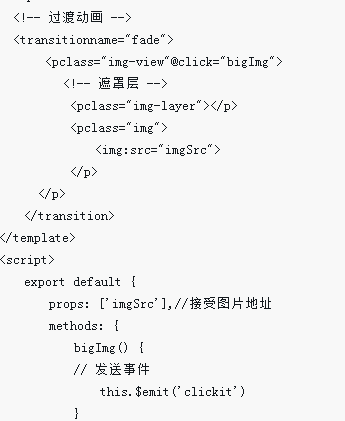
코스소개:이번에는 Vue에서 이미지 확대 기능을 구현하는 방법(코드 포함)을 가져오겠습니다. Vue에서 이미지 클릭 확대 기능을 구현하는 경우 주의 사항은 무엇입니까? 봐.
2018-04-19 논평 0 7462