
강의 중급 11442
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17732
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11435
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2023-10-18 14:55:02 0 2 666
Vite React 프로젝트를 저장할 때마다 기존 캔버스 요소를 바꾸는 대신 새 캔버스 요소가 페이지 본문에 추가되는 이유는 무엇입니까?
2024-03-30 09:57:49 0 1 547
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 912
2023-09-05 14:46:42 0 1 795
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 673

코스소개:끝없는 CSS 회전 AnimationLoading 아이콘은 사용자 경험에 필수적이며 웹 사이트 로딩 중에 시각적 피드백을 제공합니다. 사용자 정의...
2024-11-09 논평 0 701

코스소개:CSS3의 새로운 기능 개요: CSS3를 사용하여 회전 효과를 얻는 방법 소개: CSS3는 HTML 웹 페이지 요소의 스타일을 수정하기 위한 표준입니다. CSS2와 비교하여 CSS3에는 많은 새로운 기능이 도입되었으며 그 중 하나는 회전 효과입니다. CSS3의 회전 기능을 사용하면 웹 페이지 요소에 회전 애니메이션을 쉽게 추가하여 페이지를 더욱 생생하고 흥미롭게 만들 수 있습니다. 이 기사에서는 CSS3의 회전 기능을 소개하고 모든 사람이 배우고 참조할 수 있는 몇 가지 예제 코드를 제공합니다. 1. CSS3 회전 속성 CSS3에는 두 가지가 있습니다.
2023-09-12 논평 0 1237

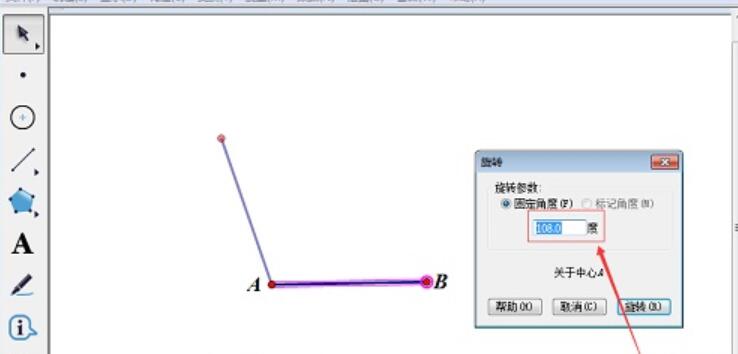
코스소개:1. 선분 도구를 클릭하고 대지의 적절한 위치에 선분 AB를 그립니다. 회전 중심 도구에서 A 지점을 클릭하여 A 지점을 회전 중심으로 설정합니다. 점 B와 선분 AB를 동시에 선택하고 [변형]-[회전] 명령을 실행하여 회전 대화 상자를 열고 회전 각도를 108도로 설정한 다음 회전 버튼을 클릭하고 선분 AB'를 가져옵니다. 3. 화살표 이동 도구를 클릭하고 B' 지점을 두 번 클릭한 다음 B' 지점을 회전 중심으로 설정합니다. 점 A와 선분 AB'를 동시에 선택하고 [변형]-[회전] 명령을 실행하여 회전 대화 상자를 열고 회전 각도를 108도로 설정한 후 회전 버튼을 클릭하여 선분 B'를 가져옵니다. ㅏ'. 나머지 양면도 이전 방법과 유사하게 만듭니다. 4. 오각형의 꼭지점 5개를 차례로 선택하고 [Display] - [Point Label]을 실행합니다.
2024-04-17 논평 0 1080

코스소개:로딩 애니메이션 효과를 구현하기 위한 CSS 기술 및 방법 인터넷의 발전과 함께 로딩 속도는 사용자 경험의 중요한 지표 중 하나가 되었습니다. 페이지가 로드될 때 사용자 경험을 개선하기 위해 우리는 일반적으로 페이지의 상호 작용성과 매력을 높이기 위해 로딩 애니메이션 효과를 사용합니다. 프런트엔드 개발의 중요한 기술 중 하나인 CSS는 로딩 애니메이션 효과를 달성하기 위한 다양한 기술과 방법을 제공합니다. 이 문서에서는 CSS 로딩 애니메이션 효과를 구현하기 위한 몇 가지 일반적인 기술과 방법을 소개하고 해당 코드 예제를 제공합니다. 스핀 로딩 애니메이션 스핀 로딩 애니메이션은
2023-10-19 논평 0 1095

코스소개:CSSRequest를 사용한 끝없는 회전 애니메이션:순수한 CSS.Code:#test { width: 32px; 높이: 32px; 배경:...
2024-11-05 논평 0 528