
강의 중급 11331
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17634
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11347
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
요소에 스크롤 이벤트 리스너가 추가되었지만 scrollTop이 0이 아닌 경우에만 올바르게 이동합니다.
2024-04-01 11:03:26 0 1 593
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 823
2023-09-05 14:46:42 0 1 725
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 615
코스소개:이것은 매우 실용적인 jQuery 포커스 맵 애니메이션 플러그인입니다. 다른 jQuery 포커스 맵 플러그인과 달리 슬라이더를 밀거나 그림을 클릭하여 그림을 전환할 수 있습니다.
2016-05-16 논평 0 1501

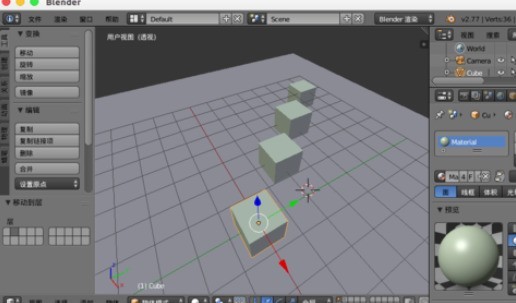
코스소개:블렌더에서 여러 개의 큐브와 평면을 만듭니다. [0] 키를 누르고 [카메라 보기]로 전환하면 일직선으로 배열된 큐브를 볼 수 있습니다. Shift+a 키를 누르고 [Control Object]-[Pure Axis]를 통해 빈 개체를 생성하고 큐브 위치에 배치합니다. 이것이 [Focus Position]입니다. 오른쪽 속성 탐색에서 [카메라]를 선택하고 피사계 심도의 초점으로 [빈 개체]를 선택합니다. [합성] 합성 처리로 전환합니다. 하단의 [구성 처리]를 클릭하고 [초점 사용]을 체크한 후 Shift+a를 누르면 [이미지]와 [디포커스]가 생성됩니다. 노드 연결 방법은 범례에 표시된 것과 같습니다. [화선]에서 보케 유형: 원형, 조리개 레벨: [2]를 채우고 실제 상황에 따라 설정하고 초점 범위가 클수록 [Z 사용]을 선택합니다.
2024-04-18 논평 0 835
코스소개:3D 스테레오 전환 효과를 모방하기 위해 JavaScript를 사용하는 js 포커스 슬라이드 효과입니다. 사용 방법은 매우 간단합니다. 마우스를 사용하여 그림을 왼쪽과 오른쪽으로 드래그하면 됩니다~
2016-05-16 논평 0 1529

코스소개:1. 데스크탑 카메라 아이콘을 클릭하여 [사진] 항목으로 진입 후 선택하세요. 2. 화면 하단의 1X를 클릭하여 확대/축소 비율을 선택하고 오른쪽의 흰색 점을 클릭하여 2X 또는 5X 확대/축소 비율로 전환하세요. 3. 5배 줌이 충분하지 않다고 생각되면 1X를 길게 누른 다음 슬라이드하여 최대 20배 디지털 줌까지 줌 배율을 전환할 수도 있습니다.
2024-03-25 논평 0 412

코스소개:JavaScript를 사용하여 이미지의 원활한 왼쪽 및 오른쪽 슬라이딩 전환 효과를 얻는 방법은 무엇입니까? 인터넷의 발달로 인해 웹 디자인에서는 이미지가 페이지의 중요한 요소로 사용되는 경우가 많습니다. 그림의 전환 효과는 페이지의 아름다움과 상호 작용에 중요한 영향을 미칩니다. 이 기사에서는 JavaScript를 사용하여 이미지의 원활한 왼쪽-오른쪽 슬라이딩 전환 효과를 구현하고 특정 코드 예제를 첨부하는 방법을 살펴보겠습니다. 그림의 원활한 왼쪽 및 오른쪽 슬라이딩 전환 효과를 얻으려면 먼저 다음을 수행해야 합니다. 그림 컨테이너를 만들고 사용
2023-10-19 논평 0 1309