
강의 중급 11330
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17633
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11347
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
요소에 스크롤 이벤트 리스너가 추가되었지만 scrollTop이 0이 아닌 경우에만 올바르게 이동합니다.
2024-04-01 11:03:26 0 1 592
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 823
2023-09-05 14:46:42 0 1 725
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 615
코스소개:이것은 매우 실용적인 jQuery 포커스 맵 애니메이션 플러그인입니다. 다른 jQuery 포커스 맵 플러그인과 달리 슬라이더를 밀거나 그림을 클릭하여 그림을 전환할 수 있습니다.
2016-05-16 논평 0 1500

코스소개:HTML5를 기반으로 한 포커스 그림 애니메이션입니다. 다른 포커스 그림과 다른 점은 그림뿐만 아니라 사용자 정의 및 제어가 가능한 웹 요소도 재생한다는 것입니다. 사진 사이를 전환할 때 전환 애니메이션 효과가 있을 뿐만 아니라 사진의 텍스트 이동, 분리, 재그룹화 등 전환 시 사진의 요소에도 애니메이션 효과가 있습니다. 이 HTML5 애니메이션 사진 플레이어는 고급스럽고 고급스러운 것으로 간주될 수 있습니다. 온라인 데모 소스 코드 다운로드 HTML 코드 <div class='parallax-bg' id='slider-wrap'> <div ..
2017-03-06 논평 0 2434

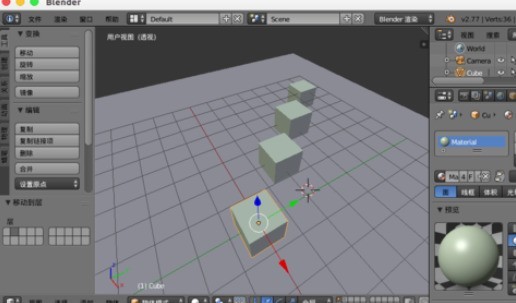
코스소개:블렌더에서 여러 개의 큐브와 평면을 만듭니다. [0] 키를 누르고 [카메라 보기]로 전환하면 일직선으로 배열된 큐브를 볼 수 있습니다. Shift+a 키를 누르고 [Control Object]-[Pure Axis]를 통해 빈 개체를 생성하고 큐브 위치에 배치합니다. 이것이 [Focus Position]입니다. 오른쪽 속성 탐색에서 [카메라]를 선택하고 피사계 심도의 초점으로 [빈 개체]를 선택합니다. [합성] 합성 처리로 전환합니다. 하단의 [구성 처리]를 클릭하고 [초점 사용]을 체크한 후 Shift+a를 누르면 [이미지]와 [디포커스]가 생성됩니다. 노드 연결 방법은 범례에 표시된 것과 같습니다. [화선]에서 보케 유형: 원형, 조리개 레벨: [2]를 채우고 실제 상황에 따라 설정하고 초점 범위가 클수록 [Z 사용]을 선택합니다.
2024-04-18 논평 0 835

코스소개:HTML5 및 jQuery를 기반으로 한 3D 포커스 맵 애니메이션입니다. 포커스 맵의 이미지는 CSS3의 관련 기능을 사용하여 이미지 기울기 효과를 구현함으로써 이미지에 3D 시각 효과를 제공합니다. 이 HTML5 포커스 맵은 버튼을 수동으로 클릭하여 사진을 전환할 수 있을 뿐만 아니라 사진 자동 전환도 지원하므로 사용이 매우 편리합니다. 웹사이트에 제품 이미지를 표시해야 한다면 이 초점 이미지 플러그인이 적합합니다. 온라인 데모 소스 코드 다운로드 HTML 코드<section id="dg-container...
2017-06-14 논평 0 1523

코스소개:HTML5 및 jQuery를 기반으로 한 3D 포커스 맵 애니메이션입니다. 포커스 맵의 이미지는 CSS3의 관련 기능을 사용하여 이미지 기울기 효과를 구현함으로써 이미지에 3D 시각 효과를 제공합니다. 이 HTML5 포커스 맵은 버튼을 수동으로 클릭하여 사진을 전환할 수 있을 뿐만 아니라 사진 자동 전환도 지원하므로 사용이 매우 편리합니다. 웹사이트에 제품 이미지를 표시해야 한다면 이 초점 이미지 플러그인이 적합합니다. 온라인 데모 소스 코드 다운로드 HTML 코드<section id="dg-container...
2017-06-14 논평 0 2956