
강의 중급 11416
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17715
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11412
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
Highcharts를 사용하여 Vue.js에서 누적 도넛(원형) 차트를 만드는 방법은 무엇입니까?
2024-03-19 19:17:54 0 1 542
React-chartjs-2.js를 사용하여 도넛 차트에 텍스트를 넣는 방법은 무엇입니까?
2024-03-30 15:14:29 0 1 554
Chartjs 범례를 true로 설정한 후에도 여전히 표시되지 않습니다.
2023-09-14 18:38:17 0 1 595
javascript - 이런 종류의 트리 구조 그래프를 위한 플러그인이 있습니까?
2017-06-28 09:23:27 0 4 751

코스소개:안녕하세요. 이번 가이드에서는 visx를 사용하여 Progress Donut 차트를 만드는 방법을 알아 보겠습니다. 도넛 차트는 도넛과 유사한 중앙 구멍이 있는 원형 차트의 변형입니다. 수학의 이해 o의 기능을 효과적으로 구현하기 위해
2024-09-21 논평 0 397

코스소개:먼저 컴퓨터를 열고 wps2019 텍스트를 엽니다. 그런 다음 삽입을 클릭합니다. 그런 다음 차트를 클릭합니다. 그런 다음 원형 차트를 클릭합니다. 그런 다음 도넛 차트를 클릭합니다. 그러면 문서에서 도넛 차트를 볼 수 있습니다. 그런 다음 빈 공간을 클릭합니다. 결과는 그림과 같으므로 도넛형 차트를 삽입했습니다.
2024-04-25 논평 0 1050

코스소개:이 글에서는 주로 WeChat 애플릿 차트 플러그인(wx-charts)의 예제 코드를 소개하는데, 관심 있는 친구들은 참고할 수 있습니다.
2018-06-23 논평 0 5391

코스소개:이 글에서는 주로 WeChat 애플릿 차트 플러그인(wx-charts)의 예제 코드를 소개하는데, 관심 있는 친구들은 참고할 수 있습니다.
2017-02-15 논평 2 3518

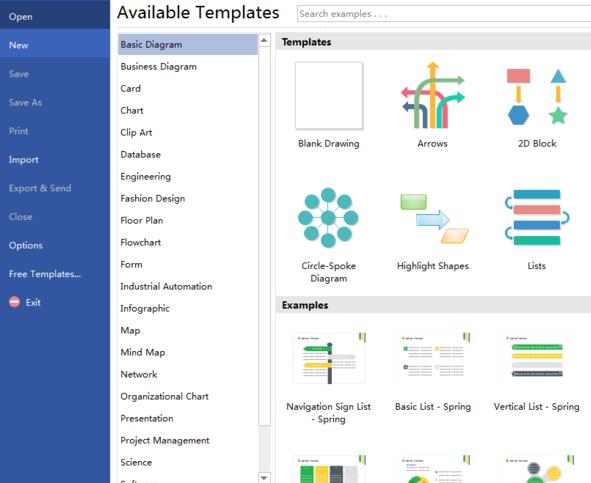
코스소개:1. Edraw 순서도 작성 소프트웨어를 열고 그림과 같이 [New--->BasicDiagram] 작업을 수행합니다. 2. [Circle-SpokeDiagram"을 찾아 클릭하고 그림과 같이 [새 캔버스를 만듭니다. 3. 왼쪽에서 "원"을 캔버스로 드래그하여 그림과 같이 네 부분으로 나누어진 도넛 차트를 만듭니다. 4. 도넛 차트의 텍스트 내용 표시를 변경합니다. 여기서는 남동쪽 4방향으로 설정됩니다. 5. 도넛 부분 사이의 간격을 각각 변경합니다. 도넛 차트를 선택하고 [ChangeGapSize]를 선택하고 그림과 같이 크기를 입력한 후 [OK]를 클릭합니다. 6. 이후 설정이 완료되면 그림과 같이 도넛 차트 사이의 거리가 늘어납니다.
2024-04-08 논평 0 1153