
강의 중급 11328
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17632
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11338
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
기본적으로 오른쪽에 모든 페이지를 확장하는 것이 어떻게 가능합니까? 공식 문서의 사이드바가 약간 혼란스럽습니다. 지도해 주셔서 감사합니다.
2021-10-12 10:17:19 0 2 1111
사이드바가 열릴 때 div가 왼쪽으로 밀리도록 사이드바 옆에 div를 배치하는 방법
2024-04-03 14:47:21 0 1 473
긴 이름을 가진 빛나는 selectInput/pickerInput이 사이드바를 오버플로해야 합니다.
2024-02-21 15:22:53 0 1 452
javascript - 스크롤 막대에 따라 페이지에서 고정 위치의 사이드바 위치를 동적으로 늘리는 방법은 무엇입니까?
2017-06-26 10:53:43 0 2 974
창이 너무 짧으면 Flexbox 항목이 컨테이너를 넘치게 되고 사이드바가 하단 정렬을 유지할 수 없습니다.
2024-03-31 00:03:58 0 1 489

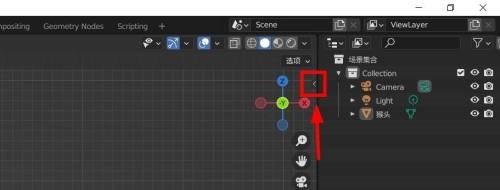
코스소개:많은 친구들이 블렌더를 사용할 때 사이드바가 어디에 있는지 알고 싶어합니다. 아래에서는 블렌더의 사이드바를 보는 방법을 알려드리겠습니다. 관심 있는 친구들은 놓치지 마세요! 블렌더 사이드바는 어디에 있나요? 블렌더 사이드바 보는 방법 1. 먼저 블렌더3.0 오른쪽에 작은 기호가 보입니다. 2. 그런 다음 기본적으로 사이드바를 여는 항목을 클릭하면 개체의 위치 및 회전 각도와 같은 데이터를 설정할 수 있습니다. 3. 사이드바의 도구 아래에서 활성 도구를 사용하도록 선택할 수 있습니다. 4. 그런 다음 사이드바의 보기 아래에서 보기를 잠그거나 3D 커서의 위치를 설정할 수 있습니다. 5. 마지막으로 단축키 N을 사용하여 사이드바를 빠르게 확장하거나 축소할 수도 있습니다.
2024-08-08 논평 0 727

코스소개:웹페이지를 디자인할 때 사이드바는 탐색, 정보, 광고 및 기타 콘텐츠를 표시하는 데 사용할 수 있는 공통 요소입니다. 그러나 페이지를 더 단순하게 만들거나 다른 장치에 적응하기 위해 사이드바를 숨겨야 하는 경우도 있습니다. 이때 CSS는 사이드바를 쉽게 숨길 수 있습니다. 1. 사이드바를 숨기려면 display:none을 사용하세요. 구체적인 구현 방법은 다음과 같습니다. HTML 코드: ```<div class="main-content"> 기본
2023-05-09 논평 0 1169

코스소개:1. 먼저 Blender3.0의 오른쪽에 작은 기호가 표시됩니다. 2. 그런 다음 기본적으로 사이드바를 여는 항목을 클릭하면 개체의 위치 및 회전 각도와 같은 데이터를 설정할 수 있습니다. 3. 사이드바의 도구 아래에서 활성 도구를 사용하도록 선택할 수 있습니다. 4. 그런 다음 사이드바의 보기 아래에서 보기를 잠그거나 3D 커서의 위치를 설정할 수 있습니다. 5. 마지막으로 단축키 N을 사용하여 사이드바를 빠르게 확장하거나 축소할 수도 있습니다.
2024-04-07 논평 0 444

코스소개:이번에는 접이식 사이드바 효과를 가져오겠습니다. 접이식 사이드바 효과를 얻기 위한 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
2018-03-15 논평 0 3633

코스소개:WordPress 웹사이트는 사이드바를 추가하여 웹사이트에 더 많은 기능과 미학을 제공할 수 있습니다. 단계는 다음과 같습니다. 사이드바 영역 생성 사이드바에 위젯 추가 페이지에 사이드바 할당 사이드바 스타일 사용자 정의
2024-04-15 논평 0 992