
강의 중급 11328
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17632
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11343
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
Vue js - 편집 가능한 HTML 콘텐츠 상자에 텍스트 및 드롭다운 상자 추가
2023-07-27 17:02:54 0 1 569
javascript - 관련 퍼지 검색 드롭다운 구성 요소를 찾고 있습니다.
2017-05-19 10:33:46 0 1 441
javascript - jquery는 add() 메소드를 사용하여 easyui의 콤보 트리를 추가하여 트리 모양의 드롭다운 상자를 만듭니다.
2017-05-19 10:47:20 0 3 595
javascript - 버블 링 설명이 아닌 이벤트 선택
2017-07-05 10:54:59 0 2 823

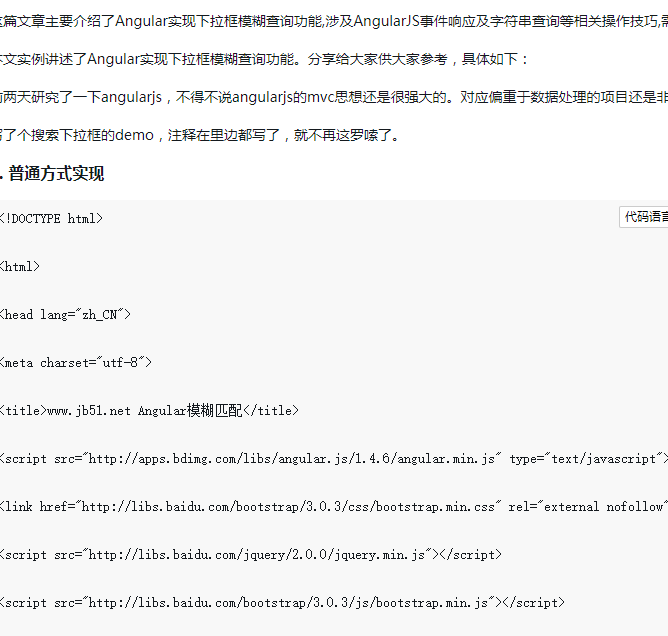
코스소개:이 기사에서는 주로 AngularJS 이벤트 응답 및 문자열 쿼리와 같은 관련 작업 기술과 관련된 드롭다운 상자에서 Angular의 퍼지 쿼리 기능 구현을 소개합니다. 도움이 필요한 친구는 다음을 참조할 수 있습니다.
2018-06-13 논평 0 2608

코스소개:웹 기술의 지속적인 발전과 시대의 지속적인 발전으로 인해 jQuery는 프런트엔드 개발에서 가장 일반적으로 사용되는 Javascript 라이브러리 중 하나가 되었습니다. 실제로 jQuery를 사용하면 드롭다운 상자 지우기와 같은 많은 작업이 단순화됩니다. jQuery 클리어 드롭다운 상자란 무엇입니까? 웹 페이지에 테이블이나 양식을 만들 때 드롭다운 상자를 사용해야 하는 경우가 많습니다. 이전에는 드롭다운 상자에 각 항목의 이름과 값을 수동으로 입력해야 할 수도 있었습니다. 그러나 이제 더 나은 방법이 있습니다. jQuery를 사용하여 드롭다운 상자를 지우면 드롭다운 목록을 빠르게 만들 수 있습니다. 또한,
2023-05-25 논평 0 1819

코스소개:js 작업 드롭다운 상자 요약: 1. 드롭다운 상자에 값을 할당합니다. var obj = document.getElementById('city');//드롭다운 상자 찾기 obj.options.length = 0;// 드롭다운 상자 지우기 var dataObj = eval("( " + data + ")");//백그라운드에서 전달된 데이터 구문 분석 var html ...
2016-11-25 논평 0 1640

코스소개:웹 개발에서 드롭다운 상자(선택)는 매우 일반적으로 사용되는 양식 요소입니다. jQuery를 사용하여 동적 웹 페이지를 작성할 때 후속 작업을 위해 드롭다운 상자의 값을 가져와야 하는 경우가 많습니다. 그러나 실제 사용 중에는 드롭다운 상자에 값이 없거나 선택된 값이 없는 상황이 발생할 수 있습니다. 이 기사에서는 jquery 드롭다운 상자에 값이 있는지 확인하는 방법에 대해 설명합니다. 1. 드롭다운 상자 값 가져오기 jQuery에서는 .val() 메서드를 사용하여 드롭다운 상자 값을 가져올 수 있습니다. 예를 들어, ID가 "mySelect"인 드롭다운 상자가 있습니다.
2023-05-28 논평 0 759

코스소개:HTML 드롭다운 상자는 사용자가 드롭다운 메뉴에서 옵션을 선택할 수 있도록 하는 일반적으로 사용되는 웹 양식 컨트롤입니다. HTML은 표준 HTML 드롭다운 상자 요소 사용은 물론 JavaScript 또는 CSS와 같은 고급 기술을 사용하여 드롭다운 상자의 모양과 기능을 사용자 정의하는 등 드롭다운 상자를 설정하는 다양한 방법을 제공합니다.
2023-05-09 논평 0 27082