
강의 초등학교 7140
코스소개:"HTML5 자습서: JS 및 문자열을 사용하는 방법에 대한 6시간의 비디오 자습서 - Qianfeng 교육" HTML5는 웹 페이지에 더 나은 의미와 구조를 제공합니다. 더욱 풍부한 태그는 RDFa, 마이크로데이터 및 마이크로포맷에 대한 지원과 함께 제공되어 프로그램과 사용자 모두에게 더욱 가치 있는 데이터 기반 웹을 구축합니다. 이 영상은 js와 문자열에 대한 지식을 자세히 설명하고 HTML5 개발을 얕은 것부터 깊은 것까지 더 잘 익히는 데 도움이 될 것입니다.

강의 중급 11349
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17653
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.
2018-09-21 16:12:16 0 2 1302
2017-07-05 10:45:57 0 2 1193
2019-03-08 22:39:49 0 0 1093
컴퓨터의 D 드라이브에 웹페이지 아이콘을 만들려면 어떻게 해야 하나요? 그냥 문서일 뿐인데 어떻게 만들 수 있나요?
2019-03-07 15:25:00 0 2 1207

코스소개:많은 사용자가 태블릿에서 아이콘을 사용할 때 일부 아이콘 적응 문제에 직면하게 됩니다. 이때 아이콘을 더 크게 또는 더 작게 설정하고 원하는 크기로 조정한 다음 작업을 최적화할 수 있습니다. Xiaomi Mi Pad 6의 아이콘 크기를 설정하는 방법: 1. 설정으로 이동하여 "배경화면 및 개인화"를 찾습니다. 2. 그런 다음 여기에서 "아이콘"을 클릭합니다. 3. 그런 다음 끌어오기 막대를 밀어 아이콘 크기를 조정할 수 있습니다.
2024-02-07 논평 0 2045

코스소개:그림과 그림캡션, 이 두 태그는 그림과 텍스트를 정의하는 데 사용됩니다. 그림 + 제목 또는 그림 + 제목 + 간단한 설명의 그림 목록이 자주 사용됩니다. 이전의 기존 작성 방법: <li> <img src="test.jpg" /><p>title</P> </li> 그러나 html5에는 이 그림 목록을 보다 의미론적으로 정의할 수 있는 새로운 태그가 있습니다. 그것이 그림 태그입니다.
2017-06-27 논평 0 3383

코스소개:1. 데이터 영역을 선택하고 삽입 - 추천 차트를 클릭하세요. 2. 모든 차트 – 산점도. 3. 두 번 클릭 - 축 형식 설정 - 단위(필요에 따라 설정). 4. 두 번 클릭 - 데이터 시리즈 서식 - 표시(데이터 표시 옵션의 크기 조정). 패딩 - 패딩이 없습니다. 테두리 - 실선. 5. 마우스 오른쪽 버튼 클릭 - 데이터 라벨을 추가합니다. 6. 두 번 클릭 - 데이터 레이블 형식 설정 - 레이블 옵션 - 데이터 레이블 영역을 전달합니다(필요에 따라 선택). 라벨 위치 - 중앙. 7. PPT를 이용하여 그림과 같이 표를 생성하고 그림으로 저장합니다. 8. 그리기 영역을 두 번 클릭 - 그리기 영역 서식 지정 - 그림 또는 텍스트로 채우기 - 파일에서 그림 삽입.
2024-04-25 논평 0 778

코스소개:HTML5 태그 안내. 여기에서는 예시 및 코드 구현과 함께 상위 4개 HTML5 태그와 해당 입력 요소에 대해 자세히 설명합니다.
2024-09-04 논평 0 574

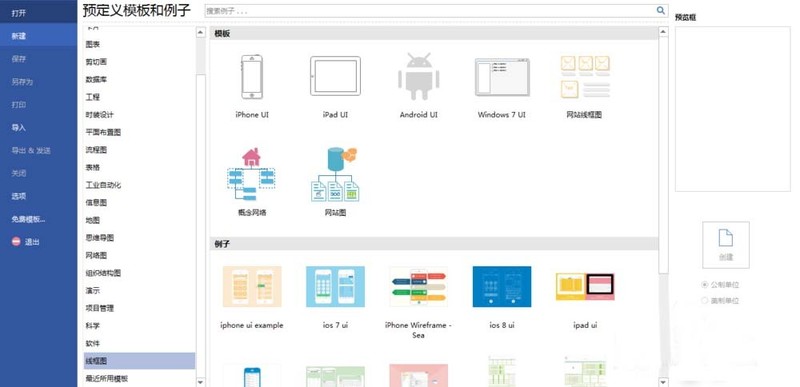
코스소개:1. 그림과 같이 Edraw 순서도 작성 소프트웨어를 열고 새 [사전 정의된 템플릿 및 예제]를 생성한 후 [와이어프레임]을 선택합니다. 2. 그림과 같이 템플릿 [iPadUI]를 선택하고 [만들기] 아이콘을 클릭합니다. 그림: 3. 빈 캔버스를 생성합니다. 그림과 같이 왼쪽에 벡터 아이콘과 터치 제스처가 있습니다. 4. [벡터 아이콘]을 열고 신호 및 배터리 아이콘을 찾아 캔버스로 드래그합니다. 5. 그림과 같이 세 개의 아이콘 그룹을 더 찾아 캔버스로 끌어서 위치를 조정합니다. 6. 그림과 같이 모든 아이콘을 선택하고 아이콘 투명도와 색상을 설정합니다. :
2024-04-08 논평 0 651