
강의 중급 11270
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17593
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11305
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - 각 공의 배경 이미지가 다르도록 캔버스에 여러 공을 그리는 방법이 가능합니까?
2017-06-14 10:54:28 0 4 999
javascript - 변환으로 스크롤 효과를 생성하려면 두 요소가 필요한 이유
2017-05-19 10:18:02 0 2 819
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 771
코스소개:이 기사에서는 주로 jQuery로 구현된 분자 모션 볼 충돌 효과를 소개하고 타이밍 기능을 기반으로 페이지 요소를 동적으로 변환하는 jQuery의 기술이 포함되어 있습니다.
2016-05-16 논평 0 1896

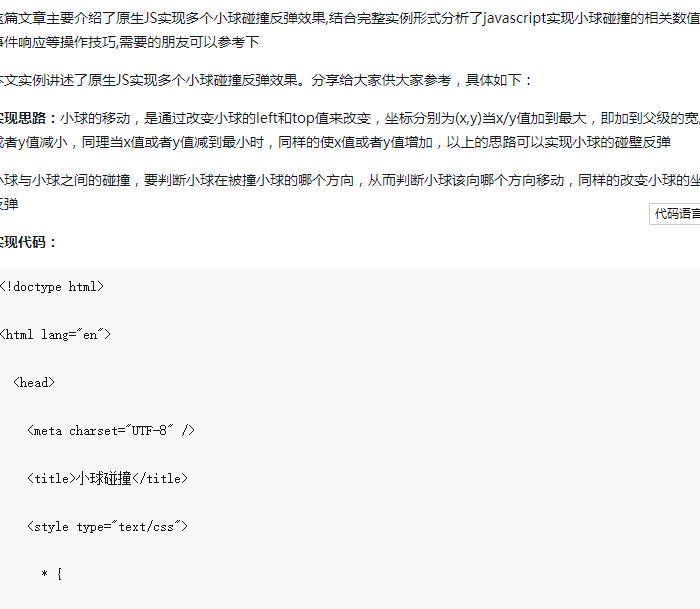
코스소개:이 기사에서는 주로 여러 개의 작은 공의 충돌 및 반동 효과를 실현하기 위한 기본 JS를 소개하고 관련 수치 계산, 난수 생성, 이벤트 응답 및 JavaScript의 기타 작동 기술을 분석하여 완전한 형태의 작은 공 충돌을 실현합니다. 예. 도움이 필요한 친구는 다음을 참조할 수 있습니다.
2018-06-08 논평 0 2506

코스소개:공이 오른쪽 아래 방향으로 움직일 때 아래 벽에 부딪히면 충돌로 인해 공은 벽에 수직인 힘(즉, 위쪽으로 힘)을 받게 됩니다. 이 경우 수평 운동이 됩니다. 영향을 받지 않고 수직 모션에만 영향을 받습니다. 따라서 공이 위쪽 벽과 아래쪽 벽에 충돌할 때 상하 운동 방향만 바뀌면 되고, 왼쪽 오른쪽 움직임은 그대로 유지됩니다. 비유하자면, 왼쪽 벽과 오른쪽 벽에 충돌하면 수평 동작의 방향만 변경하면 되며 수직 방향은 변경할 필요가 없습니다.
2017-09-29 논평 0 3811
코스소개:공은 상자 안에서 자유롭게 움직일 수 있으며, 방향키를 이용해 검은 벽돌을 상하좌우로 움직여 공과 충돌시킬 수 있습니다. 참고하셔서 HTML5를 배우시는 모든 분들에게 도움이 되었으면 좋겠습니다.
2016-05-16 논평 0 1857