
강의 중급 11255
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17585
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11300
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 758
2023-09-05 14:46:42 0 1 694
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 585
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 542
2023-09-05 15:34:44 0 1 972

코스소개:최근 인터넷에 아주 인기 있는 고양이 휴지통이 있는데, 우리의 휴지통을 고양이 머리로 바꿀 수 있습니다. 하지만 몇몇 친구들은 그들의 시스템을 사용할 수 없다는 것을 발견했습니다. 실제로 win11을 지원합니까? Cat 휴지통은 win11을 지원합니까? 답변: Cat 휴지통은 win11을 지원합니다. 하지만 win11은 애니메이션 효과를 지원하지 않으며 아이콘만 변경할 수 있습니다. Win11 고양이 휴지통 설정 튜토리얼: 1. 먼저 바탕 화면을 마우스 오른쪽 버튼으로 클릭하고 "개인 설정"을 엽니다. 2. 그런 다음 오른쪽에서 "테마" 설정을 엽니다. 3. 그런 다음 해당 설정에서 "바탕 화면 아이콘 설정"을 엽니다. 4. 그런 다음 "휴지통(전체)"을 선택하고 "아이콘 변경"을 클릭합니다. 5. 연 후 "찾아보기"를 클릭합니다. 6. 컴퓨터에 다운로드한 고양이 답장을 찾습니다.
2023-12-27 논평 0 916

코스소개:이 기사에서는 독특한 효과를 지닌 12개의 HTML5 애니메이션을 공유할 것입니다. HTML5의 강력한 애니메이션 기능은 웹 페이지를 더욱 생생하고 역동적으로 만들 수 있으며 상호 작용이 더욱 향상됩니다. 다음 HTML5 애니메이션 사례를 살펴보겠습니다. 각 사례는 소스 코드 다운로드를 제공합니다. 1. HTML5 Canvas 폭포 애니메이션은 매우 현실적입니다. 이번에는 멋진 HTML5 Canvas 폭포 애니메이션을 공유하겠습니다. 전체 폭포 애니메이션은 마치 바위 틈에서 물줄기가 흘러나와 절벽 아래로 날아가는 것처럼 보입니다. 온라인 데모 소스코드 다운로드 ..
2017-03-06 논평 0 2003

코스소개:Cute Cat Paradise는 귀엽고 귀여운 고양이 Q를 기반으로 개발된 멀티플레이어 온라인 클리어런스 게임입니다. 게임 속 새끼 고양이를 화려한 색상으로 디자인하고 렌더링할 뿐만 아니라 3차원 애니메이션도 사용하여 귀여운 스타일을 채택했습니다. 이미지가 정말 흥미로워 보이네요. 다음으로 "Paper Cat Paradise"에 대한 전체 상환 코드 모음을 가져왔습니다. 상환 코드가 무엇인지 알고 싶다면 살펴보세요! "종이 고양이 천국" 교환 코드 모음 1. 교환 코드: Pingbu Qingyun 2. 교환 코드: Biluo Fang Gao 3. 교환 코드: Yaoyao Oolong 4. 교환 코드: Crab Li Daoxiang 5. 교환 코드: Qinghe Lotus Cake 6. 교환 코드 : Pi Xing Dai Yue 7. 교환 코드: Bitan Piaoxue 8. 교환 코드: Xian Mi Niang 교환 방법: 아바타를 클릭한 후 아바타 옆 설정을 클릭하고 설정을 입력하면 기프트 코드 교환을 확인할 수 있습니다.
2024-07-17 논평 0 225

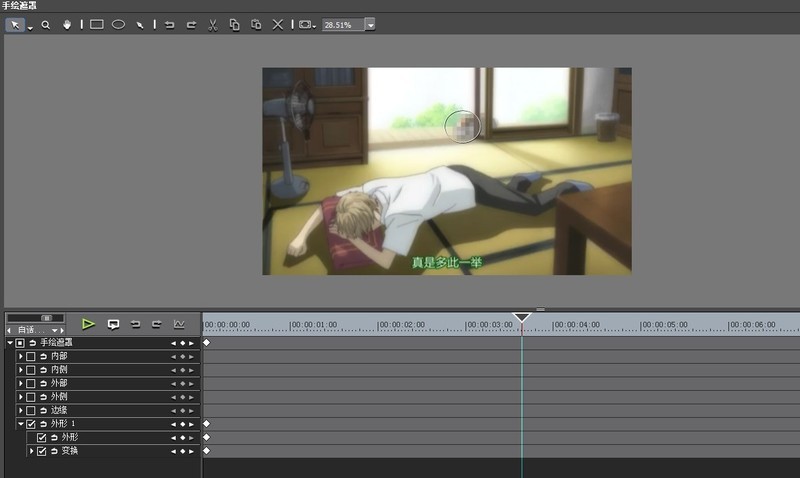
코스소개:1. 자료를 준비하세요. 움직이는 캐릭터가 나오는 영상 자료를 찾아보세요. 2. 효과를 얻으려면 비디오를 재료 라이브러리로 가져온 다음 타임 트랙으로 드래그하십시오. 특수 효과 패널을 열고 비디오 필터 아래에서 손으로 그린 마스크를 선택한 다음 비디오 자료로 드래그합니다. 정보 창에서 [손으로 그린 마스크]를 두 번 클릭하여 설정 창으로 들어갑니다. 창은 그림과 같습니다. 여기서는 명확하게 보이고 싶지 않은 부분에 대해 손으로 그린 마스크를 만들 수 있습니다. 여기서 마스크하려는 것은 고양이이므로 타원형 선택 도구를 선택합니다. 고양이의 시작 위치를 선택하면 경로 설정 창에 [Shape] 속성이 나타납니다. 여기에서 이를 선택하고 키 프레임을 추가한 다음 비디오를 재생하고 그림에서 고양이가 움직이는 모든 위치를 배치합니다.
2024-04-17 논평 0 772

코스소개:이것은 HTML5를 기반으로 한 3D 물결 애니메이션 특수 효과입니다. 그 효과는 수영장의 돌이 물에 가라앉고 떠다니면서 물결의 층을 만들어냅니다. 동시에 마우스를 드래그하여 다양한 관점에서 수영장을 탐색할 수 있으며 3D 효과가 매우 좋습니다. 또한 "G" 키를 눌러 수영장의 돌을 위아래로 띄우고 "L" 키를 눌러 조명 효과를 추가할 수 있습니다. 디자인은 매우 완벽합니다. 동시에 이 3D 물결 애니메이션은 WebGL 렌더링 기술을 기반으로 하므로 WebGL에 대해 배울 수 있습니다. 온라인 데모 소스 코드 다운로드 HTML 코드 <img id='tiles' src='tiles.jp..
2017-03-04 논평 0 3038