
강의 중급 11214
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17559
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11269
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
Vue 날짜 선택기 Cypress를 사용하여 양식을 계속 작성하는 방법
2023-08-29 18:47:55 0 1 495
확인란이 있는 테이블 행을 클릭하는 방법과 마지막 테이블 행 버튼에 도달하면 선택 항목이 선택 취소로 변경됩니다.
2024-02-17 19:35:31 0 1 377
HTML에서 Javascript를 사용하여 선택한 옵션을 다시 선택하고 동일한 상태로 유지하는 기능과 함께 양식의 재설정 또는 취소 버튼을 제공하려면 어떻게 해야 합니까?
2023-09-10 22:38:33 0 1 566
CSS 및 Javascript를 사용하여 드롭다운 메뉴에서 옵션 선택
2023-09-04 22:10:59 0 1 583

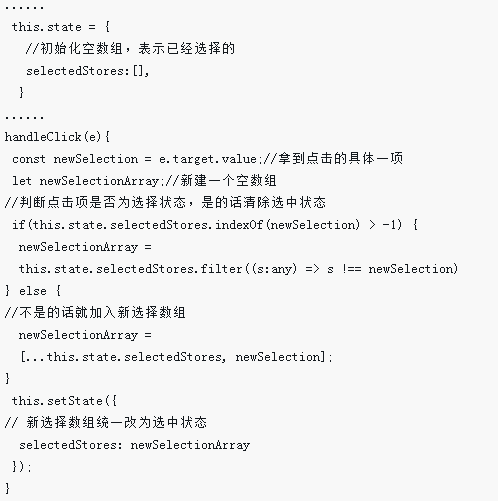
코스소개:이번에는 ReactJS 작업 형식 선택에 대해 알려드리겠습니다. ReactJS 작업 형식 선택 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
2018-04-17 논평 0 1708

코스소개:Vue 양식 처리에서 양식 시간 선택을 구현하는 방법 소개: 웹 애플리케이션을 개발할 때 양식을 사용하여 사용자 입력 정보를 수집해야 하는 경우가 많습니다. 시간 선택은 양식의 일반적인 요구 사항이며 Vue.js는 양식을 처리하기 위한 풍부한 기능을 제공하는 널리 사용되는 JavaScript 프레임워크입니다. 이 글에서는 Vue.js에서 양식 시간 선택을 구현하는 방법을 자세히 소개하고 코드 예제를 첨부합니다. 1단계: 시간 선택기 구성 요소 선택 시간 선택 기능을 구현하기 위해 일부 오픈 소스 시간 선택기를 사용할 수 있습니다.
2023-08-11 논평 0 1505

코스소개:JavaScript에서 양식 다중 선택 기능을 구현하는 방법은 무엇입니까? 양식은 웹 페이지의 공통 요소이며 사용자 입력 정보를 수집하는 데 사용됩니다. 양식에서는 체크박스나 다중 선택 목록과 같은 다중 선택 옵션을 제공해야 하는 경우가 많습니다. JavaScript는 웹 페이지에 대화형 기능을 추가하는 데 사용되는 프로그래밍 언어로, 양식에서 여러 선택 기능을 구현하는 데 사용할 수 있습니다. 시작하기 전에 먼저 다중 선택 형식의 공통 요소가 무엇인지 이해해 보겠습니다. 체크박스: 체크박스를 사용하면 사용자가
2023-10-26 논평 0 1377

코스소개:jquery 양식 선택기에는 ":input", ":button", ":checkbox", ":file", ":hidden", ":image", ":password", ":radio", ":reset"이 포함됩니다. ”, “:제출”, “:텍스트”.
2020-11-17 논평 0 3680
코스소개:이번 글에서는 주로 js 형식의 선택 상자 값 획득과 형식의 직렬화에 대해 소개합니다. 양식에서 단일 선택, 다중 선택 및 선택 상자 값을 얻는 방법을 알아보세요. 다음에
2016-05-16 논평 0 1603