
강의 중급 11470
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17750
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11450
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
Jquery Toast 플러그인으로 진행률 표시줄을 비활성화하는 방법은 무엇입니까?
그림과 같이 토스트 팝업 상자에 진행률 표시줄이 표시됩니다. 토스트 플러그인 구성에서 이 진행률 표시줄을 비활성화하는 방법은 무엇입니까? Jquery Toast 플러그인 문서
2017-07-05 10:39:11 0 2 988
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 932
2023-09-05 14:46:42 0 1 802
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 683

코스소개:Vue에서 그림 팝업 및 모달 상자 표시를 구현하는 방법은 무엇입니까? 웹 개발에서는 그림의 큰 이미지를 표시하기 위해 모달 상자를 팝업하기 위해 그림을 클릭해야 하는 경우가 종종 있습니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 이 기능을 쉽게 완료할 수 있습니다. 이 기사에서는 Vue를 사용하여 이미지 팝업 및 모달 상자 표시를 구현하는 방법을 소개합니다. 먼저 data 속성을 통해 정의할 수 있는 이미지 목록이 필요합니다. Vue의 data 속성에서 초기화할 수 있는 이미지 URL이 포함된 배열이 있다고 가정합니다.
2023-08-18 논평 0 2700

코스소개:부트스트랩에는 팝업 레이어가 있습니다. Popover 플러그인을 사용하여 팝업 레이어를 구현할 수 있습니다. 플러그인은 요구 사항에 따라 지정된 콘텐츠와 태그를 생성하고 생성된 콘텐츠를 팝업에 배치할 수 있습니다. 팝업 상자를 활성화하는 구문은 "element object" .popover(options)”입니다.
2022-06-16 논평 0 1957

코스소개:1. 먼저 [블랙박스 워크샵]을 클릭하세요. 2. 그런 다음 [Black Box Workshop] 창에서 [Plug-in Library]를 클릭하세요. 3. 그러면 팝업창에서 용도에 따라 설치해야 하는 플러그인을 선택하세요. 예: [빅풋]을 선택하세요. 4. 마지막으로 가장 오른쪽의 [플러그인 설치]를 클릭하지만 인내심을 갖고 기다려야 합니다.
2024-06-04 논평 0 376

코스소개:UniApp은 Vue.js를 기반으로 한 크로스 플랫폼 애플리케이션 프레임워크로, 높은 개발 효율성과 강력한 유지 관리 기능을 갖추고 있어 많은 개발자들에게 환영을 받고 있습니다. UniApp에서는 플러그인 라이브러리가 매우 중요합니다. 플러그인 라이브러리를 통해 타사 라이브러리를 쉽게 통합하여 더 많은 기능을 얻을 수 있습니다. 그렇다면 UniApp에는 어떤 플러그인 라이브러리가 있나요? 이번 글에서는 하나씩 소개하겠습니다. 1. uni-popup 첫 번째는 uni-app에서 바로 사용할 수 있는 팝업박스 컴포넌트 라이브러리인 uni-popup입니다. 유니팝업
2023-04-18 논평 0 3295

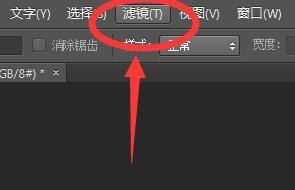
코스소개:1. 먼저 포토샵에서 사진을 열고 상단 메뉴바에서 [필터]를 클릭하세요. 2. 팝업창 아래의 [Digimarc] 기능을 선택하세요. 3. 마지막으로 오른쪽 팝업창에서 [워터마크 읽기]를 클릭하세요.
2024-06-03 논평 0 651