
강의 중급 11324
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17630
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11334
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
mysql - 데이터베이스를 테이블과 데이터베이스로 분할하는 데 문제가 있습니까?
2017-05-18 10:49:13 0 1 591
모바일 가로 보기에서 탐색 모음 콘텐츠가 오른쪽으로 넘치던 문제가 해결되었습니다.
2023-09-06 09:24:34 0 2 711
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 820
2023-09-05 14:46:42 0 1 723

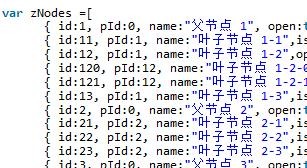
코스소개:최근에 권한 기능 작업을 할 때 ztree를 이용하여 구현했는데, 해당 제품에서는 마지막 레이어의 권한 노드가 가로로 표시되도록 요구하고 있습니다. 아래에서는 편집자가 참고용으로 ztree를 기반으로 권한의 수평 표시 기능을 구현하기 위한 구현 아이디어를 공유할 것입니다.
2018-01-11 논평 0 2041

코스소개:MySQL 개발을 통해 하위 데이터베이스, 하위 테이블 및 수평적 확장을 달성하기 위한 프로젝트 경험 공유 소개: 빅데이터 시대의 도래와 함께 데이터 양의 폭발적인 증가로 인해 기존의 독립형 데이터베이스는 비즈니스 요구를 충족할 수 없게 되었습니다. 데이터 저장 및 쿼리의 성능 문제를 해결하기 위해 데이터베이스 샤딩, 샤딩 테이블 및 수평 확장이 요즘 매우 인기 있는 기술이 되었습니다. 이 기사에서는 MySQL 개발을 통해 하위 데이터베이스, 하위 테이블 및 수평 확장을 구현한 몇 가지 프로젝트 경험을 공유하여 이러한 과제에 직면한 개발자에게 영감을 줄 수 있기를 바랍니다. 1. 배경 소개 우리 팀은 전자상거래 플랫폼입니다.
2023-11-02 논평 0 698

코스소개:이 기사에서는 CSS에서 수직 및 수평 가운데 정렬을 공유하는 6가지 방법을 소개합니다.
2017-03-16 논평 0 1167

코스소개:프런트 엔드 기술 공유: fit-content를 사용하여 페이지 요소의 수평 정렬을 달성합니다. 프런트 엔드 개발에서는 페이지 요소의 수평 정렬을 달성하는 것이 일반적인 요구 사항입니다. 특히 반응형 레이아웃에서는 페이지를 더 아름답고 읽기 쉽게 만들기 위해 장치의 화면 크기에 따라 요소의 위치를 자동으로 조정해야 하는 경우가 많습니다. 이 글에서는 페이지 요소의 수평 정렬 효과를 얻기 위해 CSS 속성 fit-content를 사용하는 방법을 공유하고 해당 코드 예제를 제공하겠습니다. CSS 속성 fit-content
2023-09-08 논평 0 787

코스소개:이전 글 "실용적인 단어 팁 공유: 페이지 크기, 페이지 중심, 머리글 및 바닥글 설정 방법"에서는 페이지 크기, 페이지 중심 크기, 머리글 및 바닥글을 설정하는 방법을 배웠습니다. 오늘은 워드 머리글과 바닥글 설정 팁에 대해 이야기해보겠습니다. 워드 등
2022-08-16 논평 0 17366