
강의 중급 11357
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17659
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11370
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 848
2023-09-05 14:46:42 0 1 738
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 630
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 600
2023-09-05 15:34:44 0 1 1017

코스소개:odoo.js는 HTML5 SVG를 기반으로 하는 주행 거리계 디지털 모션 블러 특수 효과 플러그인입니다. 이 플러그인은 주행 거리계 숫자의 빠른 전환 효과를 시뮬레이션하는 데 사용됩니다. 사용하기 쉽고 숫자를 뒤집을 때 모션 블러 효과가 있어 매우 멋집니다.
2017-01-18 논평 0 1675

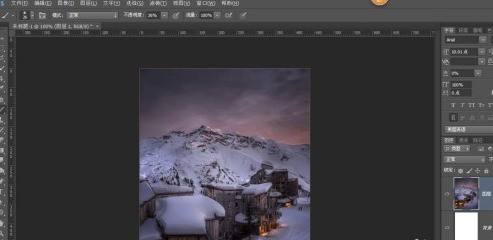
코스소개:1. Xuexiang의 자료 사진을 엽니다. 2. 새 레이어를 만들고 검은색으로 채웁니다. 3. 필터, 기타, 노이즈 추가를 선택합니다. 4. 필터, 기타, 노이즈 추가를 선택합니다. 5. 임계값을 선택하고 해당 매개변수를 조정합니다. 6. 상위 레이어와 하위 레이어를 선택하고 ctrl+e를 눌러 레이어를 병합한 다음 필터, 흐림, 가우시안 블러를 계속 진행합니다. 7. 블렌딩 모드에서 Screen을 선택한 후 불투명도를 낮추고 마스크를 사용하여 불필요한 부분을 지워줍니다. 8. 이제 눈 렌더링을 사용할 수 있습니다. 와서 살펴보세요.
2024-06-02 논평 0 356

코스소개:이것은 매우 멋진 HTML5 SVG 텍스트 변형 애니메이션 효과입니다. 이 특수 효과는 SVG와 anime.js를 사용하여 SVG 스트로크 애니메이션을 통해 다양하고 아름다운 문자 애니메이션 특수 효과를 완성합니다.
2017-01-18 논평 0 1597

코스소개:SVG란 무엇입니까? SVG는 웹용 벡터 기반 그래픽을 정의하는 데 사용됩니다. SVG는 그래픽 품질을 잃지 않고 확대하거나 크기를 조정할 수 있습니다. SVG 장점 다른 이미지 형식(예: JPEG 및 GIF)과 비교할 때 SVG 사용의 장점은 다음과 같습니다. SVG 이미지를 텍스트 편집기로 생성 및 수정할 수 있습니다. SVG 이미지를 검색하고 색인화할 수 있습니다...
2017-06-15 논평 0 1469

코스소개:오늘은 SVG의 특수효과에 대해서 주로 다루겠습니다. 사실 캔버스와 비슷하지만 XML 태그를 사용하는 것은 아니지만, 앞으로 사용될 경우를 대비해 정리하는 것이 좋습니다. 사진을 svg에 추가할 수도 있습니다. 여기에 사진을 추가할 수도 있습니다.
2017-02-27 논평 0 2563