
강의 중급 11421
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17715
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11414
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
Vue.js를 사용하여 Swiper에서 슬라이드 탐색용 사용자 정의 버튼 만들기
2023-11-02 14:42:51 0 1 754
javascript - 스크롤 축이 앞으로 스크롤되고 롤백되는 이유는 무엇입니까?
2017-05-19 10:25:51 0 1 694
vim 플러그인 vimwiki에서 Vimwiki2HTML의 일부 세부 정보를 수정하는 방법
2017-05-16 16:42:17 0 1 776

코스소개:CSS는 스크롤 효과를 구현합니다. 스크롤 효과는 일반적으로 웹 사이트 페이지 디자인의 다양한 상호 작용, 애니메이션 및 탐색에 사용됩니다. 대부분의 기존 웹사이트 스크롤 효과는 HTML+CSS를 통해 얻을 수 있습니다. 이 기사에서는 그 중 몇 가지를 간략하게 소개합니다. 1. 오버플로 및 위치 속성을 사용하여 HTML 태그에서 콘텐츠(예: div)를 래핑합니다. 오버플로 속성은 스크롤이며, 위치 속성을 사용하여 스크롤 효과를 얻기 위해 콘텐츠 영역의 위치를 결정합니다. 코드는 다음과 같습니다: ```<div style="
2023-04-21 논평 0 2309

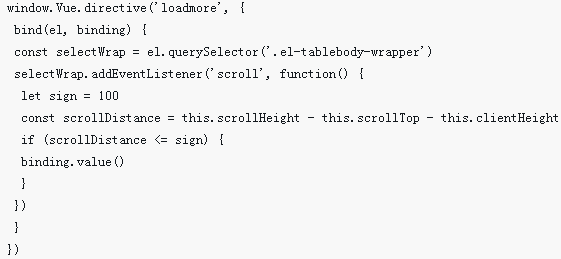
코스소개:이번에는 element-ui가 테이블 스크롤 효과를 어떻게 작동하는지 보여주고, element-ui가 테이블 스크롤을 작동할 때 주의사항은 무엇인지 살펴보겠습니다.
2018-03-27 논평 0 4597

코스소개:이 기사에서는 스크롤 효과를 얻기 위한 jQuery를 주로 소개합니다. jquery를 배우기 위한 특정 참고 자료와 가치가 있으므로 jquery에 관심이 있는 친구는 이 기사를 참조할 수 있습니다.
2018-01-16 논평 0 1124

코스소개:JavaScript를 사용하여 텍스트 스크롤 효과를 얻는 방법은 무엇입니까? 텍스트 스크롤 효과는 웹 페이지에서 흔히 볼 수 있는 동적 효과로, 텍스트 스크롤 표시를 통해 사용자의 관심을 끌고 페이지의 활력을 높일 수 있습니다. 다음은 코드 예제를 첨부하여 JavaScript를 사용하여 텍스트 스크롤 효과를 얻는 방법을 자세히 소개합니다. HTML 구조 만들기 먼저 HTML 페이지에 스크롤 텍스트를 래핑할 컨테이너를 만듭니다. 코드는 다음과 같습니다: <!DOCTYPEhtml>
2023-10-16 논평 0 1788

코스소개:HTML에서는 HTML <marquee> 태그를 통해 텍스트 스크롤 효과를 얻을 수 있으며 <marquee> 태그의 다양한 속성을 통해 다양한 텍스트 스크롤 효과를 얻을 수 있습니다.
2018-11-28 논평 0 34540