
강의 중급 11415
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17715
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11411
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - $state.go를 구현하여 다른 버튼을 클릭하고 다른 매개변수를 전달하는 방법
2017-05-19 10:09:23 0 3 633
x 회전 없이 정사각형 이미지에서 사다리꼴로의 CSS3
2024-03-28 15:26:58 0 1 417
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 898
2023-09-05 14:46:42 0 1 780
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 657

코스소개:h5: 이 기사는 이미지의 3D 회전 효과를 달성하기 위한 HTML5의 소스 코드를 공유합니다. 이는 특정 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
2020-11-26 논평 0 6675

코스소개:이 기사에서는 CSS를 사용하여 마우스를 따라가는 흥미로운 3D 회전 효과를 구현하고 상호 작용을 더욱 생생하게 만드는 방법을 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.
2023-01-18 논평 0 1701

코스소개:이 기사에서는 CSS를 사용하여 마우스를 따라가는 흥미로운 3D 회전 효과를 구현하고 상호 작용을 더욱 생생하게 만드는 방법을 소개합니다.
2022-09-06 논평 0 2833

코스소개:순수 CSS를 통해 이미지의 3D 회전 효과를 구현하는 방법과 기법에는 구체적인 코드 예제가 필요합니다. 웹 기술의 발전으로 이미지의 3D 회전 효과를 비롯하여 CSS를 통해 다양한 놀라운 효과를 얻을 수 있습니다. 이 기사에서는 순수 CSS를 통해 이러한 효과를 얻는 방법을 소개하고 독자가 해당 기술을 쉽게 익힐 수 있도록 구체적인 코드 예제를 제공합니다. 이미지의 3D 회전 효과를 얻으려면 CSS의 변환 및 전환 속성과 몇 가지 기본 속성을 사용해야 합니다.
2023-10-24 논평 0 1588

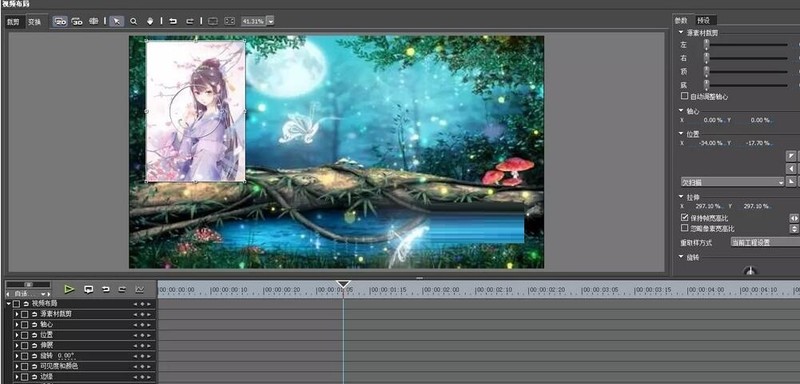
코스소개:1. 자료를 선택하고 정보 패널에서 비디오 레이아웃을 두 번 클릭하여 그림과 같이 창 페이지로 들어갑니다. 2. 3D 모드를 클릭하여 키 프레임을 활성화합니다. 타임라인 포인터를 다음 위치로 이동하면 마우스를 움직일 때 PIP 키프레임이 자동으로 추가됩니다. 3. 오른쪽 매개변수에서 화면을 조정할 수도 있고, 마우스로 직접 화면을 조정할 수도 있습니다. 자세한 내용은 아래 그림을 참조하세요. 4. 키프레임을 모두 추가한 후 확인을 클릭하세요. 타임라인을 재생하면 3D PIP가 생성됩니다.
2024-04-17 논평 0 518