
강의 고급의 9102
코스소개:"JS 개발 검증폼 튜토리얼"에서는 프론트엔드 div+css 레이아웃을 자세히 소개하고 네이티브 js 코드를 통해 검증폼의 효과를 얻을 수 있습니다.

강의 중급 11326
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17632
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.
angular.js - AngularJS 양식 유효성 검사
2017-05-15 16:54:24 0 3 516
2017-07-06 10:35:42 0 2 1165
laravel 양식 양식 유효성 검사에 대한 유효성 검사 규칙
2017-05-16 16:55:44 0 2 555
양식 유효성 검사에 Alpine.js를 사용하는 것은 어떻습니까?
2023-08-30 21:41:37 0 1 504
React Hook 양식 및 yup 유효성 검사: 효과적인 양식 유효성 검사 방법
2023-08-28 10:04:56 0 1 470

코스소개:uniapp에서 폼 유효성 검사와 데이터 유효성 검사를 구현하는 방법 요약: uniapp 개발에 있어서 폼 유효성 검사와 데이터 유효성 검사는 필수적인 부분입니다. 이 글에서는 uniapp에서 폼 유효성 검사와 데이터 검증을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. uni-validate 플러그인 소개 uni-validate는 uniapp에서 공식 제공하는 양식 검증 플러그인으로, 양식 검증 및 데이터 검증을 쉽게 구현할 수 있습니다. 먼저 uniapp 프로젝트 루트 디렉터리의 p에 있습니다.
2023-10-20 논평 0 1492
코스소개:이 기사에서는 주로 강력한 양식 확인 기능을 구현하는 jQuery Validate 플러그인을 소개하고 있으며, 이는 또한 관심 있는 친구들이 참조할 수 있는 다양한 사용자 정의 옵션을 제공합니다.
2016-05-16 논평 0 3061

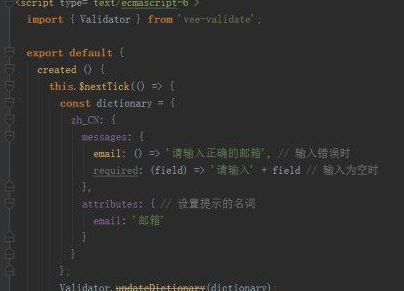
코스소개:이번에는 Vue가 vee-validate를 사용하여 양식을 검증하는 단계에 대해 자세히 설명하겠습니다. Vue가 vee-validate를 사용하여 양식을 검증할 때 주의 사항은 무엇입니까? 바라보다.
2018-05-22 논평 0 3392

코스소개:이번 글은 주로 jQuery Validate 양식 검증 플러그인 구현 코드를 소개하고 있으니, 필요한 친구들이 참고하면 도움이 될 것 같습니다.
2018-01-10 논평 0 3685
코스소개:이 기사에서는 주로 사용자 정의 양식 확인을 구현하고 확인 방법을 사용자 정의하는 jQuery 플러그인 Validate를 소개합니다. 관심 있는 친구는 이를 참조할 수 있습니다.
2016-05-16 논평 0 1321