
강의 중급 11340
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17646
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11353
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
Vue 3 컴포지션 API의 양방향 양식 데이터 바인딩
2023-12-06 10:55:35 0 1 608
javascript - 입력 입력 상자의 포커스 손실 이벤트가 보내기 버튼의 클릭 이벤트와 충돌합니다.
2017-06-30 09:58:26 0 2 1177
Vue.js를 통해 데이터베이스에서 데이터를 가져와 입력 상자에 채우고 선택 옵션을 제공합니다.
2023-08-26 18:21:11 0 1 605
2023-09-04 18:17:31 0 1 658
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 830

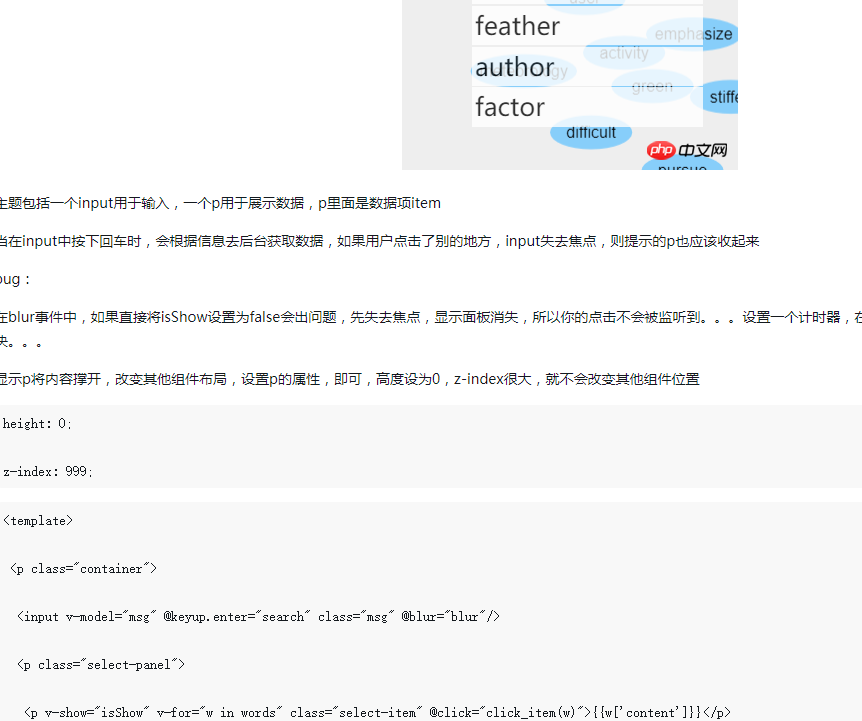
코스소개:이번에는 Vue 입력 상자에 퍼지 쿼리를 구현하는 방법과 Vue 입력 상자에 퍼지 쿼리를 구현할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
2018-05-28 논평 0 8421

코스소개:Vue는 어떻게 입력 상자를 더 길게 만들까요? 프런트 엔드 기술이 발전하면서 점점 더 많은 개발자가 Vue 프레임워크를 사용하여 웹 애플리케이션을 개발하고 있습니다. Vue에서 입력 상자를 사용하는 것은 매우 일반적인 요구 사항이지만 기본적으로 입력 상자의 길이는 더 짧을 수 있습니다. 이 글에서는 간단한 CSS 스타일 수정을 통해 Vue 입력 상자를 더 길게 만드는 방법을 소개합니다. 1단계: Vue 컴포넌트 열기 먼저 Vue로 작성된 컴포넌트 파일을 열어야 합니다. 지금 수정하려는 것이 "Login.vue"라는 로그인 페이지 구성 요소라고 가정합니다. 당신은 할 수
2023-04-12 논평 0 1589

코스소개:Vue.js는 사용하기 쉽고 효율적이며 유연한 경량 JavaScript 프레임워크로 현재 가장 널리 사용되는 프런트엔드 프레임워크 중 하나입니다. Vue.js에서 입력 상자 바인딩 이벤트는 매우 일반적인 요구 사항입니다. 이 기사에서는 Vue 문서의 입력 상자 바인딩 이벤트를 자세히 소개합니다. 1. 기본 개념 Vue.js에서 입력 상자 바인딩 이벤트는 입력 상자의 값을 Vue 인스턴스의 데이터 객체에 바인딩하여 입력과 응답의 양방향 바인딩을 달성하는 것을 의미합니다. Vue.j에서
2023-06-21 논평 0 4738

코스소개:웹 애플리케이션이 개발되면서 레이블이 지정된 입력 상자가 점점 더 대중화되고 있습니다. 이러한 입력창을 통해 사용자는 보다 편리하게 데이터를 입력할 수 있으며, 입력된 데이터를 관리하고 검색할 수도 있습니다. Vue는 레이블이 지정된 입력 상자를 빠르게 구현하는 데 도움이 되는 매우 강력한 JavaScript 프레임워크입니다. 이 기사에서는 Vue를 사용하여 레이블이 있는 입력 상자를 구현하는 방법을 소개합니다. 1단계: Vue 인스턴스 만들기 먼저 페이지에 Vue 인스턴스를 만들어야 합니다. 코드는 다음과 같습니다. &l
2023-06-25 논평 0 3577

코스소개:이 글에서는 Vue의 간단한 자동 완성 입력 상자의 예를 주로 소개하고 참고 자료를 제공하겠습니다.
2018-05-30 논평 0 3087