
강의 중급 11323
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17630
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11334
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
angle.js - Angular js 모달 팝업 상자 ng-click이 적용되지 않습니다.
2017-05-15 17:06:20 0 2 784
javascript - echarts+bootstrap 모달 상자의 작은 구덩이입니다.
2017-06-12 09:31:22 0 1 1417
javascript - 부트스트랩 모달 상자 팝업 후 데이터 지우기
그러나 각 클릭 후에도 데이터는 여전히 이전 클릭의 데이터입니다. {code...}를 사용하여 새로 고친 후에만 새 데이터가 표시됩니다.
2017-05-18 11:00:07 0 1 511
Vue의 동일한 구성 요소에 있는 여러 모달 상자를 프로그래밍 방식으로 렌더링
2023-08-28 16:23:40 0 1 586

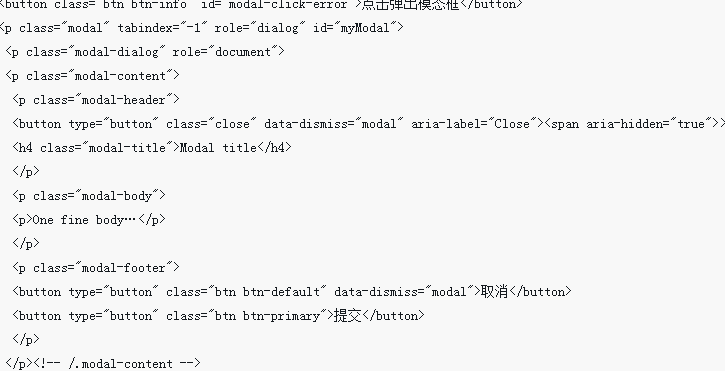
코스소개:위에서 언급했듯이 Bootstrap 프레임워크에서는 모달 팝업 상자를 통칭하여 Modal이라고 합니다. 이 팝업 효과는 대부분의 웹 사이트 상호 작용에서 볼 수 있습니다. 예를 들어, 버튼을 클릭하면 팝업 상자가 나타나며, 팝업 상자에는 파일 설명이 있을 수도 있고, 버튼 조작이 있을 수도 있고, 그림이 나타날 수도 있습니다. 이 기사에서는 Bootstrap 모달 팝업 상자의 구조 분석을 자세히 소개합니다. Bootstrap 프레임워크의 모달 팝업 상자는 각각 "modal"과 "modal"을 사용합니다.
2018-05-15 논평 0 3448

코스소개:이번에는 BUG를 제출하기 위해 여러 번 나타나는 Bootstrap 모달 상자를 가져왔습니다. Bootstrap 모달 상자가 여러 번 팝업되는 경우 BUG를 제출할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
2018-04-13 논평 0 2463

코스소개:WeChat 미니 프로그램에서 모달 박스 팝업 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 현재 모바일 인터넷 시대에 WeChat 미니 프로그램은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 애플릿 개발 과정에서 모달 상자를 팝업해야 하는 경우가 종종 있습니다. 모달 상자를 사용하면 일부 프롬프트 정보, 확인 대화 상자 등을 표시하여 사용자에게 더 나은 대화형 경험을 제공할 수 있습니다. 이 기사에서는 WeChat 애플릿에서 모달 상자의 팝업 효과를 구현하는 방법을 자세히 소개하고 해당 코드 예제를 제공합니다. 첫째, Xiaocheng에서
2023-11-21 논평 0 1687
코스소개:이번 글에서는 팝업박스와 프롬프트박스 효과 코드를 구현하기 위한 JS 컴포넌트 부트스트랩을 주로 소개합니다. 팝업박스와 프롬프트박스에 관심 있는 친구들은 참고하면 좋을 것 같습니다.
2016-05-16 논평 0 3322
코스소개:이 글은 주로 JS컴포넌트 부트스트랩이 구현한 팝업박스 효과 코드에 대한 관련 정보를 소개합니다. 팝업박스에 관심이 있는 친구들은 참고하면 됩니다.
2016-05-16 논평 0 2337