
강의 중급 11212
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17556
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11268
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
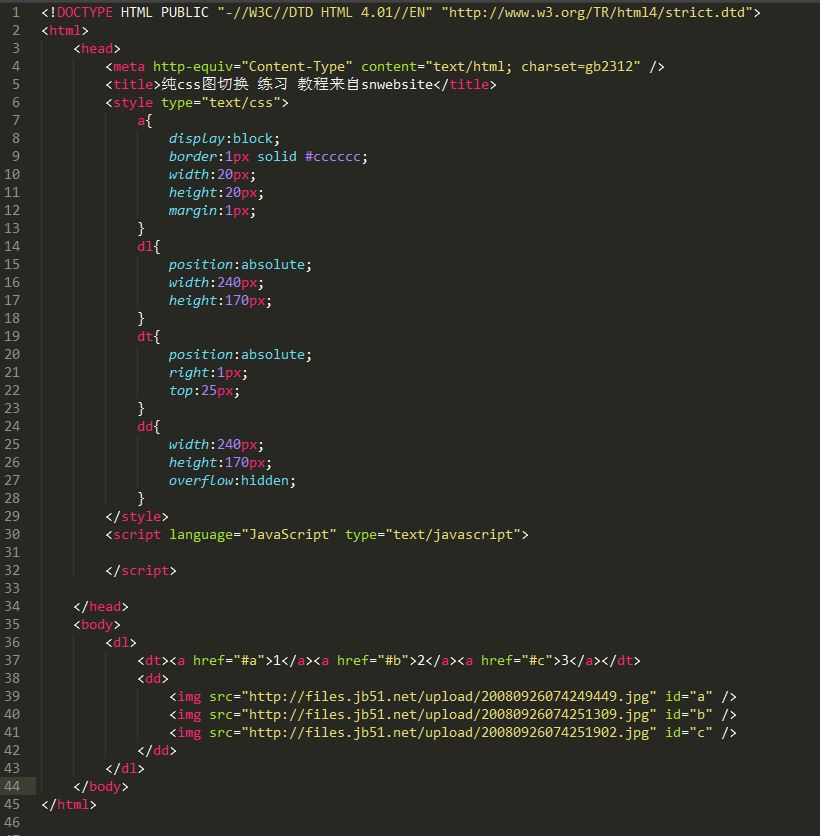
순수 Javascript를 사용하여 이미지 교체를 위한 전환 효과 구현
2024-03-30 00:14:11 0 1 401
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 733
2023-09-05 14:46:42 0 1 666
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 561
코스소개:이 글에서는 주로 JQuery 분할 화면 표시 이미지 회전 효과의 구현 방법을 소개하고, jQuery 이미지 회전 작업 관련 기술을 분석하여 필요한 친구가 참고할 수 있습니다.
2016-05-16 논평 0 1726

코스소개:이 글에서는 CSS를 사용하여 이미지를 전환하는 효과를 주로 소개합니다. CSS가 필요하지 않으며 코드도 비교적 간소화되어 있으므로 여러 브라우저의 호환성에 주의하세요.
2018-05-09 논평 0 8138
코스소개:이 기사에서는 동적 이미지 전환 효과를 얻기 위해 주로 jquery CSS를 소개합니다. 그 효과는 매우 훌륭하고 애니메이션은 간단하고 우아합니다. 관심 있는 모든 사람에게 추천합니다.
2016-05-16 논평 0 1865

코스소개:JavaScript로 이미지 캐러셀 전환 효과를 구현하고 페이드인 및 페이드아웃 애니메이션을 추가하는 방법은 무엇입니까? 이미지 캐러셀은 웹 디자인의 일반적인 효과 중 하나입니다. 이미지를 전환하여 다양한 콘텐츠를 표시함으로써 사용자에게 더 나은 시각적 경험을 제공합니다. 이 기사에서는 JavaScript를 사용하여 이미지의 캐러셀 전환 효과를 얻고 페이드인 및 페이드아웃 애니메이션 효과를 추가하는 방법을 소개합니다. 아래는 구체적인 코드 예시입니다. 먼저 HTML 페이지에 캐러셀을 포함하는 컨테이너를 생성하고 추가해야 합니다.
2023-10-18 논평 0 1383

코스소개:CSS는 이미지 전환을 실현합니다. CSS는 다양한 스타일과 애니메이션 효과를 구현할 수 있는 프런트엔드 개발에 있어서 매우 중요한 기술 중 하나입니다. 그중에서도 이미지 전환은 웹사이트 캐러셀, 슬라이드 등과 같은 일반적인 요구 사항이기도 합니다. 이 기사에서는 CSS를 사용하여 간단한 이미지 전환 효과를 얻는 방법을 소개합니다. 1. HTML 구조 먼저 웹 페이지에 이미지를 추가하고 서로 다른 ID나 클래스를 할당해야 합니다. 다음은 샘플 코드입니다: ```<div class="slider"> <img id="img1" src="
2023-04-21 논평 0 3073