
강의 중급 11359
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17663
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11375
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
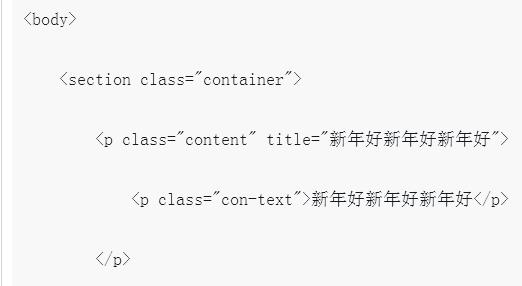
css - 제목 위에 마우스를 올렸을 때 표시되는 텍스트를 어떻게 감싸나요?
2017-05-15 17:11:53 0 1 1303
2024-03-29 13:34:50 0 1 363
Vue 전환에서 전환 지연을 제거하는 방법은 무엇입니까?
2023-08-17 17:36:49 0 1 523
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 852
2023-09-05 14:46:42 0 1 740

코스소개:이번에는 마우스 호버링 시 테두리 회전 효과를 구현하는 CSS3를 가져오겠습니다. 마우스 호버링 시 테두리 회전 효과를 구현하는 CSS3의 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
2018-03-22 논평 0 3788

코스소개:JavaScript를 사용하여 이미지에 마우스 오버 확대 효과를 구현하는 방법은 무엇입니까? 오늘날의 웹 디자인은 사용자 경험에 점점 더 많은 관심을 기울이고 있으며 많은 웹 페이지는 사진에 특수 효과를 추가합니다. 그 중 사진에 마우스를 올리면 확대 효과가 일반적인 특수 효과로, 사용자가 마우스를 올리면 자동으로 사진이 확대되어 사용자와 사진 간의 상호 작용이 증가합니다. 이 기사에서는 JavaScript를 사용하여 이러한 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 아이디어 분석: 이미지의 마우스 오버 확대 효과를 얻으려면 JavaS를 사용할 수 있습니다.
2023-10-20 논평 0 2988

코스소개:이 기사에서는 마우스를 가리키면 테두리 회전 효과를 얻을 수 있는 CSS3 코드를 공유합니다. 코드는 간단하고 이해하기 쉽고 매우 좋으며 필요한 친구가 참조할 수 있습니다.
2017-02-24 논평 0 1592

코스소개:이 기사에서는 마우스를 가리키면 테두리 회전 효과를 얻을 수 있는 CSS3 코드를 공유합니다. 코드는 간단하고 이해하기 쉽고 매우 좋으며 필요한 친구가 참조할 수 있습니다.
2018-06-25 논평 0 2553

코스소개:작은 이미지 위에 마우스를 올리면 큰 이미지가 팝업되고, 마우스의 움직임에 따라 큰 이미지가 움직이는 jQuery 기반의 효과입니다.
2016-05-16 논평 0 1485