
강의 중급 11325
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17632
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11338
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 821
2023-09-05 14:46:42 0 1 724
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 611
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 577
2023-09-05 15:34:44 0 1 1000

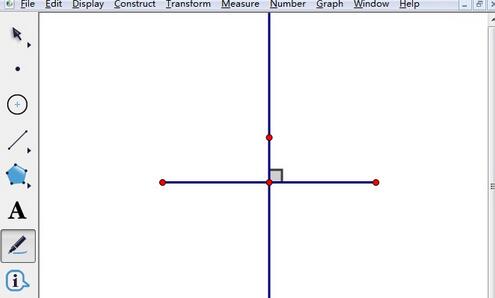
코스소개:수직선과 직각 기호를 만듭니다. 그림과 같이 기하 스케치북에 선분을 그리면 선분의 중점을 찾아 그 중점을 지나는 선분의 수직선을 작도합니다. 왼쪽 도구상자 아래의 [마킹 도구]를 선택하고, 중간점에 마우스를 놓고 45도 방향으로 마우스를 드래그하면 수직 직각 기호가 자동으로 표시됩니다. 직각 기호의 그림자를 지웁니다. 기하 스케치패드 왼쪽 도구 상자에서 [이동 화살표] 도구를 선택하고 마우스로 직각 기호를 선택한 후 마우스 오른쪽 버튼을 클릭한 후 팝업 라벨 옵션에서 [속성]을 선택하고 [투명도]를 선택합니다. 팝업 대화상자에서 라벨을 선택하고 마우스를 이용해 슬라이딩 버튼을 왼쪽(그림 참조)으로 이동시킨 후 [확인] 버튼을 클릭하면 직각 기호 내부 그림자가 사라집니다. 직각 기호의 색상을 수정합니다. 직각 기호 안의 그림자가 지워지면 그다지 이상해 보이지는 않습니다.
2024-04-17 논평 0 500

코스소개:pixaloop에서 나비 특수 효과를 만드는 방법(pixaloop의 나비 특수 효과를 만드는 방법) 많은 네티즌들이 이를 구체적으로 작동하는 방법을 모르고 있습니다. 먼저 [pixaloop] 앱을 열고 상단의 앨범 아이콘을 클릭하여 새 프로젝트를 생성합니다. [애니메이션] 버튼을 클릭한 다음 [Route] 버튼을 클릭하고 동적으로 설정하려는 위치를 탭하고 드래그합니다. 이동 경로로 이동합니다. 그런 다음 고정해야 할 위치를 잠급니다. 마지막으로 오버레이를 클릭하고 Es09를 선택하여 나비 효과를 만든 후 내보냅니다.
2024-06-18 논평 0 327

코스소개:조작방법 : 직접그리기 방식으로 기하 스케치패드를 열고, 왼쪽 도구상자에서 [Line Segment Ruler Tool]을 선택하고, 삼각뿔 모양에 따라 연결된 선분 6개를 그려 삼각뿔을 형성합니다. 그림에 표시되어 있습니다. 작업 방법 2: 사용자 정의 도구를 사용하여 기하학적 스케치패드를 열고 왼쪽 도구 상자에서 사용자 정의 도구 버튼을 클릭한 후 팝업 도구 메뉴에서 [Solid Geometry] - [Triangular Pyramid]를 선택합니다. 2단계: 마우스를 클릭합니다. 스케치패드의 빈 공간에 삼각뿔의 위치를 정한 후, 마우스를 드래그하여 적절한 위치에 클릭하면 삼각뿔이 그려집니다. 3단계: 선택 이동 도구를 사용하여 삼각뿔 내부의 빨간색 점을 선택합니다. 이때 마우스를 드래그하여 삼각뿔의 높이를 변경합니다. 4단계: 선택 이동 도구를 사용하여 삼각뿔 외부의 빨간색 점을 선택합니다. 이때 마우스를 드래그하여 삼각뿔을 확대하거나 축소합니다.
2024-06-05 논평 0 1060

코스소개:CSS 애니메이션 튜토리얼: 펄스 효과를 구현하는 방법을 단계별로 가르치며, 구체적인 코드 예제가 필요합니다. 소개: CSS 애니메이션은 웹 디자인에 일반적으로 사용되는 효과로 웹 페이지에 활력과 시각적 매력을 더할 수 있습니다. 이 기사에서는 CSS를 사용하여 펄스 효과를 얻는 방법에 대한 심층적인 이해를 제공하고, 단계별로 완료하는 방법을 알려주는 구체적인 코드 예제를 제공합니다. 1. 펄스 효과를 이해합니다. 펄스 효과는 일반적으로 버튼, 아이콘 또는 기타 요소에 사용되어 깜박이는 효과를 줍니다. CSS를 통해 속성 및 키 애니메이션
2023-10-21 논평 0 1596

코스소개:조작방법: 직접 그리기 방식으로 작업판을 열고, [다각형 도구]를 선택하여 작업판에 사각형 ABCD를 그린 후, [점 도구]를 사용하여 사각형 외부에 임의로 점 E를 그린 후, [선]을 사용합니다. Segment Tool]을 이용하여 사각형 피라미드의 네 변을 연결하면 그림과 같이 모서리를 취하여 네 변의 피라미드를 얻을 수 있습니다. 작업 방법 2: 사용자 정의 도구를 사용하여 형상 스케치패드를 열고 그림과 같이 왼쪽 도구 상자에서 사용자 정의 도구 버튼을 클릭한 후 팝업 도구 메뉴에서 [Solid Geometry] - [Four Pyramid]를 선택합니다. 작업판의 빈 공간을 한 번 클릭하여 사각뿔 밑면의 중심 위치를 결정한 후 마우스를 드래그하여 사각뿔의 크기를 결정하고 마우스를 클릭하여 사각뿔을 그립니다. 사이드 바의 [Move Arrow Tool]을 선택하여 피라미드를 조정합니다. 하단 표면 중앙의 빨간색 점을 누른 채 드래그하거나 회전합니다.
2024-04-17 논평 0 713