
강의 중급 11279
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17603
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11314
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
스타일 a 위에 마우스를 올리면 a의 배경색이 노란색으로 설정됩니다.
즉, 마우스를 a 스타일 위로 가져가면 a의 배경색이 노란색으로 설정됩니다. 1234 a:hover { background-color:yellow } 이것이 가장 일반적입니다.
2022-09-22 19:25:53 0 1 862
javascript - Baidu Map JS API에서 위도와 경도를 얻는 문제
2017-05-19 10:14:14 0 2 802
[vim 조작] 프로그램 개발 시 현재 창에서 단어를 빠르게 선택하고 쿼리하는 방법은 무엇인가요?
2017-05-16 16:42:35 0 4 721
변환 - CSS3의 3D 변환을 여러 번 변환하는 동안 좌표축을 변경하지 않고 유지하는 방법, 아니면 이를 달성할 수 있는 행렬 알고리즘이 있습니까?
2017-06-10 09:48:42 0 1 1580

코스소개:CSS3에서는 ":hover" 선택기와 "font-style" 속성을 사용하여 마우스를 요소 위로 가져갈 때 글꼴 변경을 설정할 수 있습니다. ":hover"는 요소 위로 마우스를 가져갈 때의 스타일을 설정할 수 있습니다. "font-style" 속성은 "p:hover{font-style:font style}" 구문을 설정할 수 있습니다.
2022-04-28 논평 0 2764

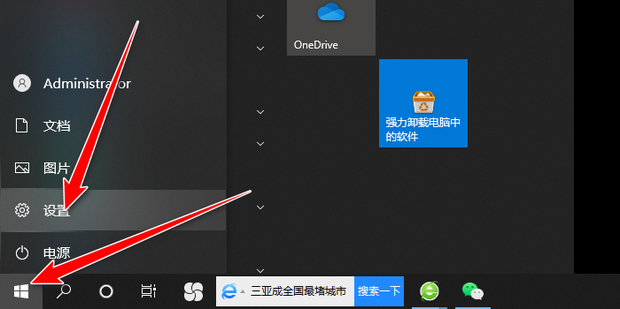
코스소개:win10 컴퓨터를 사용할 때 마우스 화살표 스타일 변경과 같은 일부 개인 설정을 변경하고 싶을 것입니다. 그렇다면 win10에서 마우스 화살표 스타일을 변경하는 방법은 무엇입니까? 사용자는 시작 설정에서 사용 편의성을 직접 클릭한 다음 직접 변경할 수 있습니다. 이 사이트에서는 Windows 10에서 마우스 화살표를 변경하는 방법을 사용자에게 주의 깊게 소개합니다. Windows 10에서 마우스 화살표를 변경하는 방법은 무엇입니까? 1. 먼저 시작에서 설정을 클릭하세요. 2. 그런 다음 사용하기 쉬움을 클릭합니다. 3. 마지막으로 마우스 포인터를 클릭하여 마우스 스타일을 수정합니다.
2024-02-10 논평 0 929

코스소개:CSS에서는 커서 속성을 사용하여 마우스를 작은 손 모양으로 변경할 수 있습니다. 기본 구문은 "cursor:pointer;"입니다. 커서 속성은 마우스 포인터가 요소 경계 내에 위치할 때 사용되는 커서 모양을 정의합니다. 값을 "포인터"로 설정하면 마우스가 더 작아집니다.
2021-03-04 논평 0 44947

코스소개:마우스 클릭 효과를 얻기 위해 :active 의사 클래스 선택기를 사용하는 CSS 스타일 CSS는 웹 페이지의 성능과 스타일을 설명하는 데 사용되는 계단식 스타일 시트 언어입니다. :active는 마우스를 클릭할 때 요소의 상태를 선택하는 데 사용되는 CSS의 의사 클래스 선택기입니다. :active 의사 클래스 선택기를 사용하면 클릭한 요소에 특정 스타일을 추가하여 마우스 클릭 효과를 얻을 수 있습니다. 다음은 :active 의사 클래스 선택기를 사용하여 마우스 클릭 효과를 얻는 방법을 보여주는 간단한 샘플 코드입니다.
2023-11-20 논평 0 1322

코스소개:마우스 호버 효과를 위한 CSS 스타일을 구현하려면 :hover 가상 클래스 선택기를 사용하세요. 웹 디자인에서 마우스 호버 효과는 사용자 경험과 인터페이스 상호 작용을 개선하는 데 중요한 부분입니다. CSS의 :hover 의사 클래스 선택기를 통해 마우스를 가리키면 요소의 스타일을 쉽게 변경할 수 있습니다. 이 문서에서는 :hover 의사 클래스 선택기를 사용하여 빠르게 시작하는 데 도움이 되는 특정 코드 예제를 제공합니다. 먼저 마우스 호버 효과를 보여주기 위해 HTML 구조를 준비해야 합니다. 간단한 예는 다음과 같습니다. <!DOC
2023-11-20 논평 0 1686