
강의 중급 11393
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17704
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11399
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2023-08-17 20:24:04 0 1 513
Wordpress - 이미지 제목이 존재합니다 - Gutenberg가 자동으로 제목을 가져오지 않습니다.
2024-01-16 21:17:02 0 1 496
클릭하면 텍스트가 새 요소(예: 구분선)로 바뀌도록 하려면 어떻게 해야 합니까?
2024-04-04 11:21:03 0 1 3847
내 생성 모듈에 카테고리 이미지를 표시할 수 없습니다.
2024-02-26 22:31:22 0 1 660

코스소개:앵커 태그가 이미지 아래에 공백을 추가합니다. 앵커 태그가 테두리가 있는 div 내의 이미지를 둘러싸면 이미지 아래에 예상치 못한 공백이 나타날 수 있습니다....
2024-12-15 논평 0 539

코스소개:CSS를 사용하여 카드 컨테이너 내 이미지의 위치와 여백을 설정함으로써 카드의 이미지를 정렬할 수 있습니다. Flexbox 또는 Grid를 사용하여 특정 방식으로 이미지와 제목을 정렬할 수도 있습니다. 동적 제목을 사용하면 사용자 입력이나 데이터베이스의 데이터를 기반으로 카드 제목에 표시되는 텍스트를 변경할 수 있습니다. 이 방법은 카드용 컨테이너를 만드는 것으로 시작됩니다. 이는 div 또는 섹션 요소일 수 있습니다. 이 컨테이너 내에 동적 제목을 담을 div 또는 헤더 요소를 추가하세요. 나중에 스타일을 지정할 수 있도록 고유한 클래스나 ID를 지정하세요. 다음으로 카드 컨테이너 내부에 이미지 요소를 추가합니다. div 안에 img 태그나 배경 이미지를 사용할 수 있습니다. CSS를 사용하여 카드 컨테이너 내의 이미지와 제목을 정렬합니다. 당신은 할 수
2023-09-12 논평 0 661

코스소개:여기서 제가 공유하는 것은 제목과 텍스트 설명이 포함된 4화면 js 이미지 캐러셀 코드이며 IE6과 완벽하게 호환됩니다. 숫자 탭에 마우스를 올려 사진을 전환하면 사진을 스크롤하고 전환할 수 있습니다. 사진을 클릭하면 해당 페이지로 이동합니다. 도움이 필요한 친구는 해당 페이지를 참조할 수 있습니다.
2016-05-16 논평 0 1484

코스소개:앵커 태그 아래 신비한 공백 당황스러울 정도로 구체적인 레이아웃 난제에서 이미지를 둘러싸는 앵커 태그는 설명할 수 없는...
2024-12-10 논평 0 240

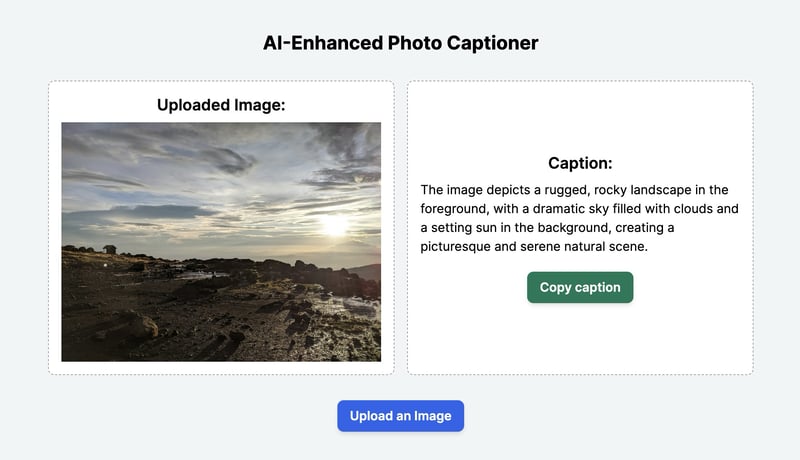
코스소개:대체 텍스트를 사용한 접근성을 위해 X 및 LinkedIn과 같은 소셜 미디어 플랫폼에서 이미지에 캡션을 추가하는 것이 항상 어려웠나요? 캡션 이미지는 이미지와 세부 사항을 분석하여 이 문제를 자동으로 해결하는 앱입니다.
2024-10-21 논평 0 450