
강의 초등학교 2900
코스소개:"Python Crawler Practical Tutorial: 일괄적으로 웹사이트에서 이미지 크롤링"은 실제 전투를 통해 크롤러의 신비를 밝혀내는 데 도움이 될 것입니다. 웹사이트에서 이미지를 크롤링하는 방법을 소개합니다. 허가를 받아 재인쇄됨: https://www.bilibili.com/video/BV1qJ411S7F6

강의 중급 11329
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17632
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.
그림이 왼쪽으로 떠오른 후 다음 문단은 왜 그림 뒤의 부분을 먼저 채우지 않고 그림의 오른쪽부터 시작하는 걸까요?
2018-07-08 21:06:53 0 2 1472
선생님, 제 HTML 문서는 한 폴더에 있고 그림은 다른 폴더에 있습니다. 그림을 어떻게 가져오나요?
2018-10-04 10:40:51 0 1 1376
2018-07-06 09:36:48 0 2 1304
여러 장의 사진이 자동으로 감싸진 후 사진이 중앙에 표시됩니다.
여러 장의 사진이 가로로 나란히 표시됩니다. 자동 줄 바꿈 후 사진의 위쪽 행과 아래쪽 행이 중앙에 표시될 수 있나요?
2019-03-07 11:37:05 0 5 1574

코스소개:Vue에서 Picture-in-Picture 및 사진의 다중 노출을 구현하는 방법은 무엇입니까? 소개: 현대 웹 디자인에서 이미지의 표시 효과는 매우 중요한 연결고리입니다. PIP(Picture-in-Picture)와 다중 노출은 사진을 더욱 생생하고 독특하며 매력적으로 만들 수 있는 두 가지 일반적인 사진 조작 효과입니다. 이 기사에서는 Vue 프레임워크를 사용하여 이러한 두 가지 효과를 달성하는 방법을 소개하고 관련 코드 예제를 제공합니다. 1. PIP(Picture-in-Picture) 효과 구현 PIP(Picture-in-Picture)는 작은 크기의 그림이 다른 큰 크기의 그림에 중첩되는 효과입니다. Picture-in-Picture 효과를 얻는 핵심은 C를 사용하는 것입니다.
2023-08-19 논평 0 1074

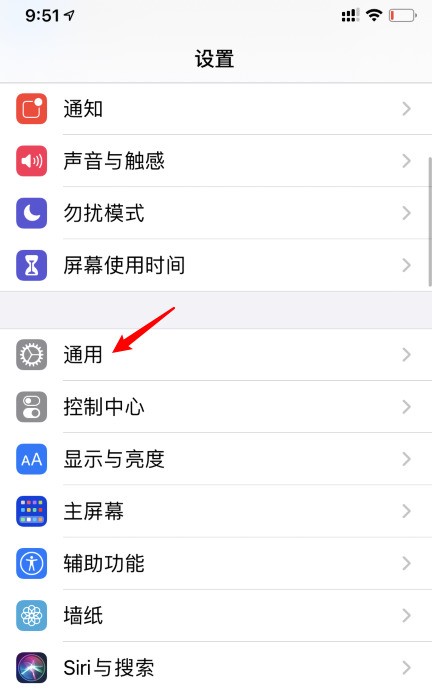
코스소개:1. 설정 인터페이스에서 [일반]을 클릭합니다. 2. [화면 속 화면] 옵션을 클릭하세요. 3. [PIP 자동 켜기] 스위치를 켜세요. 영상통화나 페이스타임 통화 시 위로 스와이프하면 홈 화면으로 돌아가 자동으로 PIP 모드가 켜집니다.
2024-03-22 논평 0 1150

코스소개:Picture-in-Picture 모드는 iOS14의 기능입니다. 일부 사용자는 iOS14에서 Picture-in-Picture 모드가 어디에 있는지 모릅니다. 다음 단계는 Picture-in-Picture를 선택하여 설정할 수 있습니다. 편집자가 사용자에게 가져온 iOS14 PIP(Picture-in-Picture) 모드. 그리기 모드에서 위치를 설정하는 방법에 대해 소개합니다. 관심 있는 사용자는 와서 살펴보세요! Apple 휴대폰 사용 튜토리얼: iOS14의 PIP 모드는 어디에 있습니까? 답변: 세부 사항을 설정하려면 일반 설정에서 PIP 모드를 선택하세요. 1. [설정]을 엽니다. 2. [일반]을 클릭하세요. 3. [Picture-in-Picture]에 들어간 후, [Picture-in-Picture 자동 켜기] 기능을 켜세요. 4. 이제 비디오 플레이어에서 PIP 기능을 켤 수 있습니다. 5. 작은 창 재생 인터페이스가 나타납니다.
2024-03-20 논평 0 668

코스소개:1. 잘라낸 사진을 다른 사진에 어떻게 넣나요? 잘라낸 사진을 다른 사진에 넣는 방법! 1. Xingtu 앱을 열고 가져오기를 클릭한 후 변경하려는 사진을 가져옵니다. 2. 그런 다음 사진 아래의 사진 가져오기를 클릭하고 잘라내려는 사진을 선택합니다. 3. 그런 다음 잘라낼 영역을 선택할 수 있고, 문자에 대한 스마트 컷아웃도 선택할 수 있습니다. 4. 잘라낸 그림의 크기와 위치를 조정하세요. 5. 마지막으로 오른쪽 상단 모서리에 있는 레이어 병합을 클릭하여 잘라낸 사진을 다른 사진에 넣습니다.
2024-03-15 논평 0 1218
코스소개:사진을 점프시키십시오. 이 기사는 주로 JavaScript 사진 캐러셀 효과를 소개합니다. 기사에는 관심 있는 친구들이 참고할 수 있습니다.
2016-05-16 논평 0 1726