
강의 초등학교 2137
코스소개:실제 데이터 세트와 결합된 matplotlib, seaborn, pyecharts를 사용한 Python 시각화 비디오 시리즈는 Bilibili: BV1gz411v7F5에서 재생산되었습니다.

강의 중급 3809
코스소개:데이터 시각화 프로젝트는 가장 널리 사용되는 차트 엔진 ECharts를 사용하여 전자상거래 플랫폼에 표시되어야 하는 데이터의 모든 측면을 표시합니다. 올바른 결정을 내리기 위해 전자상거래 플랫폼의 운영을 보다 자세히 분석하는 데 사용됩니다. 이 프로젝트의 프런트엔드는 Vue 기술 스택을 사용하고 백엔드는 Koa2 프레임워크를 사용하며 프런트엔드와 백엔드 데이터 상호 작용은 WebSocket을 사용하여 데이터의 실시간 특성을 보장합니다. 이 프로젝트는 또한 멋진 차트 효과를 표시하기 위한 테마 전환을 지원하며, 큰 화면과 작은 화면 간 전환을 지원하여 차트가 다른 화면에 표시되도록 합니다.

강의 중급 11325
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17631
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.
html5를 사용하여 이미지 스크롤 효과를 만들 수 있나요?
html5를 사용하여 이미지 스크롤 효과를 만들 수 있나요?
2018-01-31 16:19:16 0 1 1573
html5에서 목록 항목을 클릭하고 항목 아래에 질문을 표시하는 방법은 무엇입니까? 질문을 클릭하고 질문 아래에 답변을 표시합니까? 답변을 숨기려면 질문을 다시 클릭하세요.
2017-06-28 09:22:14 0 2 840
차트 데이터가 변경되면 Google 차트 애니메이션이 가시성을 잃습니다.
2023-09-02 12:32:58 0 1 747
2019-02-22 15:37:15 0 2 1366
2020-09-16 15:15:04 0 1 1081

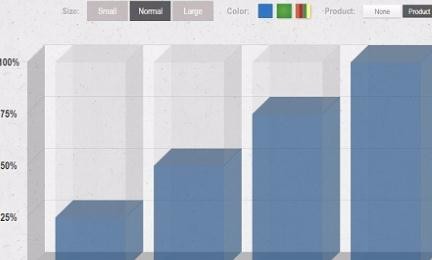
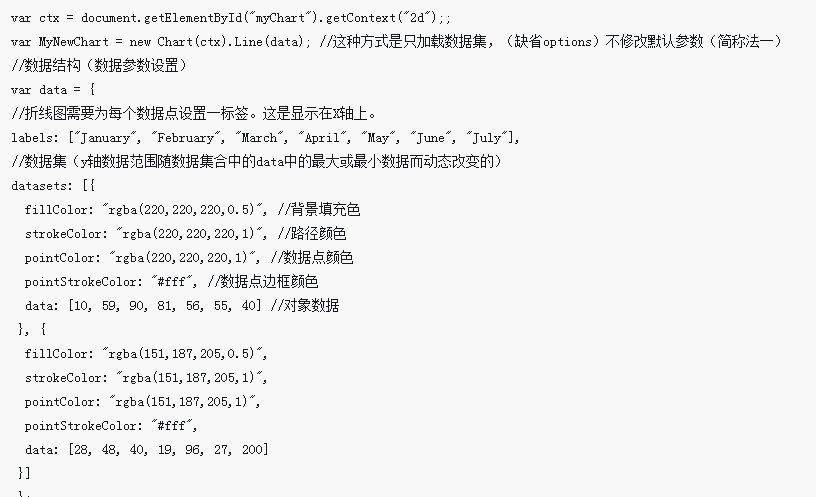
코스소개:HTML5 Canvas 차트 애플리케이션 Chart.js 사용자 정의 프롬프트 라인 차트
2016-11-04 논평 0 1850
코스소개:이번 글에서는 HTML5에서 히스토그램을 구현하기 위해 캔버스 차트를 사용하는 예를 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다.
2018-06-05 논평 1 3416

코스소개:차트 애플리케이션의 경우 HTML5 및 jQuery로 만든 웹 차트가 더 편리하고 사용하기 쉬우며 기능 및 모양 측면에서 사용자 정의가 더 유연합니다. 이 기사에서는 프런트엔드 개발에 도움이 될 수 있는 9가지 클래식하고 멋진 HTML5 차트 애플리케이션을 소개합니다.
2018-03-21 논평 0 2985

코스소개:이전 기사에서는 아주 좋은 Java 차트 응용 프로그램 8개를 공유했지만 차트 응용 프로그램의 경우 HTML5 및 jQuery로 만든 웹 차트가 더 편리하고 사용하기 쉬우며 기능 및 모양 측면에서 사용자 정의하기가 더 쉽습니다. . 이 기사에서는 프런트엔드 개발에 도움이 될 수 있는 9가지 클래식하고 멋진 HTML5 차트 애플리케이션을 소개합니다. 1. 정말 멋진 HTML5 Canvas 차트 애플리케이션 Chart.js 오늘은 HTML5 Canvas 기반의 차트 애플리케이션인 Chart.js를 소개하겠습니다. 매우 강력하고 다양한 차트 유형이 있습니다.
2017-03-06 논평 0 1499

코스소개:이번에는 Chart.js 경량 HTML5 차트 그리기 도구 라이브러리 사용에 대한 자세한 설명을 가져왔습니다. Chart.js 경량 HTML5 차트 그리기 도구 라이브러리 사용 시 주의 사항은 무엇입니까? 바라보다.
2018-05-28 논평 0 3070