
강의 중급 11415
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17715
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11411
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2023-08-10 15:15:19 0 1 492
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 898
2023-09-05 14:46:42 0 1 780
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 657

코스소개:Win10 시스템을 사용하다 보면 바탕화면 아이콘이 너무 크거나 너무 작다는 생각이 들 때가 있는데 이때 바탕화면 아이콘의 크기를 어떻게 변경해야 할까요? Win10 바탕화면의 빈 공간, 즉 큰 아이콘, 중간 아이콘, 작은 아이콘을 클릭합니다. 또한 마우스와 키 조합을 사용하여 바탕 화면 아이콘의 크기를 임의로 변경할 수도 있습니다. 아래 편집기를 사용하여 구체적인 단계를 살펴보겠습니다. Win10에서 바탕 화면 아이콘 크기를 조정하는 방법 방법 1: 레이아웃 1. 컴퓨터 화면의 콘텐츠 없는 영역에서 마우스 오른쪽 버튼을 클릭하면 페이지의 디스플레이 설정 메뉴가 확장됩니다. 그림과 같이: 2. 디스플레이 설정 옵션을 입력하면 디스플레이 해상도, 크기 조정 및 레이아웃 설정을 포함하는 다음 인터페이스가 나타납니다.
2023-12-26 논평 0 1567

코스소개:머리말: 이 글은 Mac 인터페이스의 전체 화면 단축키를 소개하기 위해 작성되었습니다. 여러분에게 도움이 되기를 바랍니다. 살펴보겠습니다. Mac에서 웹 페이지를 전체 화면으로 표시하는 방법은 다음과 같습니다. 먼저 Safari 브라우저에서 열기를 클릭하세요. 그런 다음 브라우저 홈페이지 상단에서 표시 옵션을 찾아 클릭하세요. 그런 다음 팝업 창에서 전체 화면으로 전환하는 옵션을 찾아 화살표로 표시된 위치를 클릭하세요. 그러면 웹페이지가 전체 화면으로 표시됩니다. 전체 화면으로 확대하려면 왼쪽 상단에 있는 전체 화면 버튼을 클릭하세요. 확대된 창으로 돌아가려면 버튼을 다시 클릭하세요. 창을 닫거나 창 크기를 변경하려면 창 오른쪽 상단에 있는 "-" 버튼을 클릭하세요. 바탕화면을 표시하고 싶다면 MacB를 자세히 확인해주세요
2024-02-15 논평 0 1713

코스소개:1. 워드 문서를 엽니다. 여기 편집자는 개인 정보 보호를 위해 단어 기사를 열어서 구체적인 내용을 흐리게 처리했습니다. 2. Word의 왼쪽 하단으로 스크롤하면 페이지 하단의 표시 기능을 보면 이 문서가 16페이지로 구성되어 있음을 알 수 있습니다. 내용이 너무 풍부해서 한 페이지 한 페이지 스크롤을 내려 읽어야 할 것 같습니다. 3. 마우스를 오른쪽 하단으로 이동하세요. 여기의 백분율은 전체 페이지의 크기를 조정합니다. 이 페이지의 비율을 매우 작은 크기로 줄이면 전체적인 효과는 아래 그림과 같으며 매우 불분명합니다. 4. 이때 보기 메뉴가 표시됩니다. 이 보기 메뉴의 명령은 표시 상태를 변경할 수 있습니다. 여러 페이지를 보려면 클릭하세요. 5. 이제 파일 크기를 변경하세요.
2024-04-26 논평 0 383

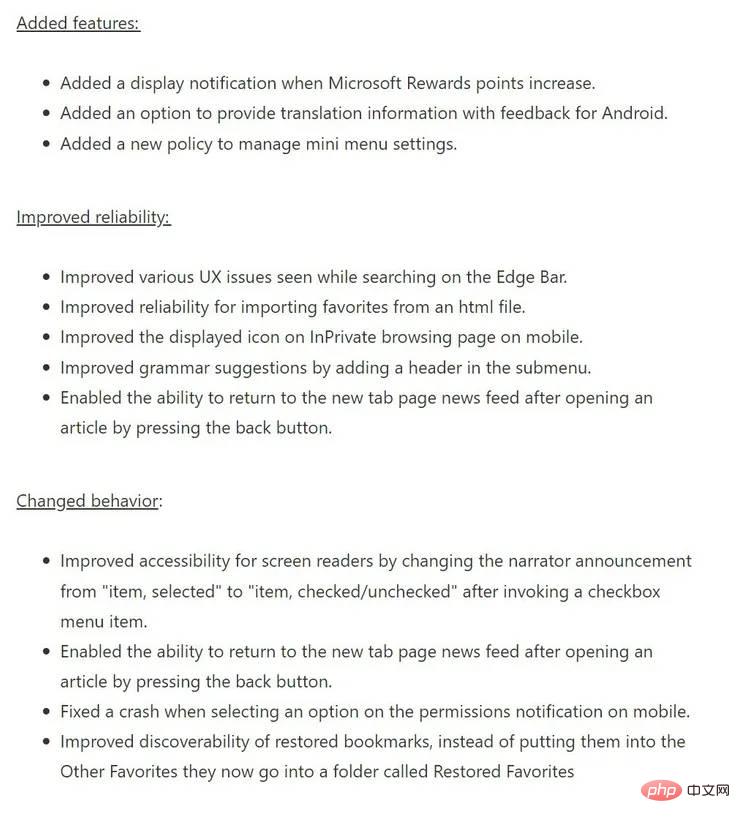
코스소개:Microsoft는 DevChannelInsiders용 Edge104의 두 번째 업데이트를 출시했습니다. EdgeDev 104.0.1287.1에는 Microsoft Rewards 포인트가 증가할 때 알림 표시, 번역된 메시지에 Android 피드백을 제공하는 새로운 옵션, 미니 메뉴 설정 관리를 위한 새로운 전략 등 몇 가지 새로운 기능이 추가되었습니다. Edge 104.0.1287.1에는 전반적인 사용자 경험을 개선하기 위한 다양한 개선 사항과 버그 수정 사항도 도입되었습니다. 아래의 전체 공식 변경 로그에서 최신 EdgeDev 버전의 개선 사항과 수정된 사항에 대해 자세히 알아볼 수 있습니다. 이번 달 변경 내역 Microsoft
2023-05-13 논평 0 1281

코스소개:먼저 캐릭터를 생성해야 합니다. 이때 캐릭터를 직접 그리면 원하는 효과를 더 쉽게 얻을 수 있습니다. 캔버스에 직사각형 프레임을 그리고 숫자가 표시될 때 윤곽선이 보일 수 있도록 직사각형 프레임을 좋아하는 색상으로 채우십시오. 직사각형 상자에 텍스트 상자를 추가하고 숫자가 직사각형 상자 중앙에 오도록 색상과 크기를 변경한 다음 숫자를 두 번 클릭하여 내용을 변경합니다. 도형을 완성한 후 도형을 복사하고, 숫자 표시를 변경하고, 필요한 도형을 모두 복사합니다. 그런 다음 우리는 그가 스스로 복제하도록 프로그램을 설정했습니다. 자신을 복제할 때 처음 4개는 x 좌표를 변경하고 균등하게 증가한 다음 x 좌표를 반환해야 합니다.
2024-05-06 논평 0 996