
강의 중급 11416
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17715
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11412
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
제목이 다음과 같이 변경되었습니다. CSS의 모든 입력 영역(이메일 가입, 댓글 상자 및 레시피 색인 페이지 드롭다운 포함)에서 텍스트 크기를 조정하는 방법은 무엇입니까?
2023-09-14 15:17:43 0 2 653
2024-01-17 08:59:33 0 1 521
2023-09-04 11:56:50 0 1 894
자동 검색 프롬프트(완성)에 대한 좋은 솔루션이 이미 있는데, 왜 바퀴를 다시 만들까요?
2017-06-29 16:03:09 0 1 1818
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 899

코스소개:이 기사에서는 주로 JS 모방 Alipay 입력 텍스트 입력 상자 증폭 구성 요소의 예를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리도록 하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
2018-01-19 논평 0 1406

코스소개:Vue를 사용하여 사진 돋보기 효과를 얻는 방법 소개: 사진 돋보기 효과는 일반적인 웹페이지 대화형 효과로, 사진 위에 마우스를 올리면 사진이 확대되고 확대된 부분의 세부 정보가 표시됩니다. . 이 기사에서는 Vue 프레임워크를 사용하여 그림 돋보기 효과를 구현하는 방법을 소개하고 참조용 특정 코드 예제를 제공합니다. 1. 요구 사항 분석: Vue 프로젝트에 그림 돋보기 효과를 구현해야 합니다. 사용자가 그림 위에 마우스를 올리면 그림이 확대되고 확대된 부분의 세부 정보가 표시될 수 있습니다. 구체적으로 다음과 같은 기능을 달성해야 합니다.
2023-11-07 논평 0 1468

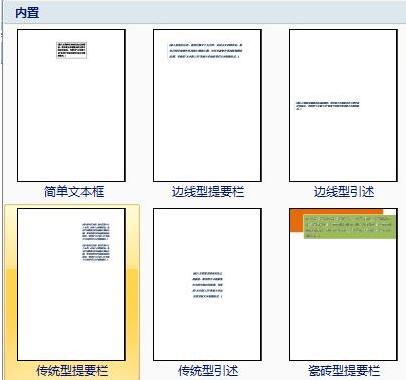
코스소개:1. 빈 PPT를 열고 상단 툴바에서 [삽입 - 텍스트 상자 - 가로]를 클릭한 후 커서가 십자 모양으로 바뀔 때까지 기다린 후 마우스 왼쪽 버튼을 누른 채 PPT 페이지에 텍스트 상자를 그린 후 텍스트 상자를 배치합니다. 커서로 텍스트 상자로 이동하여 입력 방법을 전환하고 텍스트를 입력하세요. 2. 텍스트를 위한 맞춤형 애니메이션 디자인하기 1. 상단 툴바에서 [슬라이드 쇼]를 클릭한 후, 드롭다운 박스에서 [커스텀 애니메이션]을 선택하여 맞춤형 애니메이션 툴바를 불러옵니다. 2. 텍스트 상자를 선택한 후, 오른쪽 애니메이션 바에서 [효과 추가]를 클릭한 후, 팝업창에서 [강조 - 확대/축소]를 선택하세요. 3. 시스템의 기본 [확대/축소] 크기는 확대이며, 확대 배율은 150%, 확대 속도는 중간 속도[입니다. 4. 글꼴 크기를 확대하려면
2024-04-25 논평 0 1155

코스소개:ppt2013으로 문서를 열고 텍스트 상자를 삽입하려는 페이지를 선택한 다음 [삽입] 탭으로 전환하고 [텍스트] 옵션 그룹에서 [텍스트 상자] 명령을 클릭한 다음 텍스트 유형을 선택합니다. 예를 들어, 필요에 따라 [가로 텍스트 상자]를 선택합니다. 이때 마우스를 편집할 수 있게 됩니다. 적절한 위치에서 마우스 왼쪽 버튼을 클릭한 후 마우스를 드래그하면 텍스트 상자가 그려지는 것을 확인한 후 마우스를 놓으면 다음과 같은 효과가 나타납니다. 이때 문서에 텍스트 상자가 삽입되었으며, 여기에 필요한 한자를 입력할 수 있습니다. 예를 들어 [시청해주셔서 감사합니다! ]. 입력한 텍스트를 선택하고 글꼴 그룹의 [글꼴 크기] 드롭다운 상자 오른쪽에 있는 드롭다운 버튼을 클릭한 후 적절한 글꼴 크기를 선택하여 글꼴 크기를 조정합니다. 텍스트가 설정되었으며 효과가
2024-04-16 논평 0 1025

코스소개:1. 메뉴-삽입-텍스트 상자-텍스트 상자 그리기를 선택하면 그림과 같은 결과가 나타납니다. 2. [! ], 텍스트 상자에 채우기 색상과 테두리 색상이 없도록 설정하면 효과는 그림과 같습니다.
2024-04-26 논평 0 1110