
강의 중급 11419
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17715
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11414
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 899
2023-09-05 14:46:42 0 1 780
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 658
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 629
2023-09-05 15:34:44 0 1 1052

코스소개:최근에는 프론트엔드 기술의 지속적인 발전으로 다양하고 참신하고 실용적인 특수효과가 끝없이 등장하고 있습니다. 그중 텍스트 스크롤의 특수 효과인 자동 스크롤이라고도 알려진 선택 윤곽은 점차 많은 웹사이트와 애플리케이션에서 일반적인 기능 중 하나로 자리잡고 있습니다. 프런트엔드 프레임워크 중에서 Vue.js는 매우 인기 있는 선택입니다. 이 글에서는 Vue에서 텍스트가 너무 길 때 선택 윤곽을 숨기는 자동 스크롤 효과를 얻는 방법을 소개합니다. 1. 기본 원리 마키 효과의 원리는 매우 간단합니다. 텍스트를 고정된 컨테이너에 배치하는 것입니다. 텍스트의 길이가 컨테이너의 길이 제한을 초과하면 텍스트 컨테이너가 설정됩니다.
2023-04-17 논평 0 2947

코스소개:CSS를 사용하여 마키 효과를 구현하는 방법은 무엇입니까? 마키 효과는 웹 페이지에 지속적으로 스크롤되는 텍스트나 그림을 표시하여 페이지에 역동성과 활력을 추가하는 일반적인 프런트 엔드 특수 효과입니다. 이 문서에서는 CSS를 사용하여 윤곽 효과를 얻는 방법에 대한 구체적인 단계를 소개하고 참조할 수 있는 해당 코드 예제를 제공합니다. 1단계: HTML 구조 생성 먼저 HTML에서 컨테이너를 생성하여 선택 윤곽 효과를 구현해야 합니다. 아래와 같이 div 요소를 컨테이너로 사용할 수 있습니다.
2023-10-20 논평 0 2706
코스소개:회전하는 랜턴 효과가 있는 링크 프롬프트에 대한 요구 사항은 사람마다 다르므로 일부 친구는 이러한 링크 프롬프트를 사용하면 아름답게 만들 수 있으며 실제로 효과가 좋습니다.
2016-05-16 논평 0 1085

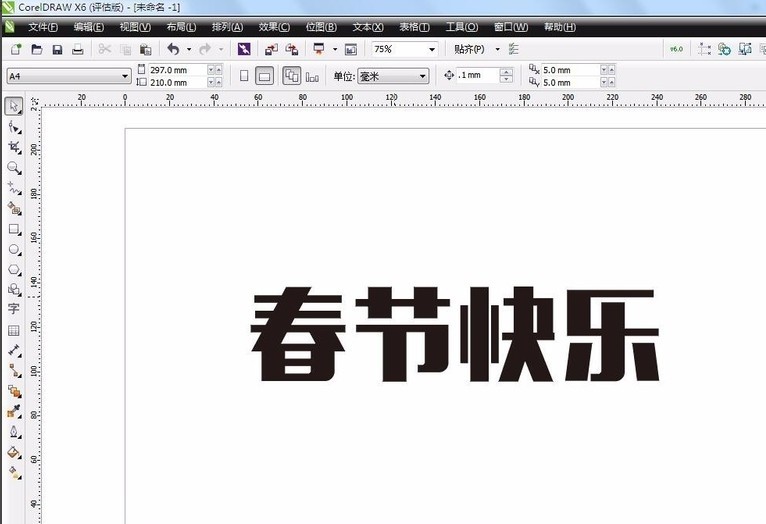
코스소개:1. 빈 문서를 새로 만들고 만들고 싶은 텍스트를 입력하세요. 그리고 글꼴을 조정합니다. (여기에서는 [새해 복 많이 받으세요]를 예로 들어 보겠습니다.) 2. 이제 텍스트에 대한 그라데이션 색상을 만듭니다. 왼쪽 툴바에서 을 클릭하고 [Shading Fill]을 선택하세요. 물론 원하는 색상을 선택할 수도 있습니다. 3. 다음으로 텍스트에 기울어진 원근 효과를 추가해야 합니다. 작업 표시줄에서 [효과] - [원근감 채우기]를 클릭하세요. 4. 원하는 각도로 조정하세요. 그런 다음 텍스트에 입체적인 특수 효과를 추가하세요. 왼쪽 툴바에서 [3D 도구]를 선택하고 필요한 각도를 조정하세요. 참고: 3차원 효과를 만들기 전에 나중에 사용할 수 있도록 복사본을 만들어야 합니다. 5. 텍스트에 조명 효과를 추가합니다. 참고: 개인 취향에 따라 여기에서는 조명이 켜지지 않을 수도 있습니다. 조명의 수는 개인이 원하는 효과에 따라 달라집니다. 6. 지금 바로 넣어
2024-05-08 논평 0 1076