
강의 중급 11343
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17647
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11354
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2024-02-21 19:54:34 0 1 467
2023-09-13 19:29:50 0 1 627
2023-08-30 16:57:51 0 2 684
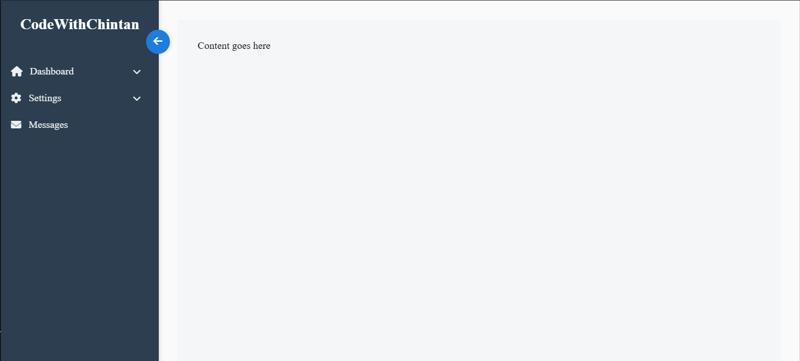
HTML CSS Js - 축소 가능한 트리, 열 때 축소 표시
2023-09-07 09:43:38 0 1 571
할당된 변수 소품의 기본 크기가 제대로 작동하지 않습니다.
2024-03-30 09:42:29 0 1 472

코스소개:아이콘을 사용하여 각도 확장 및 축소 가능 사이드바 구축 Angular에서 확장 및 축소 가능한 사이드바를 생성하면 애플리케이션의 사용자 경험을 크게 향상시킬 수 있습니다. 이 튜토리얼에서는 빌드를 위한 단계별 가이드를 제공합니다.
2024-11-26 논평 0 570
코스소개:이 글에서는 확장 가능한 접기 레이어를 구현하기 위한 JS의 마우스 드래그 효과를 주로 소개합니다. 접기 레이어를 확장하고 마우스 좌표 위치를 실시간으로 표시하는 기능이 있습니다. 필요한 친구는 이를 참고할 수 있습니다. .
2016-05-16 논평 0 1294

코스소개:순수 CSS 축소 가능 Div: 여러 요소에 대한 코드 최소화질문: 순수 CSS에서 어떻게 여러 축소 가능 div 요소를 만들 수 있습니까?
2024-10-30 논평 0 424

코스소개:순수 CSS Collapse and Expand Div최소한의 CSS로 여러 축소 가능한 Div 사용자 정의현재 문제는 여러 개의 축소 가능한 div를 만드는 것입니다...
2024-10-30 논평 0 834

코스소개:화웨이는 새로운 디자인 컨셉과 기능을 채택한 혁신적인 폴더블 스크린 휴대폰을 8월 24일 출시할 예정이다. 이 휴대전화는 독특한 외관을 선보일 것이며 기존 접이식 화면 휴대전화의 디자인 모델을 완전히 바꿀 것입니다. 디지털 블로거의 소식에 따르면 화웨이는 안쪽으로 접히는 접이식 화면 휴대전화를 출시할 예정입니다. 시중에서 판매되는 기존의 폴더형 접이식 스크린폰과 달리 이 휴대폰은 펼쳤을 때 비대칭 디자인을 갖고 있습니다. 화면의 왼쪽이 오른쪽보다 높아 흥미로운 시각적 효과를 만들어낸다. 사진에 따르면 카메라 모듈은 왼쪽 상단에 수납돼 사용자에게 더 많은 촬영 가능성을 제공한다. 펼친 상태의 메인 뷰에서 카메라 모듈은 화면 왼쪽 상단에 위치해 역할을 한다. 전면 카메라로. 접힌 상태에서 이 모듈은
2023-08-24 논평 0 947