
강의 중급 11455
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17738
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11442
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2023-08-18 08:53:28 0 1 520
javascript - jquery-1.8.2 버전이 Win7 Edge에서 중간에 실행을 멈춥니다. 무슨 일이 일어나고 있는지 살펴보실 수 있나요? 감사해요
2017-06-14 10:53:36 0 1 889
2024-03-21 22:57:34 0 1 484
Vite Reactjs 웹 사이트 앱이 프로덕션에서 API를 호출하지 않지만 localhost에서는 제대로 실행됩니다.
2023-08-10 16:32:46 0 1 677
2023-09-17 10:16:57 0 1 536
코스소개:이번 글에서는 주로 jQuery+css로 구현한 그림 전환 코드를 소개하고, jQuery가 마우스 이벤트에 반응하여 페이지 요소 스타일을 동적으로 변환하는 관련 기술을 소개합니다.
2016-05-16 논평 0 1248
코스소개:웹 페이지에서 배경 그림이 자동으로 페이드 인 및 아웃되는 효과를 자주 볼 수 있습니다. 매우 아름답고 실용적입니다. 오늘은 jquery를 기반으로 한 그림 벽의 자동 + 수동 페이드 인 및 아웃 전환 효과를 공유하겠습니다. 관심이 있다면 친구들과 함께 공부해 보세요.
2016-05-16 논평 0 1545

코스소개:1. PPT를 열고 탭을 [슬라이드 쇼]로 전환한 후 메뉴 바 아래의 [슬라이드 쇼 설정] 항목을 찾습니다. 2. 이 옵션의 [필름 변경 방법]을 [리허설 시간이 있으면 사용]으로 설정하고 확인 후 종료하세요. 3. [슬라이드쇼] 옵션바에서 [타이밍 사용]을 체크하세요. 위의 세 단계를 반드시 설정해야 합니다. 그렇지 않으면 자동 전환이 불가능합니다. 4. [디자인] 탭으로 전환하여 먼저 슬라이드의 전환 애니메이션을 설정하고 [마우스 클릭] 슬라이드 변경을 타이머 [자동 슬라이드 변경]으로 설정하면 그림과 같이 자동으로 변경되도록 설정됩니다. 페이지의 슬라이드 쇼가 완료된 후 1초 후 다음 페이지로 전환됩니다.
2024-03-26 논평 0 1942

코스소개:1. 아래 그림과 같이 iQiyi 페이지에서 [내] 탭을 선택한 후, 내 페이지에서 [설정] 옵션을 선택합니다. 2. 아래 그림과 같이 설정 페이지로 이동하여 [일반] 옵션을 선택하세요. 3. 아래 그림과 같이 추가 설정 페이지 패널로 전환하여 이미지 워터마크를 표시한 후 [전환] 버튼을 선택합니다. 4. 이때, 이미지 워터마크 표시 기능은 아래 그림과 같이 꺼진 상태로 전환됩니다.
2024-04-08 논평 0 684

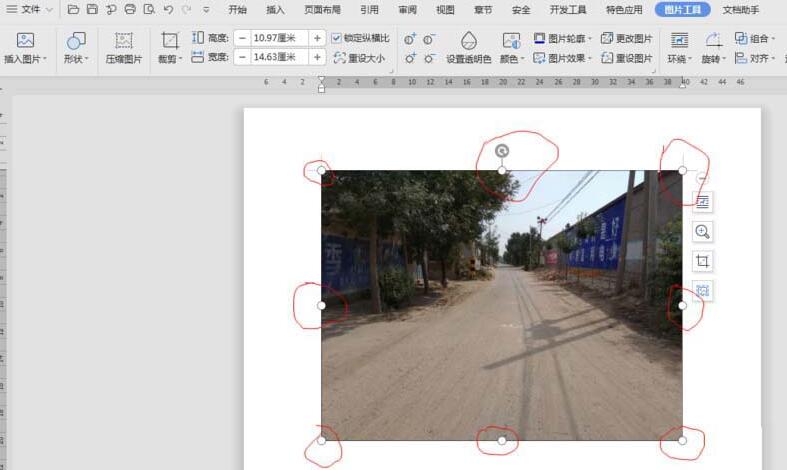
코스소개:1. [그림]을 클릭하면 8개의 접점이 나타나 선택되었음을 나타냅니다. 2. [인용] 탭으로 전환한 후 [설명] 아이콘을 클릭하세요. 3. [캡션] 대화상자에서 [라벨(L)] - [그림]을 선택하고, "위치(P)" - [선택한 항목 아래], [확인]을 선택합니다.
2024-04-26 논평 0 698