
강의 중급 11340
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17646
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11353
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
Python Selenium이 이미지 확인 코드를 얻습니다.
2017-06-12 09:21:28 0 4 1616
ajax - laravel은 blob 파일이 이미지인지 어떻게 확인합니까?
2017-05-16 16:49:55 0 3 804
2017-05-27 17:41:18 0 4 1069
이미지 확인 코드를 구현하기 위한 PHP의 최종 호출에 문제가 있습니까?
PHP에 따르면 이미지 확인 코드 콘텐츠 가이드 구현 방법 캡슐화 확인 코드 클래스
2022-05-05 01:22:00 0 8 1171

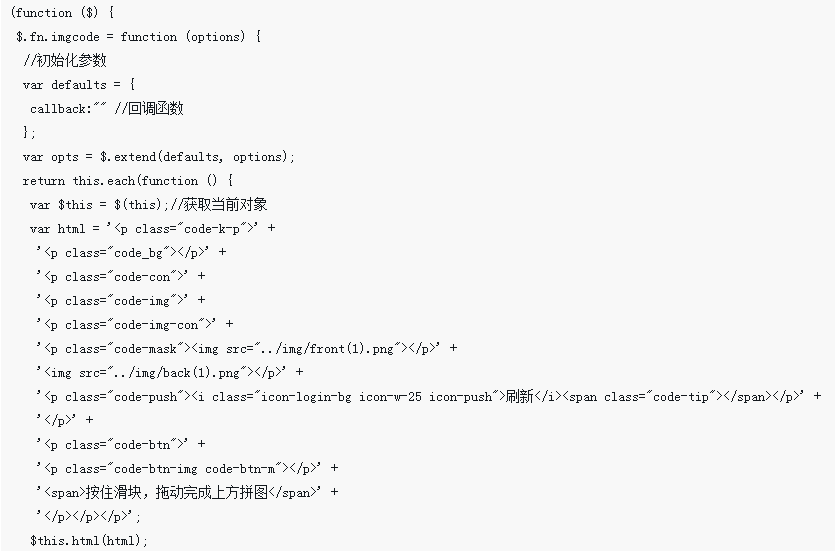
코스소개:이 기사에서는 주로 PHP에서 슬라이더 확인 그림을 구현하는 방법을 소개합니다. 여기에서는 이를 구현하는 방법을 공유합니다. 필요한 친구들에게 도움이 되기를 바랍니다.
2022-12-13 논평 0 6811

코스소개:이번에는 사진슬라이딩 인증코드 구현 방법과, 사진슬라이딩 인증코드 구현 시 주의사항은 무엇인지 알아보겠습니다. 다음은 실제 사례로 살펴보도록 하겠습니다.
2018-04-16 논평 0 8313

코스소개:HTML, CSS 및 jQuery를 사용하여 동적 이미지 갤러리 슬라이더 만들기 소개: 이미지 갤러리는 현대 웹사이트 디자인에서 가장 일반적인 요소 중 하나입니다. 웹사이트에 역동성과 상호작용성을 추가하려면 슬라이더를 사용하여 이미지 갤러리를 표시하세요. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 웹 사이트 디자인에서 고급 효과를 얻는 데 도움이 되는 동적 이미지 갤러리 슬라이더를 만드는 방법을 소개합니다. 1. 준비: 슬라이더 컨테이너의 크기 및 레이아웃 결정: HTML에서 슬라이더 컨테이너의 요소를 생성하고 설정합니다.
2023-10-24 논평 0 572

코스소개:HTML, CSS 및 jQuery를 사용하여 반응형 이미지 슬라이더를 만드는 방법 최신 웹 디자인에서 이미지 슬라이더(ImageSlider)는 제품, 사진 컬렉션 또는 슬라이드쇼를 표시하는 데 자주 사용되는 공통 요소입니다. 이 문서에서는 HTML, CSS 및 jQuery를 사용하여 반응형 이미지 슬라이더를 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 HTML의 기본 구조를 만들어야 합니다. 컨테이너 요소 내에서 모든 이미지를 포함하는 목록을 만듭니다.
2023-10-24 논평 0 1444

코스소개:1. 슬라이더 검증 아이디어 테스트 대상 개체의 슬라이더 개체는 다음과 같습니다. 비교적 간단한 형태로 왼쪽의 퍼즐을 아래의 슬라이더를 통해 드래그하여 오른쪽의 빈 슬롯에 끼워 넣으면 인증이 완료됩니다. 이 확인 프로세스를 자동화하려면 슬라이더가 미끄러지는 거리를 결정하는 것이 핵심입니다. 위의 분석에 따르면 검증의 핵심은 슬라이더의 슬라이딩 거리를 결정하는 것입니다. 그러나 겉보기에 간단해 보이는 요구 사항을 완료하는 것은 쉽지 않습니다. 이 과정을 자연적인 논리를 이용하여 분석하면 다음과 같이 분류할 수 있습니다. 1. 퍼즐의 위치를 왼쪽에서 찾습니다. 퍼즐의 모양과 크기는 고정되어 있으므로 퍼즐 사이의 거리만 찾으면 됩니다. 왼쪽 테두리와 배경 이미지의 왼쪽. (실제로 이 예에서는 퍼즐의 시작 위치도 고정되어 있어서 저장이
2023-05-08 논평 0 2157