
강의 중급 11356
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17659
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11370
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2019-08-17 04:43:08 0 1 1476
javascript - 전자상거래 플랫폼을 구축하는 방법에 대한 아이디어를 찾고 있습니다.
2017-06-13 09:21:29 0 4 998
: 렌더링 중에 'text' 속성에 액세스했지만 Pug 인스턴스에 정의되지 않았습니다.
2024-03-27 16:15:26 0 1 357
데이터의 요소를 독립적인 웹사이트 <li> 요소에 매핑
2023-09-15 18:57:33 0 1 1180
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 845

코스소개:이번에는 JS에서 슬라이딩 퍼즐 검증 코드를 구현하는 방법과 JS에서 슬라이딩 퍼즐 검증 코드를 구현할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
2018-05-08 논평 0 6827

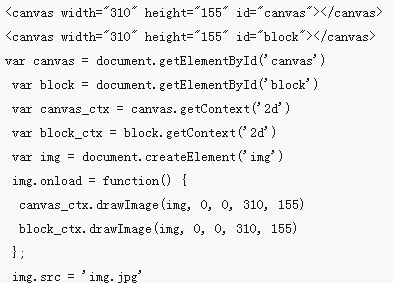
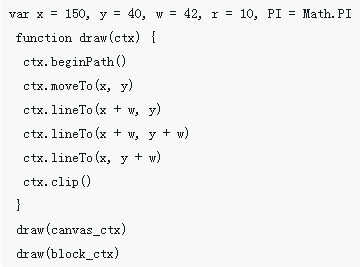
코스소개:이 글은 주로 슬라이딩 퍼즐 검증 코드 기능을 구현하기 위해 js와 캔버스를 공유합니다. 요즘 슬라이딩 퍼즐 검증이 모든 사람에게 도움이 되기를 바랍니다.
2018-03-28 논평 0 2913

코스소개:이번에는 슬라이딩 퍼즐 검증 효과를 구현하기 위한 js를 가져오겠습니다.(코드 포함) js에서 슬라이딩 퍼즐 검증 효과를 구현하기 위한 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
2018-05-03 논평 0 5442

코스소개:1. 슬라이더 검증 아이디어 테스트 대상 개체의 슬라이더 개체는 다음과 같습니다. 비교적 간단한 형태로 왼쪽의 퍼즐을 아래의 슬라이더를 통해 드래그하여 오른쪽의 빈 슬롯에 끼워 넣으면 인증이 완료됩니다. 이 확인 프로세스를 자동화하려면 슬라이더가 미끄러지는 거리를 결정하는 것이 핵심입니다. 위의 분석에 따르면 검증의 핵심은 슬라이더의 슬라이딩 거리를 결정하는 것입니다. 그러나 겉보기에 간단해 보이는 요구 사항을 완료하는 것은 쉽지 않습니다. 이 과정을 자연적인 논리를 이용하여 분석하면 다음과 같이 분류할 수 있습니다. 1. 퍼즐의 위치를 왼쪽에서 찾습니다. 퍼즐의 모양과 크기는 고정되어 있으므로 퍼즐 사이의 거리만 찾으면 됩니다. 왼쪽 테두리와 배경 이미지의 왼쪽. (실제로 이 예에서는 퍼즐의 시작 위치도 고정되어 있어서 저장이
2023-05-08 논평 0 2170

코스소개:이 기사에서는 주로 PHP에서 슬라이더 확인 그림을 구현하는 방법을 소개합니다. 여기에서는 이를 구현하는 방법을 공유합니다. 필요한 친구들에게 도움이 되기를 바랍니다.
2022-12-13 논평 0 6823