
강의 중급 11019
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17086
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 10779
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
javascript - 태그를 선택하고, 선택한 태그에 클래스 스타일을 추가하고, 형제 요소에 클래스 스타일을 삭제합니다.
2017-06-12 09:20:42 0 3 855
javascript - a 태그에 클릭 이벤트가 추가되었는데, 그 시간 내에 a 태그에 클래스 스타일을 추가하고 싶습니다.
2017-06-12 09:24:00 0 2 826
javascript - Mongodb 데이터 업데이트 질문이 있습니까?
mongodb는 주석에 지정된 _id의 응답 배열(추가 및 삭제)을 어떻게 업데이트합니까? {암호...}
2017-07-04 13:44:17 0 1 1198
2019-03-21 17:34:47 0 0 839

코스소개:이번에는 JS를 조작하여 동적으로 태그를 추가하고 삭제하는 방법을 보여드리겠습니다. JS로 태그를 동적으로 추가하고 삭제할 때 주의사항은 무엇인가요?
2018-06-07 논평 0 4311
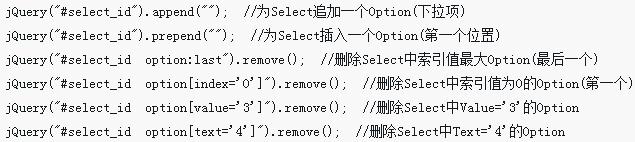
코스소개:이 글에서는 jQuery의 지정된 태그 추가 및 삭제 방법을 주로 소개합니다. 이 기능은 요소에 CSS 클래스를 동적으로 추가 및 삭제하여 수행할 수 있습니다.
2016-05-16 논평 0 1670

코스소개:jQuery는 클라이언트 측에서 JavaScript가 사용되는 방식을 단순화하는 JavaScript 라이브러리입니다. HTML 문서에서 DOM 요소를 더 쉽게 찾고 조작할 수 있습니다. 이번 글에서는 jQuery를 이용하여 하위 태그를 제거하는 방법을 설명하겠습니다. 먼저 다음 HTML 코드를 살펴보겠습니다. ```html<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8">
2023-05-28 논평 0 519

코스소개:이번 글에서는 HTML에서 <del> 태그를 사용하는 방법, 즉 텍스트에 HTML 취소선을 추가하는 방법을 주로 자세히 소개합니다. 이전 글 [CSS를 사용하여 취소선 스타일을 설정하는 방법]에서 텍스트에 취소선을 추가하는 방법은 모두가 잘 알고 있을 것입니다. ] 및 [HTML의 텍스트에 취소선을 추가하는 방법은 무엇입니까? ], 우리는 이제 취소선을 추가하는 방법을 소개했습니다. HTML4의 <S> 및 <strike>는 텍스트에 취소선을 추가하는 효과를 얻으려면 CSS를 사용해야 합니다. 아니면 <del>을 대신 사용하세요!
2018-10-08 논평 0 5293

코스소개:아래 편집기에서는 선택할 노드를 추가/삭제할 수 있는 JQuery 구현 코드를 제공합니다. 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다.
2016-05-16 논평 0 1284