
강의 중급 11396
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17707
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11401
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 894
2023-09-05 14:46:42 0 1 778
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 655
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 626
2023-09-05 15:34:44 0 1 1047
코스소개:js 컨트롤을 이용하여 조직구조 차트를 생성하고, 조직구조를 원하는 위치로 드래그할 수 있습니다. 구체적인 코드는 다음과 같습니다.
2016-05-16 논평 0 1591
코스소개:jQuery를 사용하여 드래그 가능한 플로팅 레이어의 전체 코드를 구현합니다. 효과를 경험하려면 커서를 레이어로 이동하고 마우스를 누른 채로 레이어를 드래그하세요.
2016-05-16 논평 0 1113

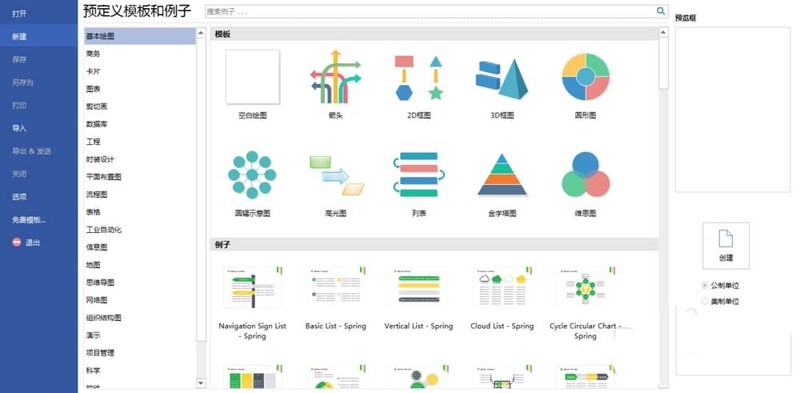
코스소개:1. Edraw 흐름도 작성 소프트웨어를 열고 [새로 만들기--->기본 도면]을 실행합니다. 2. [3D 블록다이어그램]을 선택한 후 [만들기] 아이콘을 클릭하여 캔버스를 생성합니다. 3. 캔버스가 생성되면 기본값은 [그림 1]이며, 다양한 형태의 그래픽을 그릴 수 있습니다. 4. 배경 메뉴에서 [배경]을 찾아 캔버스에 드래그하세요. 5. 정사각형과 3D 직육면체를 캔버스에 끌어다 놓아 조직도를 구성하고 회사 구조에 따라 레이어링합니다. 6. 마지막으로 조직도의 글꼴 크기와 글꼴 스타일을 조정합니다.
2024-04-08 논평 0 617

코스소개:HTML, CSS 및 jQuery를 사용하여 이미지 드래그 앤 드롭 정렬의 고급 기능을 구현하는 방법 현대 웹사이트 디자인에서 이미지 드래그 앤 드롭 정렬은 매우 일반적인 기능입니다. 이를 통해 사용자는 페이지의 사진을 직관적인 방식으로 정렬하고 재배열할 수 있어 사용자 경험이 향상됩니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 이미지 드래그 앤 드롭 정렬의 고급 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. HTML 구조: 먼저 이미지에 대한 HTML 구조를 만들어야 합니다. 각
2023-10-26 논평 0 762
코스소개:그림 슬라이딩 검증 코드의 로직은 마우스 슬라이딩 궤적, 좌표 위치, 드래그 속도 계산 등을 토대로 사람의 조작 여부를 판단하는 것입니다. 물론, 다음 코드는 프론트엔드 부분만 구현하고 기록만 합니다. 드래그 좌표. 이 글에서는 주로 그림 슬라이딩 검증 코드를 구현하는 js 플러그인과 검증 기능을 구현하는 슬라이딩 모듈을 자세히 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
2018-05-10 논평 0 5562