
강의 중급 11696
코스소개:본 과정에서는 코드 재사용을 용이하게 하기 위해 짧고 간결한 언어를 사용하여 모듈식으로 쇼핑몰을 개발합니다. 동시에 하나의 기능을 구현하기 위해 관련 없는 다른 기능을 배우는 데 많은 시간을 소비할 필요가 없습니다. 하나 완전한 쇼핑몰 프로젝트는 학생들이 연습하기에 매우 적합합니다.

강의 중급 11394
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17705
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.
인증 코드 섹션에 항상 인증 코드를 비워둘 수 없다는 메시지가 표시되는 이유는 무엇입니까?
2019-02-14 23:01:41 0 3 1326
javascript - w3cschool의 jQuery 튜토리얼 버전을 어떻게 알 수 있나요?
2017-06-12 09:30:59 0 2 1193
javascript 브라우저가 비활성화되었는지 확인하는 방법 확인
2017-05-19 10:43:16 0 2 1031
인증코드를 올바르게 입력했는데 클릭하면 항상 오류가 나타나는 이유는 무엇입니까?
2018-03-28 13:28:17 0 1 1365
2017-11-03 21:25:37 0 2 1568

코스소개:웹사이트나 애플리케이션 디자인에서 우리는 사용자가 작업을 확인하거나 취소해야 하는 상황에 자주 직면합니다. 예를 들어 기록 삭제, 양식 제출 등이 있습니다. 사용자 경험을 향상시키기 위해 jQuery를 사용하여 확인 상자를 팝업하여 이러한 기능을 구현할 수 있습니다. jQuery 팝업 확인 상자의 원리는 사용자에게 작업 실행 확인 여부를 묻는 팝업 창을 표시하는 것입니다. 사용자는 작업을 확인하거나 취소하도록 선택할 수 있습니다. 확인을 선택하면 지정된 작업이 수행됩니다. 취소를 선택하면 아무런 조치도 취하지 않습니다. 다음은 jQue를 사용하는 섹션입니다.
2023-05-14 논평 0 1842

코스소개:이번에는 jQuery가 로딩되었는지 확인하는 방법과 jQuery가 로딩되었는지 확인하기 위한 주의사항은 무엇인지 알려드리겠습니다. 다음은 실제 사례로 살펴보겠습니다.
2018-03-15 논평 0 1695

코스소개:jQuery를 사용하여 체크박스 상태를 확인하는 방법 jQuery에서는 체크박스의 selected 속성을 확인하는 데 attr('checked') 함수가 사용되지 않습니다. 대신에,...
2024-12-23 논평 0 657

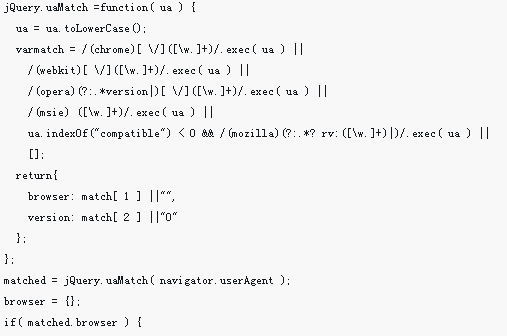
코스소개:이번에는 jQuery의 브라우저 버전 확인 방법을 알려드리겠습니다. jQuery의 브라우저 버전 확인 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
2018-04-19 논평 0 2063
코스소개:이 글은 주로 jQuery UI 플러그인의 확인 상자를 사용자 정의하는 방법을 소개합니다. jQuery UI 플러그인의 사용 기술을 분석하여 필요한 친구가 참고할 수 있습니다.
2016-05-16 논평 0 1876