
강의 중급 11270
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17594
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11305
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
변환된 요소가 넘치는 것을 방지하고 자동으로 잘라내는 방법은 무엇입니까?
2023-09-07 20:04:02 0 1 575
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 771
2023-09-05 14:46:42 0 1 700
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 593

코스소개:CSS 탐색 모음 메뉴 디자인: 다양한 탐색 모음 메뉴 스타일을 디자인해야 합니다. 탐색 모음은 다양한 스타일과 레이아웃을 통해 사용자에게 간결하고 직관적인 탐색 방법을 제공할 수 있습니다. 이 기사에서는 다양한 CSS 탐색 모음 메뉴 디자인 스타일을 소개 및 제공하고 해당 코드 예제를 제공합니다. 세로 탐색 모음 메뉴: 세로 탐색 모음 메뉴는 일반적으로 웹페이지의 측면이나 상단에 표시되며 더 많은 탐색 옵션을 수용하기 위해 더 넓은 너비를 차지합니다. 수직 네비게이션 바 메뉴를 구현하는 코드는 다음과 같습니다: HTML
2023-11-18 논평 0 989

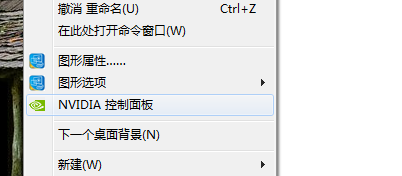
코스소개:수직 동기화 편집기는 그래픽 카드의 수직 동기화를 끄는 방법을 알려줍니다. 그래픽 카드 드라이버의 정식 버전이 운영 체제에 설치되어 있는지 확인하고 바탕 화면을 마우스 오른쪽 버튼으로 클릭한 다음 독립 그래픽 제어판을 선택합니다. 2. 그래픽 카드 드라이버 제어판이 나타나면 3D 설정 관리를 선택하세요. 오른쪽에 아래와 같은 인터페이스가 나타나며, 전역 설정 탭으로 전환하고 탭에서 독립 그래픽 카드를 선택합니다. 4. 선택하면 아래에 많은 속성이 나타납니다. 여기에서 수직 동기화를 선택하고 오른쪽의 드롭다운 상자를 클릭한 다음 수직 동기화를 끕니다. 5. 창 하단의 적용 버튼을 클릭하세요. 종료 프로세스를 완료합니다. 참고: 그래픽 카드 콘솔에서 수직 동기화를 끄면 현재 시스템의 모든 게임에서 수직 동기화 가속을 사용할 수 없게 됩니다. 1. 현재 주류 그래픽 카드에는 NVIDIA 그래픽 카드와 AMD 그래픽 카드의 두 가지 주요 유형이 있습니다.
2024-01-24 논평 0 1799

코스소개:제가 Microsoft Edge에서 좋아하는 점 중 하나는 사이드바에서 탭에 액세스할 수 있는 옵션입니다. Mozilla가 Firefox에 세로 탭 지원을 추가할 수 있을 것 같습니다. 약 1년 전 Edge에 도입된 이 옵션을 사용하면 일반적으로 창 상단에 나타나는 탭 표시줄을 숨길 수 있습니다. 이 기능을 활성화하면 각 탭에 대한 아이콘이 포함된 사이드바가 생성됩니다. 아이콘 중 하나를 클릭하면 해당 탭으로 전환됩니다. 따라서 동일한 경험을 얻을 수 있지만 더 컴팩트한 인터페이스를 사용할 수 있습니다. 측면 패널을 확장하면 탭을 보다 효율적으로 관리할 수 있습니다. 대부분의 웹사이트에는 화면 양쪽에 많은 공백이 있으며 제 생각에는 세로 탭 표시줄이 보기에 더 나은 경험을 제공합니다.
2023-04-15 논평 0 1371

코스소개:이 기사에서는 jQuery를 사용하여 구현한 간단한 탭 코드를 소개합니다. CSS 친숙성을 제어하여 탭 전환을 구현하는 아이디어는 분명합니다.
2016-05-16 논평 0 1195

코스소개:HTML, CSS 및 jQuery: 애니메이션 탭 만들기 현대 웹 디자인에서 탭은 매우 일반적이고 유용한 요소입니다. 페이지를 더욱 상호 작용적이고 동적으로 만들기 위해 다양한 콘텐츠를 전환하는 데 사용할 수 있습니다. 이 문서에서는 HTML, CSS 및 jQuery를 사용하여 애니메이션 탭을 만드는 방법을 소개하고 자세한 코드 예제를 제공합니다. 먼저 HTML 구조를 설정해야 합니다. 컨테이너 요소 내에서 여러 탭 레이블과 해당 콘텐츠 영역을 만듭니다. 여기에 기본이 있습니다
2023-10-25 논평 0 899