
강의 중급 11334
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17638
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11350
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 829
2023-09-05 14:46:42 0 1 729
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 619
AND, OR 및 NOT 연산자를 사용한 PHP 전체 텍스트 검색 기능
2023-09-05 15:06:32 0 1 581
2023-09-05 15:34:44 0 1 1009
코스소개:이 기사에서는 주로 jquery로 구현된 인덱스 버튼을 사용한 자동 캐러셀 전환의 특수 효과를 소개합니다. 그림은 간단하고 흥미가 있는 친구들이 참조할 수 있습니다.
2016-05-16 논평 0 1364

코스소개:PicPick은 사용자가 사진을 쉽게 처리, 편집 및 최적화하고 작업 효율성을 향상시키는 데 도움이 되는 강력한 스크린샷 및 이미지 편집 도구입니다. 스크린샷을 찍은 후 자동으로 저장되게 하려면 어떻게 설정해야 하나요? 다음 기사에서는 편집자가 자동으로 이미지를 저장하도록 PicPick을 설정하는 방법을 자세히 소개합니다. 설정 방법 1. 두 번 클릭하여 소프트웨어를 열고 왼쪽 열의 프로그램 옵션을 클릭합니다. 2. 새 창 인터페이스에 들어간 후 왼쪽의 자동 저장을 클릭합니다. 3. 그런 다음 오른쪽에서 자동 저장 이미지를 찾아 작은 상자를 선택한 후 세 개의 점을 클릭하세요. . . 단추. 4. 제공된 창 인터페이스에서 적절한 저장 경로를 선택하고 폴더 선택을 클릭합니다. 5. 마지막으로 아래 확인을 클릭하여 저장하세요.
2024-08-26 논평 0 1194

코스소개:Ximalaya는 풍부한 오디오북, 팟캐스트, 음악 및 기타 콘텐츠를 제공할 뿐만 아니라 사용자 경험의 개인화 설정에도 큰 관심을 기울이는 오디오 공유 플랫폼입니다. 시력이 좋지 않은 사용자나 큰 글꼴 표시를 선호하는 사용자를 위해 Ximalaya는 사용자가 보다 편안하게 애플리케이션을 검색하고 사용할 수 있도록 "큰 글꼴 모드"라는 사려 깊은 기능을 특별히 설계했습니다. 글꼴 크기 설정 작업 과정 1. [Ximalaya] 모바일 클라이언트에 로그인합니다. 홈페이지에 접속하여 오른쪽 상단의 [+] 아이콘을 클릭하세요. 2. 팝업창에서 [전환 모드]를 클릭하세요. 3. 그림과 같이 팝업창에서 [대문자 모드]를 선택 후 클릭하세요.
2024-06-04 논평 0 552

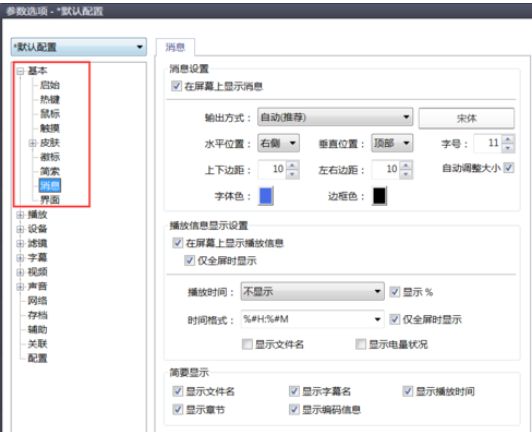
코스소개:친구 여러분, 현지 시간을 표시하도록 PotPlayer를 설정하는 방법을 알고 계시나요? 오늘은 현지 시간을 표시하도록 PotPlayer를 설정하는 방법에 대한 튜토리얼을 설명하겠습니다. 관심이 있으시면 저와 함께 살펴보세요. 너. 비디오를 정상적으로 재생하려면 먼저 PotPlayer 소프트웨어를 열어야 합니다. F5 단축키를 눌러 "옵션" 대화 상자로 들어갑니다. 액자의 빨간색 부분을 눌러 "메시지" 설정을 찾습니다. 상단 부분은 메시지의 표시 스타일 설정입니다. 메시지에는 일시 중지, 빨리 감기, 재생 정보 또는 현지 시간이 포함됩니다. 글꼴 스타일 크기, 표시 위치, 색상 및 기타 설정을 원하는 대로 수정할 수 있습니다. 그 중 자동 크기 조정을 통해 글꼴이 소프트웨어 창의 크기에 맞게 조정되며 이는 기본 설정에 따라 확인할 수 있습니다. 하단은 추가 표시 메시지 설정 먼저 ①
2024-03-20 논평 0 1426

코스소개:모바일 기기의 대중화와 인터넷의 발달로 인해 사람들이 웹을 탐색하는 방식은 끊임없이 변화하고 있습니다. 기존의 웹 디자인은 데스크톱 컴퓨터에만 적합합니다. 그러나 휴대폰이나 태블릿에서 웹을 탐색할 경우 페이지 표시 효과가 좋지 않으며 정렬이 어긋나고 레이아웃 혼란도 발생합니다. 이 문제를 해결하기 위해 반응형 레이아웃이 탄생했습니다. 소위 반응형 레이아웃이란 브라우저 창 크기의 변화에 따라 페이지가 자동으로 레이아웃을 조정할 수 있어 페이지가 다양한 장치에서 좋은 표시 효과를 나타낼 수 있음을 의미합니다. 유동 격자, 탄력적 이미지 및 미디어를 사용합니다.
2024-02-18 논평 0 817