
강의 중급 11340
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17646
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 11353
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
android - RecyclerView는 네트워크 이미지를 표시하고 Fresco는 이를 로드합니다. 대상 SDK 버전 25에서는 이미지 위치가 잘못되어 여러 이미지가 겹쳐집니다.
2017-05-24 11:38:04 0 1 1351
Tailwind CSS를 사용하여 CSS 그리드에서 카드의 너비와 높이를 고정합니다.
2024-03-26 21:34:28 0 1 469
문제 2003(HY000) 해결 방법: MySQL 서버 'db_mysql:3306'에 연결할 수 없습니다(111).
2023-09-05 11:18:47 0 1 830
2023-09-05 14:46:42 0 1 730
CSS 그리드: 하위 콘텐츠가 열 너비를 초과할 때 새 행 생성
2023-09-05 15:18:28 0 1 619
코스소개:이번 글에서는 주로 창 크기에 맞춰 크기를 조정하는 jqGrid의 샘플 코드를 자세히 소개하고 있으니, 필요한 친구들이 와서 참고하면 좋을 것 같다.
2016-05-16 논평 0 1233

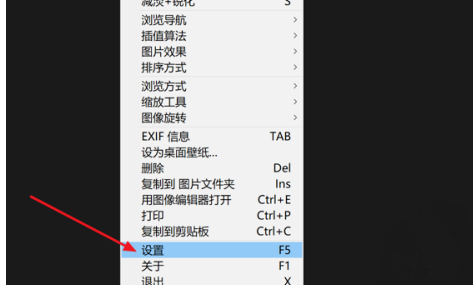
코스소개:허니뷰를 사용하여 사진을 검색할 때 많은 친구들이 사진 비율과 창 크기가 적합하지 않다고 보고합니다. 그렇다면 허니뷰는 사진 크기에 따라 창 크기를 어떻게 조정합니까? 친구들의 궁금증을 해결해드리기 위해 아래 에디터를 통해 꿀뷰에서 그림 적응창을 설정하는 방법을 알려드리겠습니다. 관심이 있으신 분들은 한번 살펴보세요. 설정 방법 1. 애플리케이션 진입 후 아무 곳이나 마우스 오른쪽 버튼으로 클릭한 후 팝업 드롭다운 상자에서 설정 옵션을 선택합니다. 2. 설정 페이지 진입 후 좌측의 기타 버튼을 클릭하세요. 3. 그런 다음 오른쪽의 이미지 크기에 따라 창 크기 조정 옵션을 클릭하고 확인합니다. 4. 마지막으로 아래 확인 버튼을 클릭하세요.
2024-07-19 논평 0 493

코스소개:부트스트랩은 화면 크기에 맞게 배경 이미지를 설정합니다. CSS 코드는 다음과 같습니다. .bg{Background:url no-repeat center;Background-size:contain;} div에서 참조되는 한 배경 이미지는 다음과 같습니다. 적응.
2019-07-18 논평 0 13239

코스소개:dedecms는 화면 크기에 맞게 이미지를 설정합니다. include/arc.archives.class.php를 열고 파일에 관련 코드를 추가한 다음, 첫 기사 페이지 템플릿을 열고 js 코드를 추가하여 이미지 크기를 자동으로 줄입니다.
2019-07-17 논평 0 3843

코스소개:이 기사에서는 HTML 배경 이미지를 창 크기에 맞게 조정하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
2021-04-25 논평 0 8454