
강의 중급 11019
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.

강의 고급의 17088
코스소개:"Shangxuetang MySQL 비디오 튜토리얼"은 MySQL 데이터베이스 설치부터 사용까지의 과정을 소개하고, 각 링크의 구체적인 작동 방법을 자세히 소개합니다.

강의 고급의 10780
코스소개:"Band of Brothers 프런트엔드 예제 디스플레이 비디오 튜토리얼"은 HTML5 및 CSS3 기술의 예를 모든 사람에게 소개하여 모든 사람이 HTML5 및 CSS3 사용에 더욱 능숙해질 수 있도록 합니다.
2023-08-28 21:01:24 0 1 528
angular.js - AngularJS使用自定义的表单验证指令后,输入内容不提交?
2017-05-15 16:57:43 0 1 549
javascript - jQuery가 양식의 기본 제출 동작을 차단한 후에도 양식 제출 동작을 계속하려면 어떻게 해야 합니까?
2017-05-16 16:46:27 0 3 802
jQuery 이벤트는 양식 제출 중에 다른 입력의 입력 값 동기화를 제공하지 않습니다.
2023-08-01 11:38:57 0 1 450
jQuery 대화 상자 버튼이 무시되었습니다. 계속해서 양식을 제출하세요.
2023-08-15 12:55:00 0 1 505
코스소개:이번에는 jquery 양식 검증 제출에 대해 안내해 드리겠습니다. jquery 양식 검증 제출 시 주의사항은 무엇입니까? 다음은 실제 사례입니다.
2018-03-15 논평 0 3405

코스소개:이 글에서는 주로 양식 검증 제출을 구현하기 위한 jQuery의 구체적인 방법을 자세히 소개합니다. 이전 글 [jQuery 폼 검증 제출: 프론트엔드 검증 1]에서는 폼 검증 제출을 구현하기 위해 jQuery에 대한 구체적인 메소드 코드를 간략하게 나열했습니다. 따라서 이 섹션에서는 양식 확인 제출을 구현하기 위한 jQuery의 구체적인 방법을 자세히 소개합니다.
2018-10-23 논평 0 4656
코스소개:Jquery는 양식 확인을 구현하며 제출하기 전에 모든 확인을 통과해야 합니다.
2016-07-25 논평 0 1089

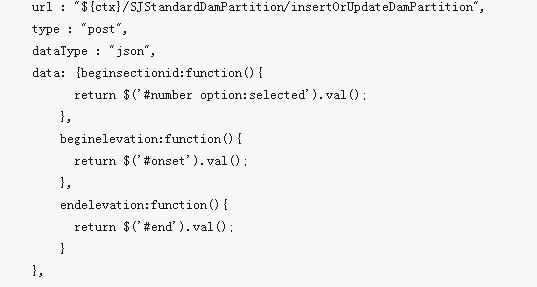
코스소개:이번에는 jQuery가 Ajax 제출 양식에 전달된 매개변수를 확인하는 방법을 보여 드리겠습니다. Ajax 제출 양식에 전달된 매개변수를 확인하는 jQuery의 주의 사항은 무엇입니까?
2018-03-31 논평 0 1398

코스소개:이번 글에서는 jQuery를 사용하여 폼 제출 검증, 즉 프론트엔드 검증을 구현하는 방법을 주로 소개합니다. 양식 제출 확인은 우리가 프로젝트 개발에서 구현하는 가장 일반적인 기능 중 하나입니다. 웹 학습자이든 웹사이트 개발자이든 이는 프로그램에서 매우 중요한 부분입니다. 그런 다음 양식 제출 확인에는 주로 악의적인 메시지와 SQL 삽입을 방지하기 위한 프런트 엔드 확인과 백그라운드 확인이 포함됩니다. 이 섹션에서는 주로 jQuery를 사용하여 프런트엔드 검증을 구현하는 구체적인 방법을 소개합니다.
2018-10-22 논평 0 6445